이번에 분석해볼 앱은 카카오 웹툰이다.
카카오 웹툰은 기존의 다음 웹툰 앱과 카카오 페이지를 통합하는 과정에서 대대적인 UI/UX개편이 있었다.
웹툰 앱 하면 떠오르는 패턴을 탈피한 과감한 디자인으로 좋은쪽으로도 나쁜쪽으로도 큰 이슈가 되었는데 사용자의 입장에서 어떤 점이 더 나아졌는지 혹은 나빠졌는지 대표적인 웹툰 앱인 네이버와 비교해 분석해보고자 한다.
일반적이지 않은UI인 만큼 패턴을 분석하는건 큰 의미가 없는것 같아서 네이버와 비교한 UI UX 분석에 좀 더 중점을 뒀다.
웹툰이라는 시장 자체가 한국 시장이 가장 크고 스탠다드가 한국이라고 볼 수 있을 정도로 독보적인 위치에 있기 때문에 이 두 앱을 비교해보면 앞으로의 웹툰 서비스가 나아갈 방향을 볼 수 있을 것 이다.
1) 메인 페이지
네이버 웹툰 메인 페이지
네이버 웹툰의 경우 가장 표준적이고 웹툰앱 이라고 생각하면 가장 먼저 떠올릴 수 있는 인터페이스 가지고 있다.
가장 상단에 최근 본 작품을 선택 할 수 있어 읽던작품에 쉽게 접근 할 수 있다.
한 화면에 최대한 많은 작품을 보여주려 하는데 스크롤이 길수록 사용자가 끝까지 스크롤을 내릴 확률이 적어지고 때문에 최대한 상단에 많은 정보를 노출해야 하기 때문일 것이다.
특히 웹툰의 경우에는 생각이 나거나 알림을 받았을때 앱을 켜서 업데이트된 기존의 읽던 웹툰을 읽는 경우가 많기 때문에
최근 본 작품을 최상단에 배치한건 아닌가 하는 생각이 든다.
추천 기능이 있지만 스크롤을 2-3번 이상 내려야 나오고 눈에 잘 띄지 않는다.
추천이 나오기 전에 광고들이 더 상단에 배치되어있어 사용자로 하여금 스크롤을 내려 컨텐츠를 보는것 자체에 피로감을 느끼게 하는게 가장 큰 이유일 것 이다.
메인에서도 느낄 수 있듯이 네이버 웹툰은 큐레이션 서비스라는것에 크게 중점을 두지 않는다는 느낌을 받았다.
카카오 웹툰 메인페이지
카카오 웹툰의 디자인을 총괄한 유천종 디자인 센터장의 인터뷰를 읽어보면 이 서비스의 주요 키워드는 무한한 탐색 으로 무한한 탐색이 가능한 UX 구조를 만드는데 집중했다고 밝혔다.
이를 가장 잘 보여주는게 바로 메인 페이지로 AI 추천/기대신작/인기 등의 카테고리로 구분되어 말 그대로 무한 스크롤 형식으로 보여진다.
한 화면에 3개의 작품을 추천하고 작가와 장르를 명시하지 않는대신 큰 일러스트와 내용 설명을 위주로 큐레이션 된다.
이도 역시 카카오 웹툰이 지향하는 UX로 만화의 본질과 맞닿아 있는 그림 을 강조한 결과이기도 하다.
큰 이미지와 Live 2D 를 사용한 움직이는 썸네일은 개인적으로 마음에 들었지만 이건 앱의 용량을 키우고 로딩속도와 데이터 사용량을 늘리는 가장 큰 주범이기 때문에 on/off 옵션을 따로 만들었으면 어땠을까 하는 아쉬움이 남기는 한다.
이런 방식은 앱을 처음 사용하는 유저들에게는 효과적일것 같지만 웹툰앱 사용자들은 보통 원래 읽던것을 이어 읽는 경우가 대부분인데 읽던 웹툰을 확인하려면 메인에서 바로 접근 할 수 없고 보관함-최근감상 까지의 2Depth 를 거쳐야 한다.
그리고 AI 추천의 기준도 나이나 성별, 내가 자주 본 작품등 명확한 기준이 명시되지 않아서 무슨 기준으로 추천하는지 명확하지 않다.
2) 작품 화면
네이버의 작품 상세화면
장르 분류 키워드(태그)와 제목/작가/작품설명 으로 심플하게 구성되어있다.
