3/29 review7, 파이썬 Boolean, 반복문, 배열 등.
학습한 내용

유튜브 소스 퍼가기

카카오맵 지도 퍼가기
https://getbootstrap.com/ 라이브러리
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
*버튼 디자인 설정
<div class="btn-group">
<a href="/create/" class="btn btn-primary">create</a>
<a href="/update/" class="btn btn-primary">update</a>
<a href="/delete/" class="btn btn-primary">delete</a>
</div>사이트 참조: https://getbootstrap.com/docs/5.1/components/button-group/
*웹 페이지 내용 가운데로
<body class="container">사이트 참조: https://getbootstrap.com/docs/5.1/layout/containers/
파이썬 Boolean
print(True) print(False) print(1==1) print(1==2) print(1>2)**
파이썬에서 Boolean은 print(대문자 True, False).
파이썬에서 등호는 두개 ==
( python3 cheat sheet 검색)
파이썬 if문
print(1) if True: print(2) print(3) print(4) ---------- --------- print(1) if True: print(2.1) print(3.1) else: print(2.2) print(3.2) print(4) --------- --------- print(1) if False: print(2.1) print(3.1) else: print(2.2) print(3.2) print(4)
파이썬 input ( Login)
input_id=input('아이디를 입력해주세요') input_pwd = input('비밀번호를 입력해주세요.') if input_id =='egoing': if input_pwd == '111': print('안녕하세요?') else: print('비밀번호가 다릅니다.') else: print('아이디가 다릅니다.')파이썬에서는 들여쓰기로 if 구분.
탭 키 눌러서 맞춰줘야 함.
그냥 스페이스바로 대충 띄우기 하면 오류 남. 같은 줄로 맞춰줘야 함.input_id=input('아이디를 입력해주세요') if input_id =='egoing': print('안녕하세요?') else: print('뉘슈?')[ 자바스크립트의 경우 ↓]
<input type="button" value="login" onclick=" let input_id = prompt('아이디를 입력해주세요'); if(input_id === 'egoing'){ alert('안녕하세요') } else { alert('뉘슈?') } ">
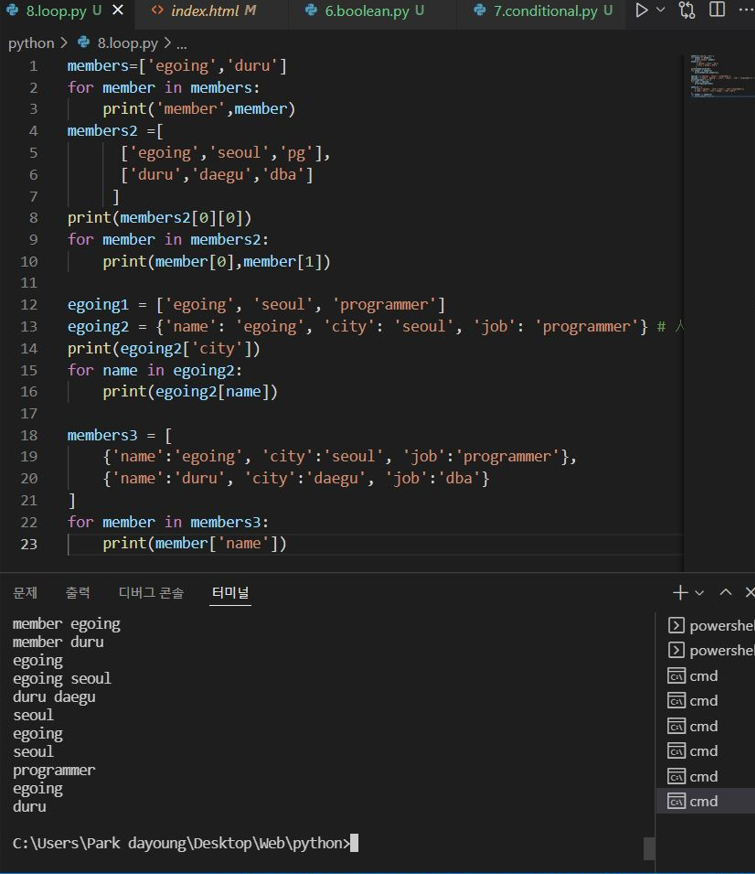
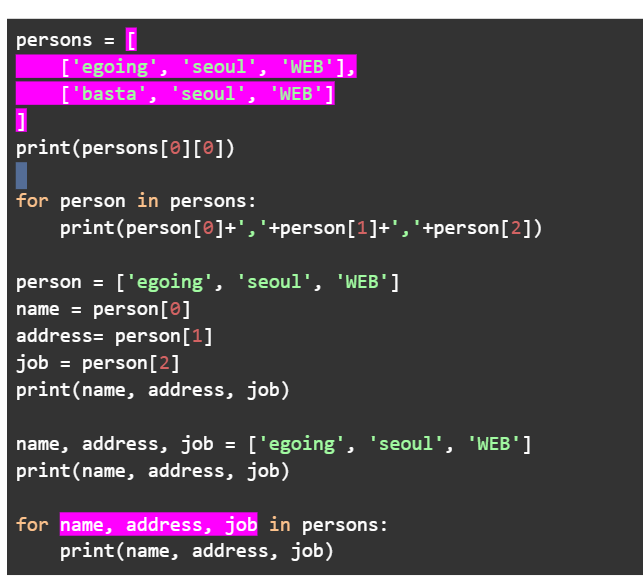
파이썬 Loop 😨😧
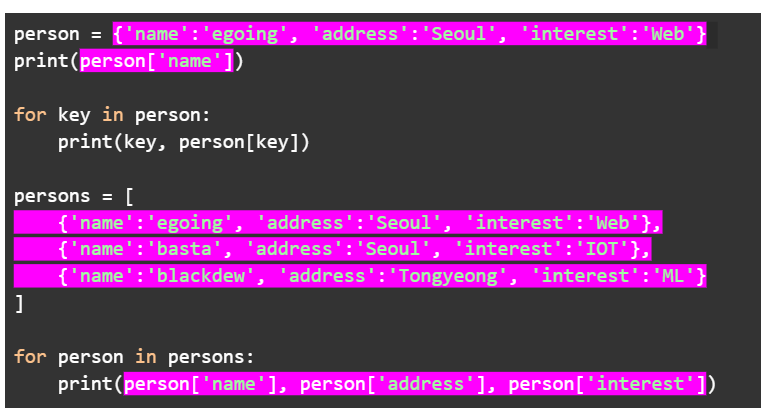
members=['egoing','duru'] for member in members: print('member',member) ----------------------------- ------------------------------ members2 =[ ['egoing','seoul','pg'], ['duru','daegu','dba'] ] print(members2[0][0]) for member in members2: print(member[0],member[1]) -------------------------- ------------------------------ egoing1 = ['egoing', 'seoul', 'programmer'] --- --- --- --- --- --- --- --- ---- --- --- --- --- --- --- egoing2 = {'name': 'egoing', 'city': 'seoul', 'job': 'programmer'} # 사전형 print(egoing2['city']) for name in egoing2: print(egoing2[name]) ---------------------------- ------------------------------ members3 = [ {'name':'egoing', 'city':'seoul', 'job':'programmer'}, {'name':'duru', 'city':'daegu', 'job':'dba'} ] for member in members3: print(member['name'])[ 자바스크립트의 경우 ↓]
배열(Array) <script> let topic1 = 'html'; let member1 = 'egoing'; let topic2 = 'css'; let member2 = 'leezche'; let topic3 = 'js'; let member3 = 'duru'; let topics = ['html', 'css', 'js']; let members = ['egoing', 'leezche', 'duru']; console.log(topics.length); console.log(topics[0]); </script> 반복문(Loop) <script> console.log(1); for(let i=0; i<2 ;i=i+1){ console.log(2); console.log(3); } console.log(4); </script> Array + Loop <script> topics = ['html', 'css', 'js']; for(let i=0; i<topics.length; i=i+1){ document.write('<li>'+topics[i]+'</li>'); } </script>
파이썬 함수 (function)
def sum(left,right): return left+right print(sum(10,20))[ 자바스크립트의 경우 ↓]
<script> function sum(left, right){ return left+right; } console.log(sum(10,20)); </script>
자바스크립트 실습 中 ↓Number 의 'N'을 꼭 대문자로 써야 반영됨.
<input type="button" value="부가세계산기" onclick="
let 가격 = Number(prompt('가격?'));
alert(가격 * 0.1);
">학습한 내용 중 어려웠던 점 또는 해결못한 것들

