
안녕하세요.
nooreong입니다.
오늘은 GA4를 제대로 활용하기 위해 꼭 알아야 하는 데이터레이어(dataLayer)에 대해 설명하겠습니다.
- 비개발자 : 이거 찾아보니까 데이터레이어? 그걸로 하면 된다는데요? 자바스크립트니까 다들 아시는 거죠?
- 개발자 : 데이터레이어요? 그게 뭔데요? 이 코드 넣으면 어떻게 되는데요? 이벤트랑 변수명에는 뭐 넣어요? 보내준 링크 읽어보라고요?
서로가 답답한 상황이죠. 현업에서 데이터레이어를 이해하지 못하면 위와 같은 상황에 직면하게 됩니다. 글을 읽으며 헷갈리시지 않도록 요점을 미리 적겠습니다.
- 데이터레이어가 푸시될 때 이벤트가 포함되면, GTM에서 이 이벤트를 맞춤 이벤트 트리거로 설정할 수 있는데, 이 트리거에 의해 GA4 이벤트 태그를 실행할 수 있다.
- 데이터레이어가 푸시될 때 변수가 포함되면, GTM에서 이 변수와 값을 받아올 수 있는데, 이 값을 GA4 이벤트 태그에 매개변수로 설정할 수 있다.
데이터레이어(dataLayer)
정의
웹사이트에서 GTM 컨테이너로 정보를 전달할 때 사용되는 자바스크립트 개체
초기화 코드
window.dataLayer = window.dataLayer || [];기본 코드
window.dataLayer.push({
event: "이벤트명",
변수명1: "값1",
변수명2: "값2",
변수명3: "값3"
