
안녕하세요
서울 꺼벙 천사입니다
자바스크립트를 독학하고 있습니다
지난번에는 웹 개발에 대한 내용들을
정리했습니다
웹 개발이라는 분야는 아주 넓고
빠르게 변화하고 있는 분야이기 때문에
모든 부분을 담은 것은 아니라
기초적인 내용만 정리를 한 것입니다
https://velog.io/@nspro0318/Web-%EA%B0%9C%EB%B0%9C%EA%B3%BC-%EA%B4%80%EB%A0%A8%EB%90%9C-%EB%82%B4%EC%9A%A9%EB%93%A4
이제 간단하게 자바스크립트를 실행하도록 하겠습니다
아주 간단하게 자바스크립트를 실행하기 위해서는
인터넷을 접속할 때 사용하는
브라우저가 필요합니다
브라우저는 많은 종류가 있습니다
마이크로소프트에서 개발한
Internet Explorer
Microsoft Edge
Apple이라는 곳에서 개발한
Safari
Google에서 개발한
Chrome 등이 있습니다
자바스크립트는 모든 브라우저에서 실행이 가능하지만
서울 꺼벙 천사는
Google에서 개발한
Chrome을 사용할 예정입니다
Chrome 브라우저가 없다면
아래의 링크에서 다운로드 받아서 설치를 하세요
https://www.google.co.kr/chrome/

