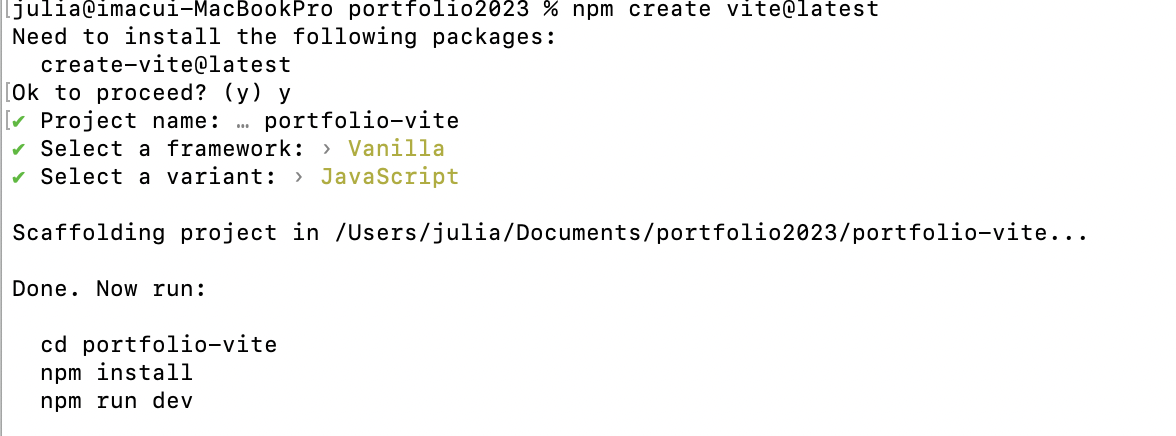
1. Vite 설치
npm create vite@latest- 프로젝트에 맞게 선택
✔ Project name: … portfolio-vite
✔ Select a framework: › Vanilla
✔ Select a variant: › JavaScript

2. npm 패키지 설치 및 가상서버 실행
npm install
npm run dev
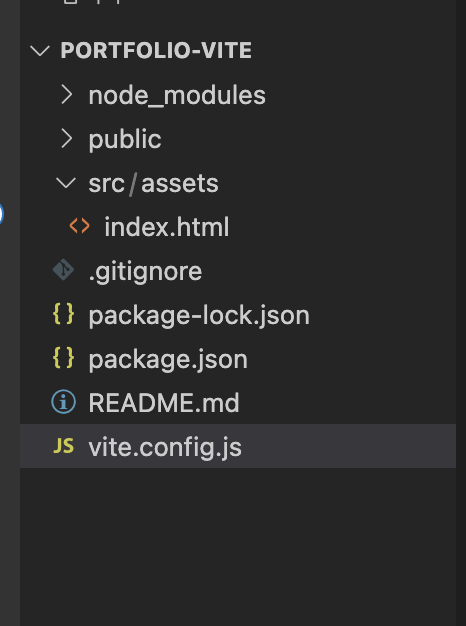
3. 폴더 정리
- 불필요한 파일, 폴더 삭제
- src/assets
- src/index.html 생성
- README.md 생성
- vite.config.js 생성 (웹 애플리케이션 빌드 도구인 Vite의 설정 파일)

4. 셋팅
- vite.config.js 작성
export default {
root: "src",
build: {
outDir: "../public",
},
};- README.md 작성
- index.html 작성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta itemprop="keywords" content="웹퍼블리셔, 웹퍼블리셔 포트폴리오, 웹표준 및 웹접근성, 홈페이지 제작, 검색엔진 최적화, 퍼블리싱, 모바일, 어플리케이션">
<title>Julia - web Publisher Portfolio</title>
<meta name="description" content="인터렉티브 웹, 트렌디한 UXUI 구현 가능 웹 퍼블리셔 이주영입니다." />
<meta property="og:type" content="website" />
<meta property="og:title" content="웹퍼블리셔 이주영" />
<meta property="og:description" content="인터렉티브 웹, 트렌디한 UXUI 구현 가능 웹 퍼블리셔 이주영입니다." />
<!--meta property="og:url" content="" /-->
<meta property="og:site_name" content="웹퍼블리셔 이주영" />
<!-- CSS -->
<link rel="stylesheet" href="/assets/css/style.css">
</head>
<body>
<h1>Vite 시작하기</h1>
<script type="module" src="assets/js/main.js"></script>
</body>
</html>- JS/CSS 파일 만들기
/assets/css/style.css
assets/js/main.js- 라이브러리 설치 (gsap 등)
npm install gsap
npm install @studio-freight/lenis- git 연동
- 레파지토리 생성 후
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin 깃 주소
git push -u origin main