});자주 묻는 질문
Q : 변수 없이 이벤트만 있어도 되나요?
A : 됩니다.
Q : 이벤트 없이 변수만 있어도 되나요?
A : 됩니다.
Q : 이벤트명과 변수명은 개발자가 알아서 센스있게 하는 건가요?
A : 아니요. 요청자가 개발자에게 명확히 전달해줘야 합니다.
Q : 그럼 이벤트명과 변수명은 Google에서 미리 정하나요?
A : 그런 경우도 있고, 아닌 경우도 있습니다. 예를 들어 데이터레이어를 이용하여 전자상거래 이벤트를 수집한다고 했을 때, 이를 위한 이벤트명과 변수명은 Google이 모두 정해놓습니다. 하지만, 내가 직접 이벤트명과 변수명을 새로 정의하는 것 역시 가능합니다.
GTM에서의 활용
GTM의 데이터레이어 처리 프로세스
- GTM 컨테이너가 로드됨.
- 데이터레이어 푸시 메시지 중 처음 수신한 메시지를 가장 먼저 처리함.
- 수신한 메시지에 이벤트가 있을 경우 해당 이벤트를 트리거로 하는 모든 태그를 실행함.
- 메시지 처리 및 태그 실행이 완료되면 다음 수신한 메시지를 한 번에 하나씩 처리함. (선입선출)
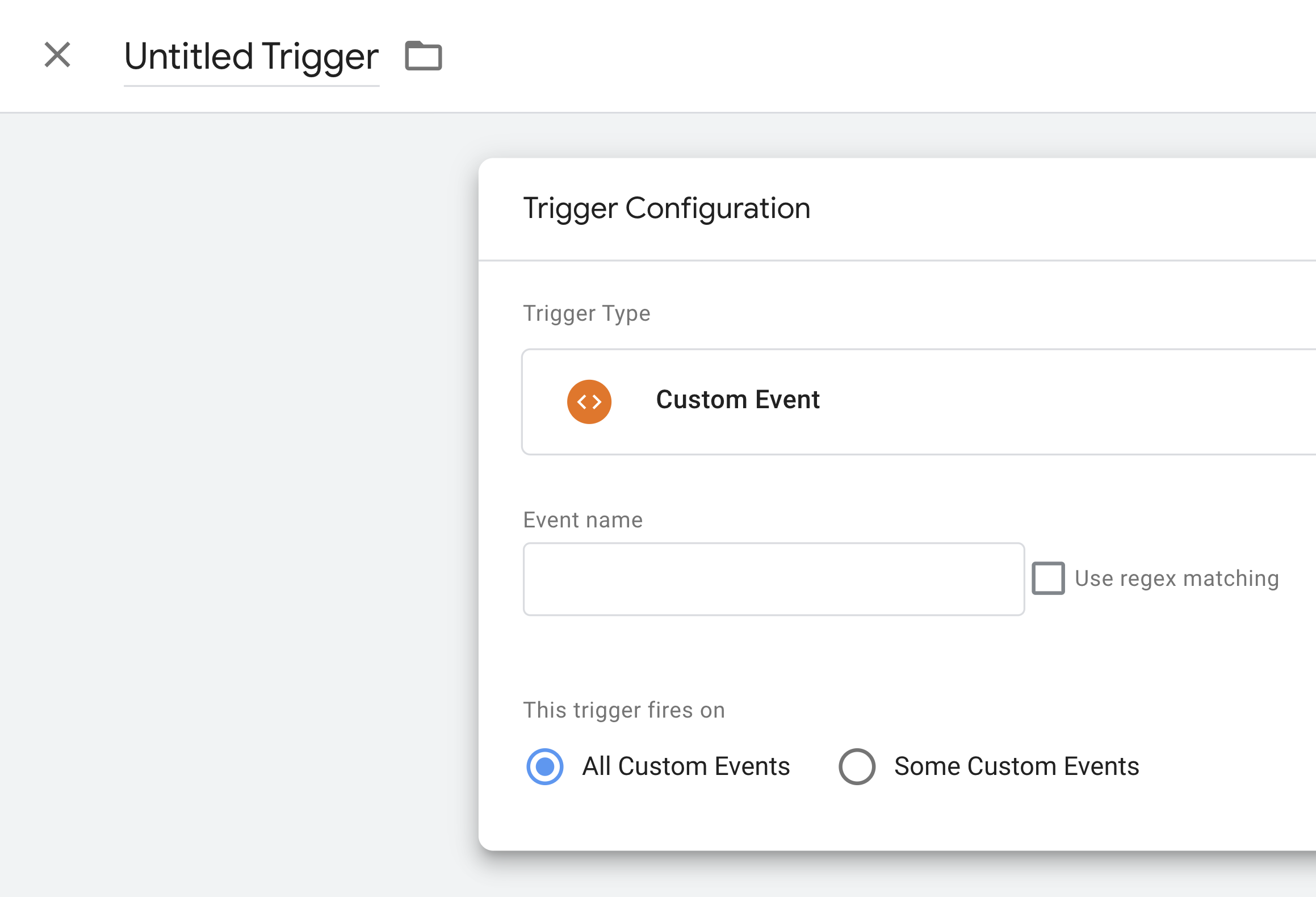
맞춤 이벤트 트리거 
맞춤 이벤트 트리거 설정 시 이벤트명을 적는 란에 데이터레이어의 이벤트명을 적어주면, 해당 이벤트명이 담긴 데이터레이어 푸시 메시지를 수신할 때 트리거가 활성화됩니다.