Chrome를 많이 사용하는 이유는
- 속도가 빠릅니다
- 인터넷에 접속이 가능한 모든 기기에서 동일하게 사용할 수 있습니다
- Google에서 개발한 여러 가지를 사용할 수 있도록 최적화되어 있습니다 예를 들면 Youtube도 Google에서 개발한 것입니다
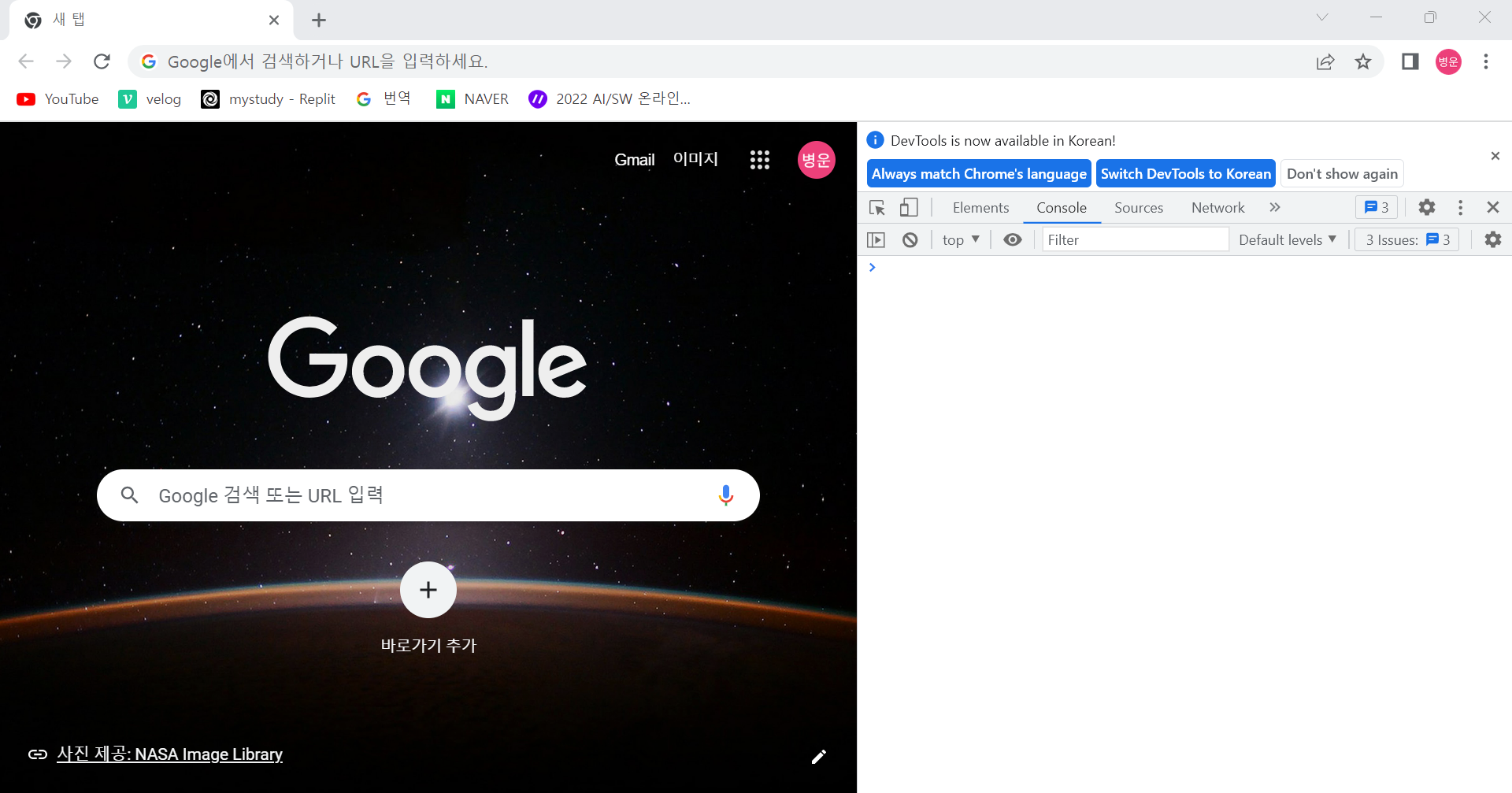
Chorme를 설치를 했으면
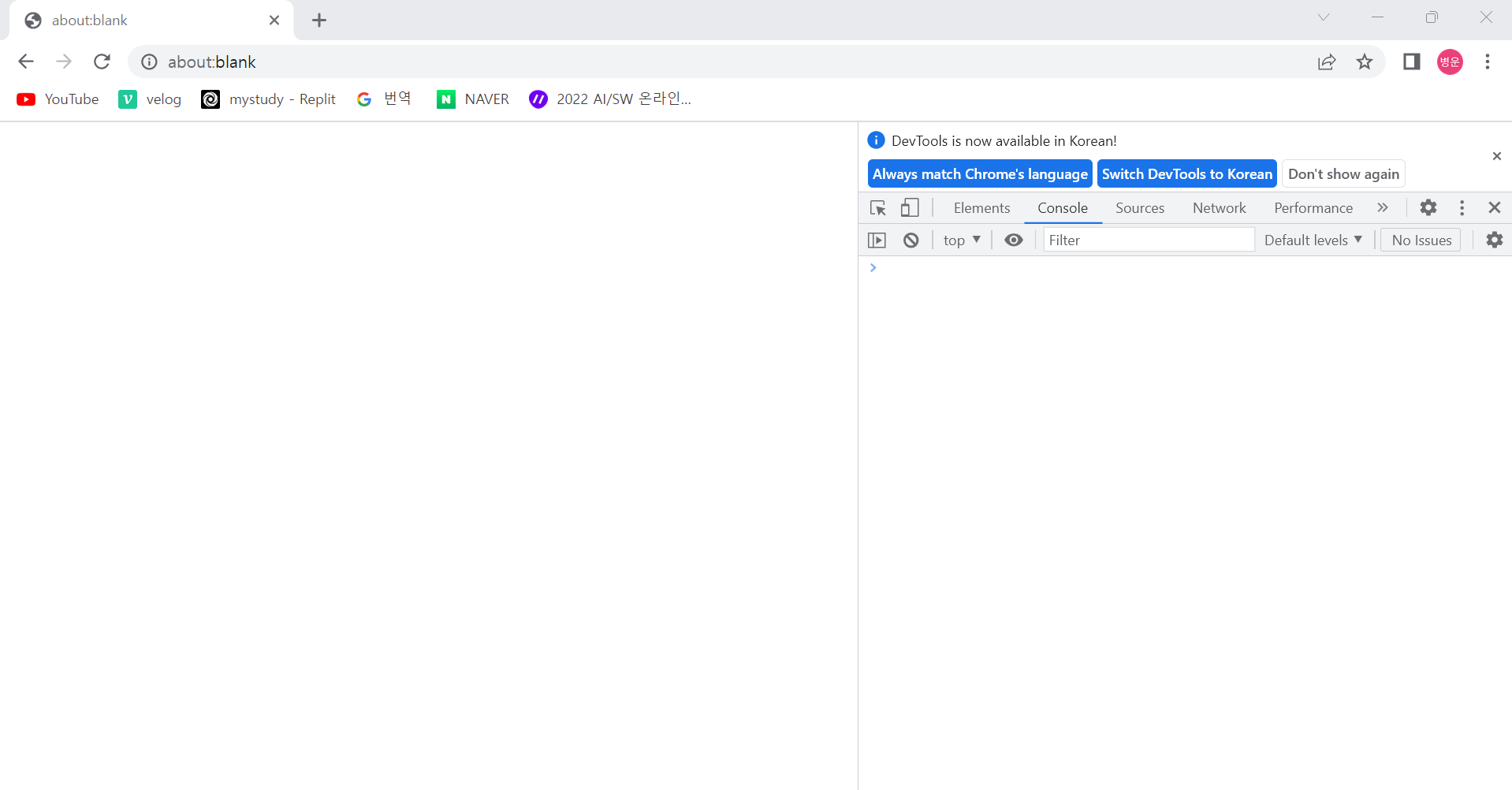
브라우저를 열고
단축기 [ Ctrl ] + [ Shift ] + [ J ]를 클릭합니다