파이썬 반복문, 배열 너무 이해가 안된다...ㅠ 어렵다..
해결방법 작성
교안 다시 보기 & 수업 영상 다시 보기
https://docs.google.com/document/d/18CPaWRShjYaA9WQhdObkw7DQMqLUJSwhQwB8YJ5FzJk/edit#heading=h.3573uz4jyjsh



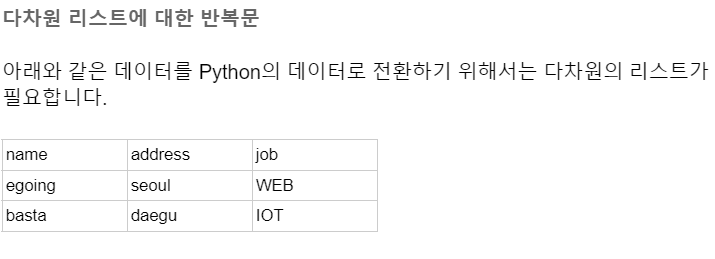
딕셔너리 데이터 타입
리스트 데이터 타입은 순서대로 데이터를 정리 할 때 사용합니다. 데이터에 이름을 붙여서 정리하고 싶을 때 딕셔너리 데이터 타입을 이용합니다.

학습 소감
파이썬이 출력 값도 터미널 창을 통해서 단색으로 표현되니까 결과값 확인하기도 어렵고, 오늘 배운 파이썬 loop 너무 어려웠다.😩
