4주 프로젝트 DAY6
- vscode에서 tasks.json이 뭐하는 친구죠?
- 자바스크립트에 왠 build?
- webpack 정리할때 사용할 레퍼런스 모음
vscode에서 tasks.json이 뭐하는 친구죠?
cmd + shift + p ( 명령 파레트 ) -> Tasks 입력 -> Configure Default Build Task 나오고 클릭하면 .vscode 에 tasks.jon을 열어준다.
tasks.json이 뭘까..
tasks.json 나오는 vscode 공식문서
https://code.visualstudio.com/docs/editor/tasks
task
테스크는 grunt, gulp 등과 같은 작업주자 또는 빌드도구를 말합니다.
https://demun.github.io/vscode-tutorial/task/#task
grunt? glup? 처음 들어보는데...
Webpack VS Gulp
사실 Webpack와 Gulp은 다르게 볼 수 있다. Webpack은 Package Bundler이며, Gulp는 Task Runner이다. 크게 다르다고는 할 수 없지만, 이 이유가 Webpack을 포스팅하는 이유이다. 그럼 Task Runner와 Package Bundler는 무슨 차이일까.
Package Bundler - 종속성을 가진 애플리케이션 모듈을 정적인 소스로 재생산
Task Runner - 반복 가능한 특정 작업을 자동화쉽게 말하면 Task Runner는 그저 미리 정의해 놓은 어떠한 작업을 실행하는 것이고 Package Bundler는 말 그대로 어떤 소스들을 하나의 패키지화 하는 것이다.
여기까지만...
자바스크립트에 왠 build?
일반적으로
컴파일 : 소스의 문법을 분석해 -> 기계어 번역
빌드 : 번역된 것과 그외 잡다한걸 모아서 -> 실행 가능한 파일로 만듦
출처 : http://twinbraid.blogspot.com/2015/02/blog-post.html
그런데, 자바스크립트는 interpreter언어인데 무슨 build가 필요한가요?
많은 파일들을 모은다의 의미를 갖고 있어서 build라는 표현을 쓰는것 같다.
먼저 상황부터 얘기를 하자면
서버에서 처리하는 로직을 JavaScript로 구현하는 부분이 많아지면서 웹 서비스 개발에서 JavaScript로 작성하는 코드의 양도 늘어났습니다. 코드의 양이 많아지면 코드의 유지와 보수가 쉽도록 코드를 모듈로 나누어 관리하는 모듈 시스템이 필요해집니다. 그러나 JavaScript는 언어 자체가 지원하는 모듈 시스템이 없습니다. 이런 한계를 극복하려 여러 가지 도구를 활용하는데 그 도구 가운데 하나가 webpack입니다.
출처 : https://d2.naver.com/helloworld/0239818
물론 webpack에 대해서 조사는 안 할거임. 프로젝트에서 당장 급한건 아님. 개념만 살짝 건드리고 나중에 시간내서 할 것

결국 이전 프로젝트에서는 create-react-app으로 build를 했습니다.
/build 디렉토리에 빌드의 결과로 파일들이 생기고
이대로 배포환경에서 넣어서 entrypoint만 index.html로 넣어서 배포했습니다.
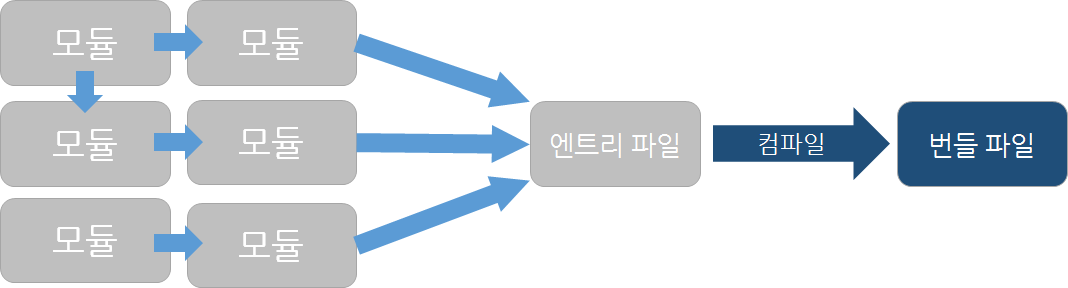
webpack이 하는 일이 많은데, 위에 내용만 국한시켜서 얘기해보면 수많은 자바스크립트를 모듈로 의존되어있는 파일들을 하나의 파일로 만들어버린다.