작품 표지도 사이즈가 매우 작게 들어가있는데 사실 이미 작품을 읽던 기존 독자들에게는 이런 부분이 크게 상관이 없을수도있지만,
처음 작품에 유입된 독자들에게는 작품에 대한 흥미를 크게 끌어내지는 못한다.
회차 썸네일도 기본 웹툰 표지를 그대로 사용해 해당 회차의 스틸컷을 사용하는 카카오 웹툰에 비해 심심해보인다 라는 느낌을 받았다.
그리고 역시 해당 작품을 재미있게 본 독자들을 위한 큐레이션 시스템이 없다.
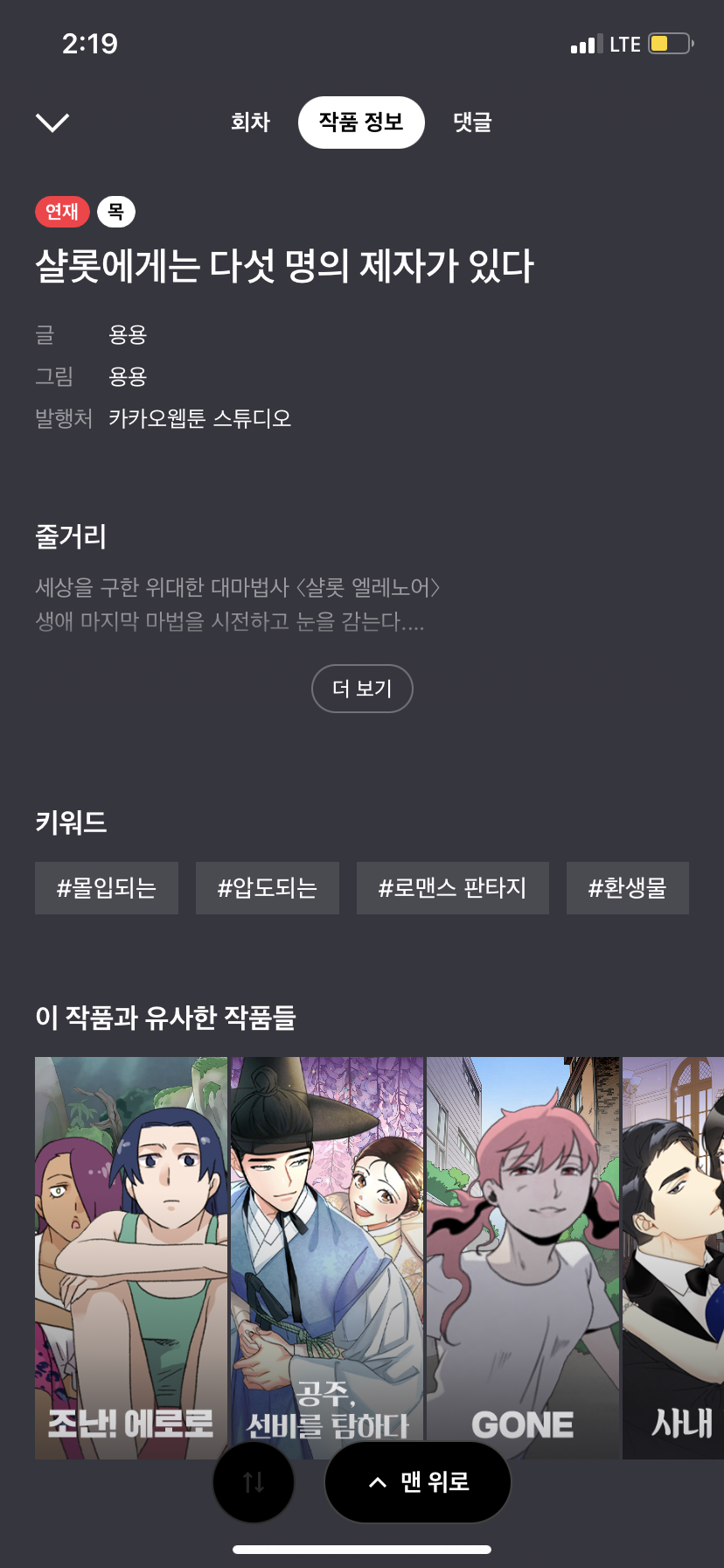
카카오 웹툰의 작품상세화면
회차/작품정보/댓글 3개의 탭으로 나누었다.
