프로젝트로
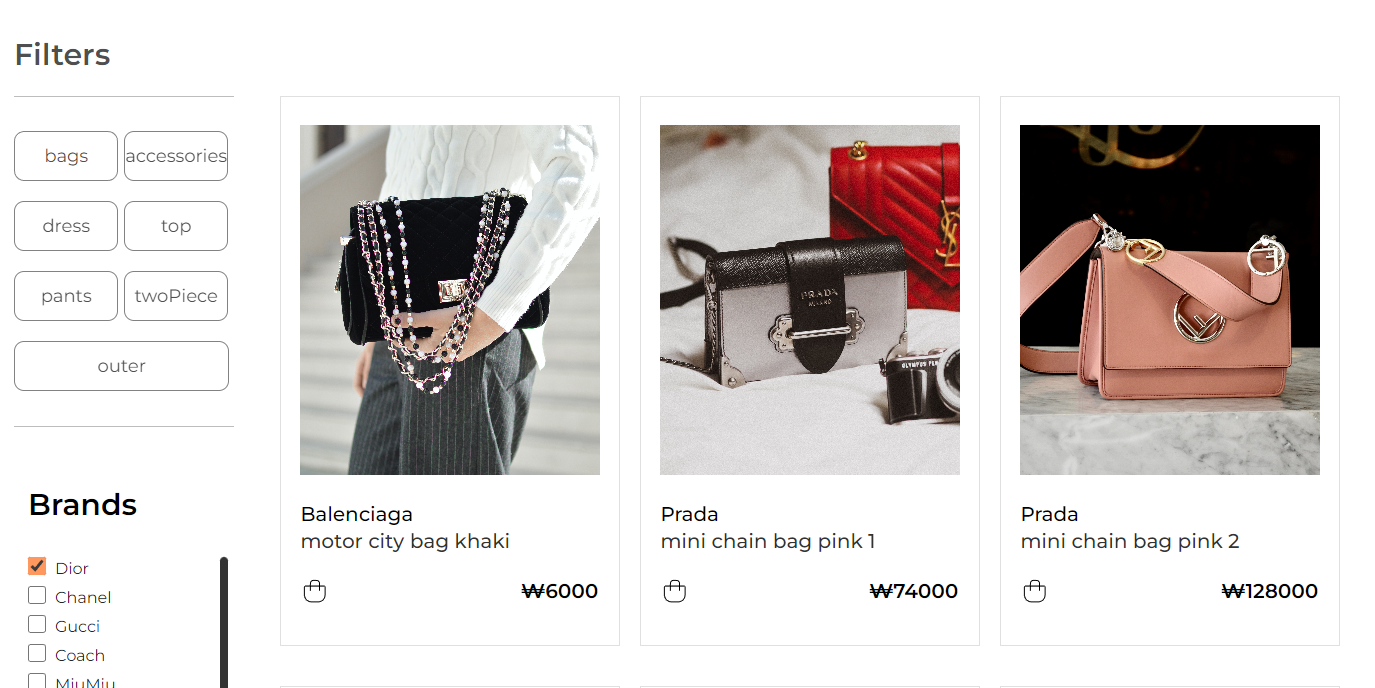
명품 대여 서비스 사이트 구현중인데

카테고리, 브랜드 필터링이 필요해서
http://localhost:3000/product?categories=bags&brandId=Gucci이런식으로 url 구현이 필요했다.
useSearchParams를 이용하면 쉽게 구현할 수 있다기에
카테고리를 일단 필터링 해봄
Filters.jsx
const [searchParams, setSearchParams] = useSearchParams({
categories: "all",
brandId: "all",
});
const categories = searchParams.get("categories");
const brandId = searchParams.get("brandId");
console.log(categories, brandId);받아올 쿼리스트링이 늘어나면
useSearchParams({})에 값을 추가하면 된다
useSearchparams({categories:"all"})하나면 http://localhost:3000/product?categories=bags 까지 나옴
<SCategoryItemDiv
onClick={() =>
setSearchParams({ categories: `${item.value}`, brandId })
}
>
{item.value}
</SCategoryItemDiv>searchParams에 선택한 item.value값 전달
카테고리 필터 클릭시

콘솔창에 제대로 나옴
Brand.jsx
const [searchParams, setSearchParams] = useSearchParams({
categories: "all",
brandId: "all",
});
const categories = searchParams.get("categories");
const brandId = searchParams.get("brandId");
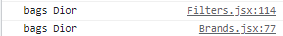
console.log(categories, brandId);브랜드도 동일하게 searchParams에 선택한 item.value값 전달

둘다 클릭할 시 둘 다 제대로 나옴