주소표시줄에
[ about:blank ]를 입력합니다

오른쪽에 있는 > 뒤에
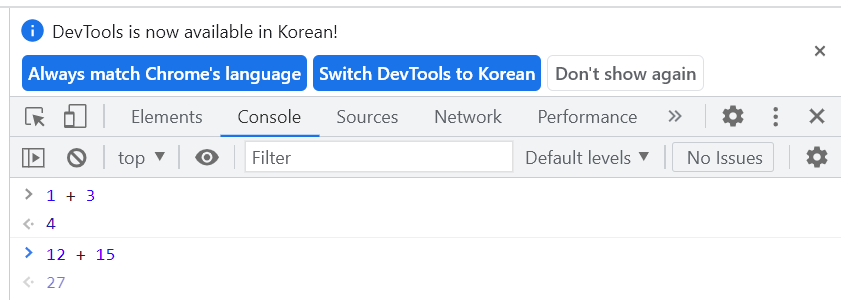
간단한 수식을 입력해 보겠습니다

수식만 입력을 해도 밑에 결과가 나오지만
[ Enter ]를 입력하면
수평선이 생깁니다
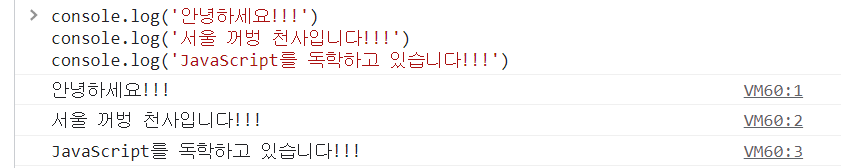
이번에는 다음과 같이 입력을 하겠습니다
console.log('안녕하세요!!!')
console.log('서울 꺼벙 천사입니다!!!')
console.log('JavaScript를 독학하고 있습니다!!!')결과는 다음과 같이 나옵니다

console.log는 글씨를 출력하라는 자바스크립트의 명령입니다
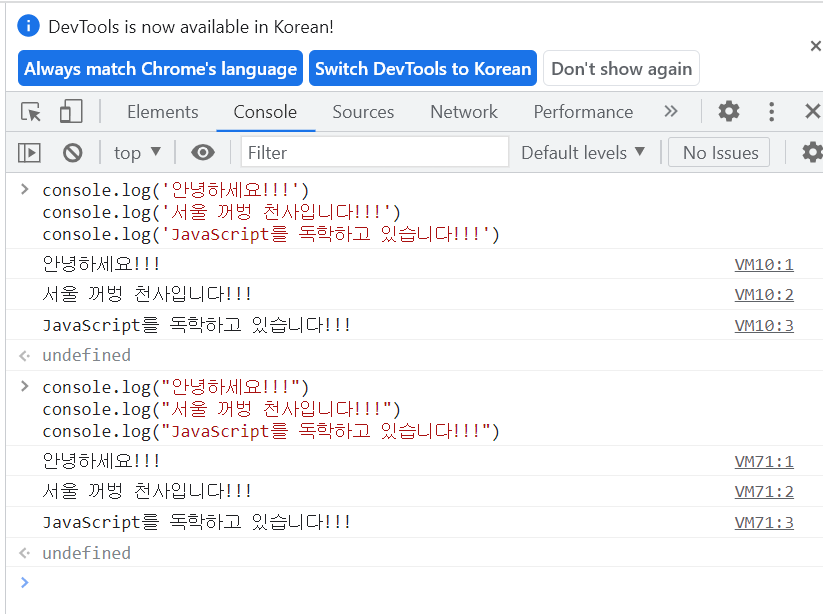
() 안에는 작은따옴표나
큰따옴표를 사용하여도 같은 결과가 나옵니다

첫 작성 : 2022년 9월 27일 화요일