회차탭은 다음 웹툰때와 다르지 않게 상단 일러스트-회차로 구성되어 있고 작품 정보 탭으로 넘어가면
작품과 관련 있는 웹툰들이 추천되는 시스템은 네이버에는 없는 것으로 끊임없이 사용자를 새로운 컨텐츠로 순환 시키는 시스템을 잘 구축하고 있다.
그리고 해당 작품과 유사한 작품 이라는 큐레이션의 이유를 명시하고 있다는 점에서 메인 화면에서의 큐레이션보다
추천의 정당성이 높아지는것을 느낄 수 있다.
하지만 하단에 노출되는 광고의 위치는 다크패턴에 가깝다는 생각이 들 정도로 불편한데 스크롤을 내리면 광고 자리가 탑 버튼이
되면서 바뀌는데 실수로 클릭하는 경우가 종종 생긴다.
다음 카카오정도로 큰 기업이 이렇게 광고 노출에 진심인 이유는 잘 모르겠다.
3)보관함
네이버 웹툰
네이버 웹툰은 아까도 말했듯이 큐레이션과 추천 시스템에 크게 신경을쓰지 않는다.
이말은 다르게 말해 신규 유입 사용자보다 기존의 사용자들을 더 신경쓰는 ui/ux라는 의미라고 볼 수도 있다.
특히 보관함에서는 정말 단순히 내가 읽었던 웹툰이 나열되어 있는것 이외의 내용이 없다.
사실 해당 앱을 꾸준히 이용하는 독자들에게는 가장 편하고 깔끔한 ui 일 수 있겠다는 생각이 든다.
업계 1위인만큼 자신들의 서비스를 정말 처음 접해보는 사용자는 많이 없을거라는 자신감일수도 있겠지만.
카카오 웹툰
내가 읽었던 웹툰의 목록은 최근 감상에 들어가면 볼 수 있고 찜한작품 구매작품 다운로드의 탭으로 나뉘어져 있다.
추천 큐레이션은 이중 최근감상한 작품들을 기준으로 이루어져 있는데 최근감상은 단순히 가장 최근에 본 작품이라 내가 즐겨 읽는 작품이 아닌 단순히 가장 최근에 읽었던 작품 기반으로 추천 큐레이션이 작용되는것은 의문의 여지가 있다.
추천 기준도 내용이나 장르가 아닌 "그림체"인데 물론 이걸 중요하게 여기는 독자들도 있겠지만
차라리 추천 기준을 세분화해 보여주는게 나았을 것 이라는 생각이 든다.
그리고 기본적으로 추천은 내가 단순이 가장 최근에 본 웹툰이 아닌 찜한 웹툰이나 구매한 웹툰 위주로 이루어져야 더 정확하지 않을까
독자들은 다양한 웹툰들을 1-2화정도 보고 흥미있는 것들을 골라 읽고 찜하거나 그것들만 구매할테니까.
그리고 이걸 메인으로 가져와 보여주었다면 훨씬 나았을 것 이라는 아쉬움이 남는다.
4)포인트/캐시 내역
네이버 웹툰의 쿠키를 확인하려면 마이페이지에서 내 쿠키를 확인하면 된다.