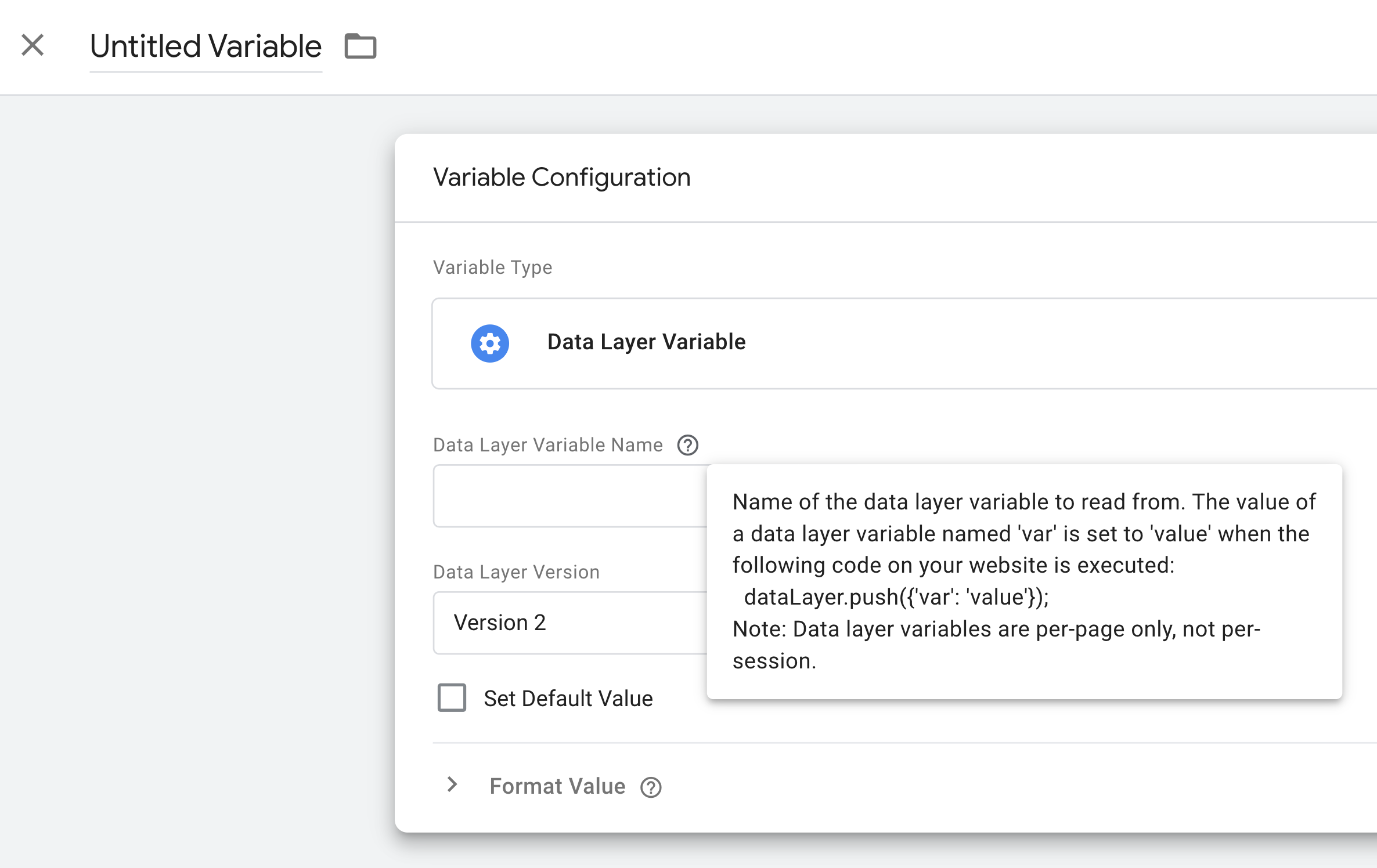
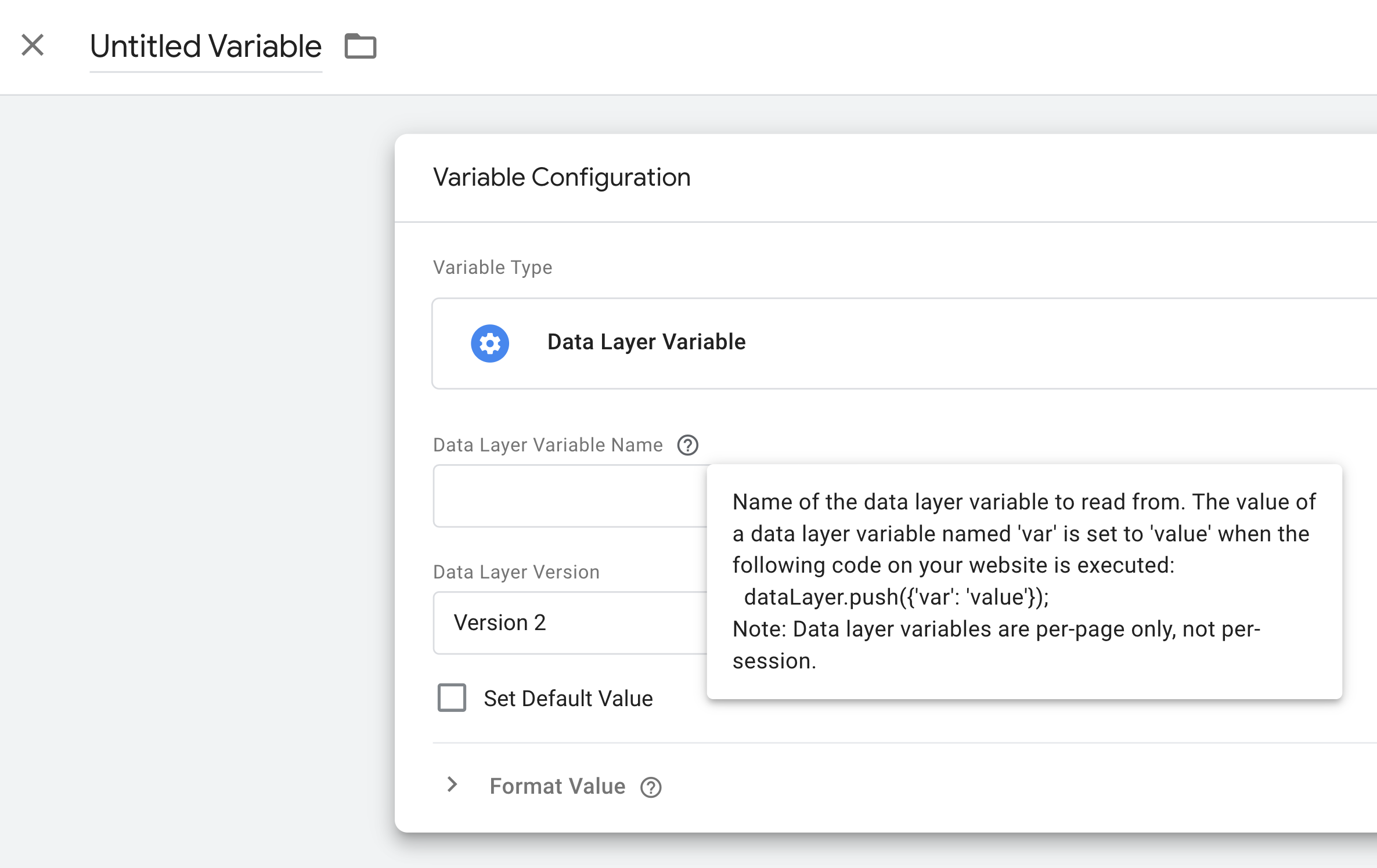
데이터 영역 변수 
데이터 영역 변수 설정 시 변수명을 적는 란에 데이터레이어의 변수명을 적어주면 해당 변수에 담긴 값을 불러올 수 있습니다.
왜 필요할까요?
Google은 GTM을 통해 태그, 트리거, 그리고 변수를 통해 코딩 없이도 다양한 상황에서 GA4로 이벤트와 매개변수를 전달할 수 있게 지원합니다.
그러나 GTM만으로 설정할 수 없는 트리거, 그리고 추출할 수 없는 값이 너무나도 많습니다.
게다가 설정할 수 있는 경우에도 데이터레이어를 이용하지 않고 GTM만으로 트리거를 설정하면 참 이상하게도 늘 누락에 의한 과소 집계를 경험하게 됩니다. 직접 코드에 데이터레이어와 이벤트를 넣고, 이를 트리거로 설정했을 때와 비교하면 늘 작은 값이 잡힌다는 것이죠.
또한 GTM만으로 변수를 생성하고, URL이나 DOM 요소 등에서 값을 추출할 수 있는 상황에서도 데이터레이어로 값을 푸시하는 것만큼은 정확하지 않습니다. 역시 값이 누락되거나 종종 이상한 정보가 담기는 문제가 발생합니다. 예시로 들었던 URL이나 DOM 요소에 근본적인 구조 변경이 일어나면 값을 추출할 수 없는 문제가 발생하겠죠.
업무에 도움 되시길 바랍니다.
감사합니다.
nooreong 드림.
