React로 프로젝트 만들기
초기세팅
Node.js 설치
버전이 15 이상 17 미만인 최신 버전으로 설치
텍스트 에디터 설치
Visual Studio Code 등의 편집 프로그램 설치
프로젝트 생성
프로젝트 생성
터미널에 아래 명령 입력
create-react-app도 패키지라서 원래는 npm~ 으로 설치해야 하지만, 한번만 설치하고 말 거기 때문에 npm 대신 한번만 설치할 때 쓰는 명령어인 npx 명령어 사용해서 설치
npx create-react-app 앱이름cf.) React로 프로젝트를 만들 때 많이 설치하는 package

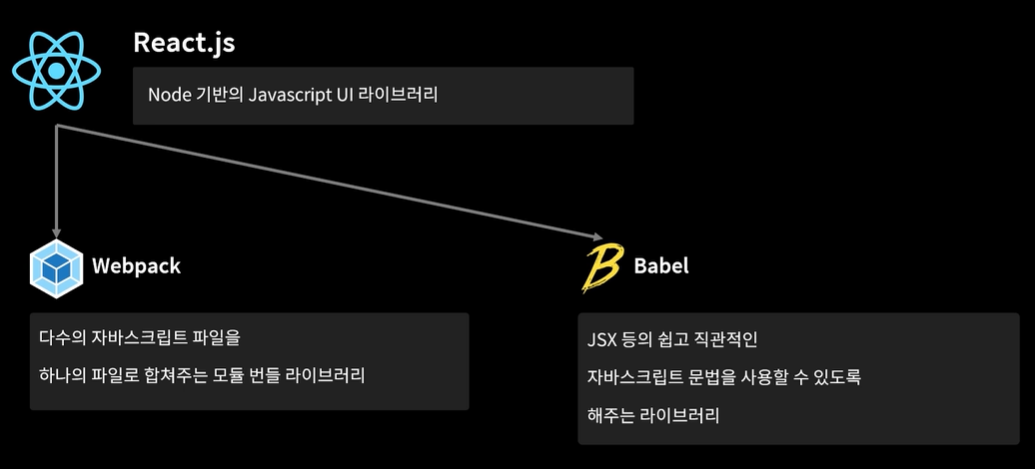
create-react-app을 하면 webpack과 babel을 비롯한 많은 react 기본 패키지들이 설치됨
프로젝트 디렉토리 구조 정리
프로젝트 디렉토리 안에 있는 파일들을 바깥으로 꺼낸 뒤 디렉토리 삭제
프로젝트 디렉토리/src 정리
프로젝트 디렉토리/src 내의 모든 파일 삭제
프로젝트 디렉토리/src에 파일명.js 생성
프로젝트 디렉토리/src에 파일명.css 생성
파일명.js 상단에 아래 내용 import
import React from 'react';
import ReactDOM from 'react-dom';
import './파일명.css';프로젝트 실행

프로젝트 디렉토리에서 npm start 입력 후 브라우저에서 http://localhost:3000를 열면 실행 가능
Node.js 기반의 로컬 서버 위에서 실행