메인-마이페이지에
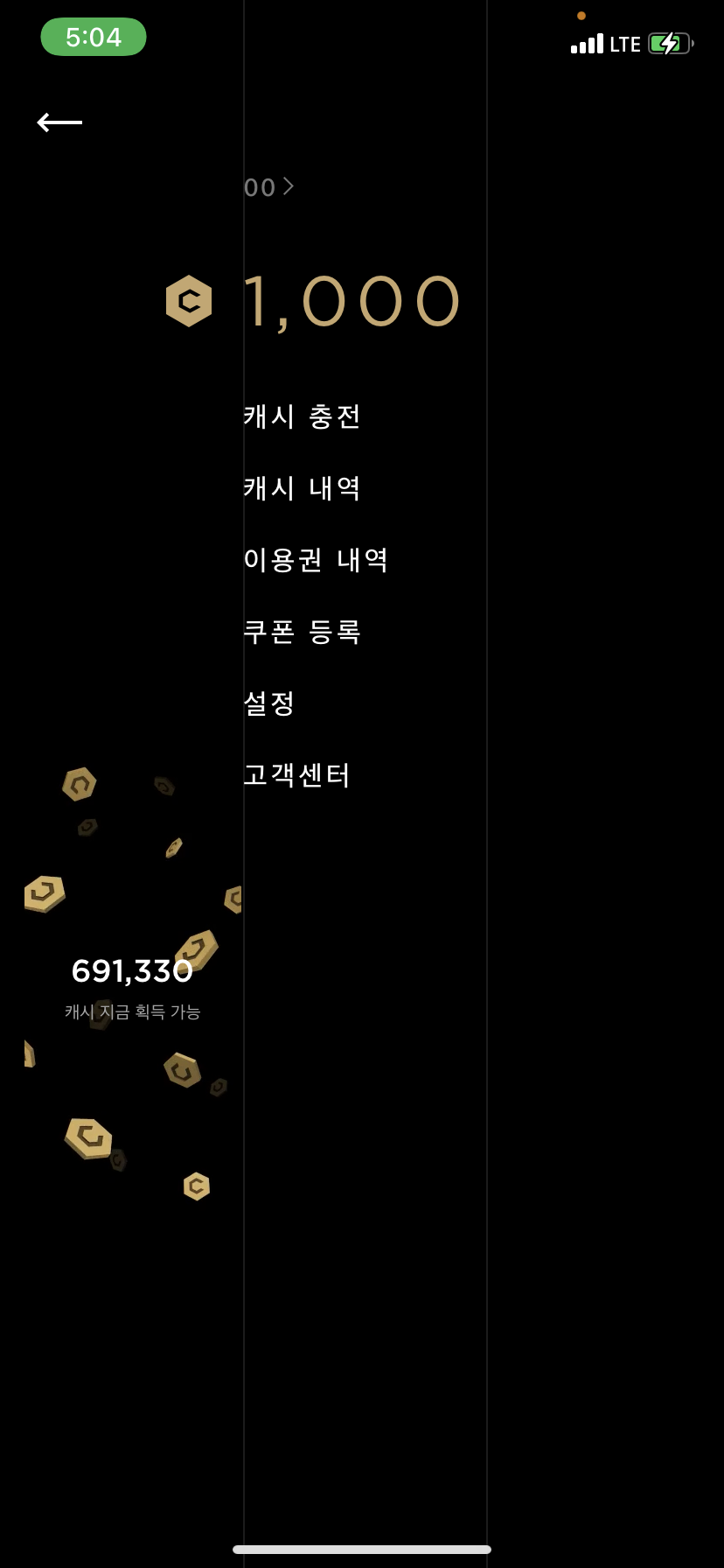
카카오 웹툰의 포인트를 확인하려면 메인의 내천자(川) 모양의 아이콘은 터치하면 된다.
가장 헷갈렸던 부분이다.
일단 내천자(川)는 캐시나 포인트등과 아무 상관이 없는 모양이라 이게 포인트 내역을 의미하는지 전혀 알수가 없었다.
이 아이콘을 터치 - 내 닉네임을 터치 순의 2Depth 를 거쳐야 마이페이지로 진입 할 수 있는데 순서가 뒤바뀐것 같다.
마이페이지와 포인트 내역을 동시에 확인 할 수 있게 해줬으면 더 편했을것이다.
지금으로서는 마이페이지에 어떻게 접근해야 하는지 헤매게 된다.
5)마치며
나는 이번 카카오웹툰의 개편이 꽤 마음에 든다.
사용자들은 많이 사용해 익숙한 패턴을 선호 할 수 밖에 없다. 그 안에서 독창성을 가지기는 쉽지 않은 일이다.
그런 의미에서 이미 정형화된 패턴이 있음에도 불구하고 패턴을 깨는 ui와 ux를 시도한것 만으로도 혁신이며 그 과정에서 당연히 부족한 부분들이 나올 수 밖에 없다.
그런 부분들은 지속적인 고민과 연구를 통해 고쳐가면 되는 부분이다.
다만 내가 염려스러운것은, 웹툰은 말 그대로 모든 연령층에서 즐기는 컨텐츠인데(심지어 엄마,아빠,할머니도 웹툰을 보신다)
혁신적이고 미적으로 아름다운 디자인도 좋지만 가장 중요한 접근성의 측면에서도 고려해주었으면 한다.