0613 (이예봉 강사님)
함수, let과 const , 전역변수, 지역변수 , var 변수, 매개변수, 인수, return문, 익명함수, 즉시 실행 함수 등
학습내용

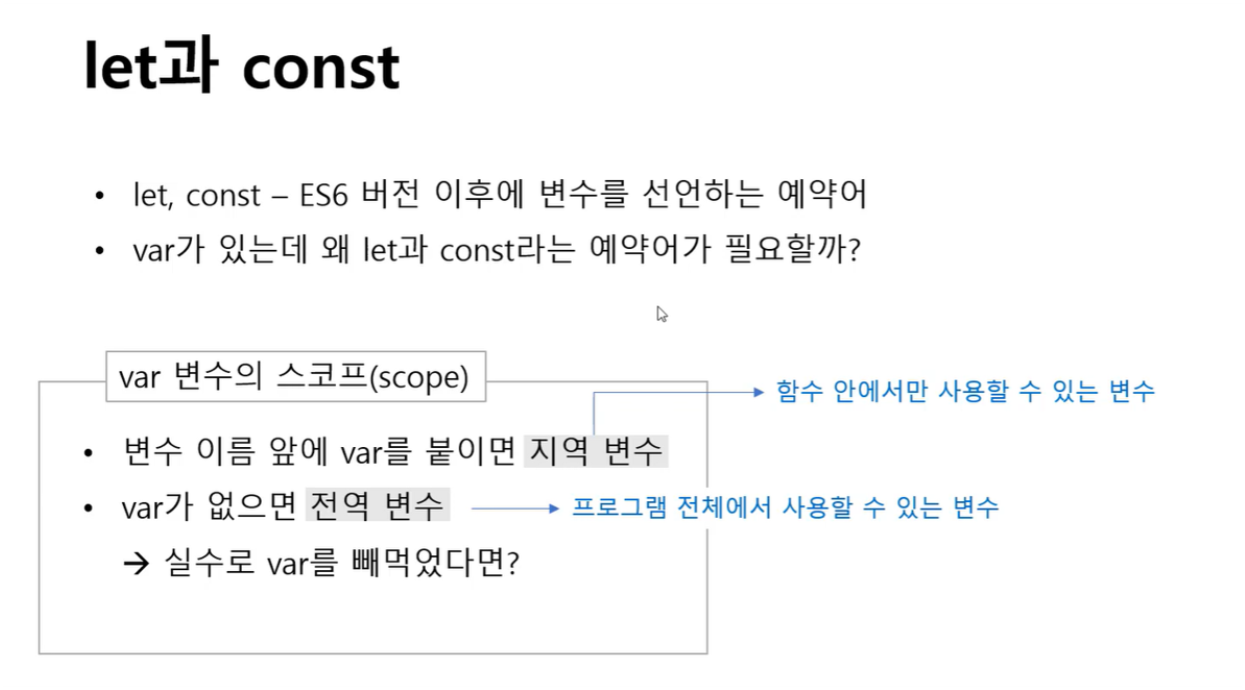
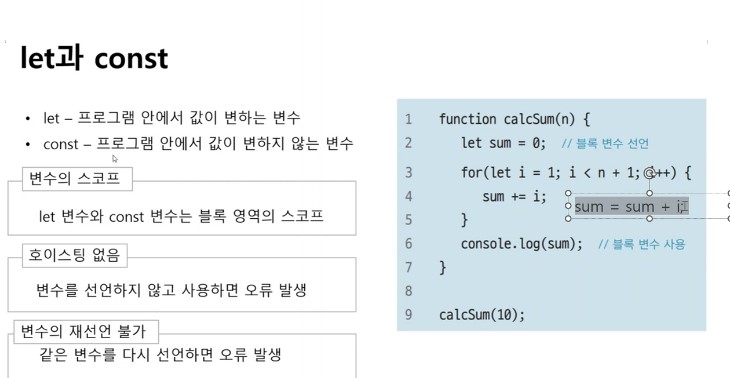
let은 지역 변수
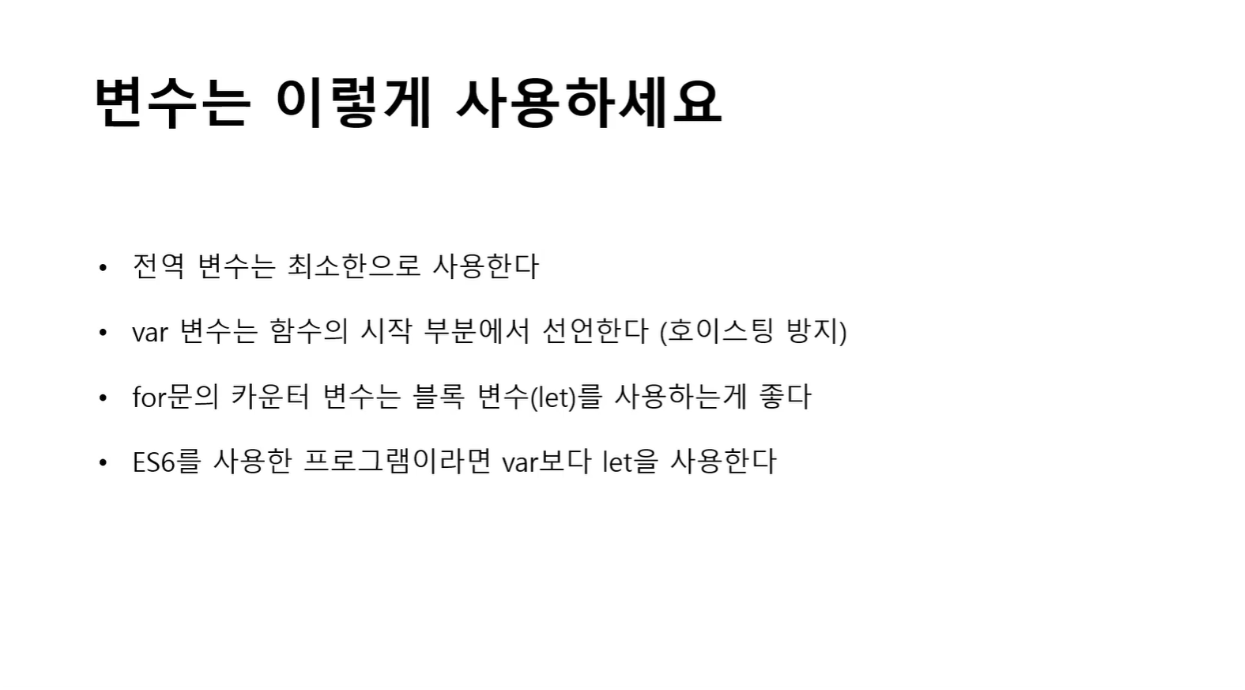
전역변수는 가능하면 쓰지 말 것.
-변수의 데이터 타입. (스코프(scope) = 영역)

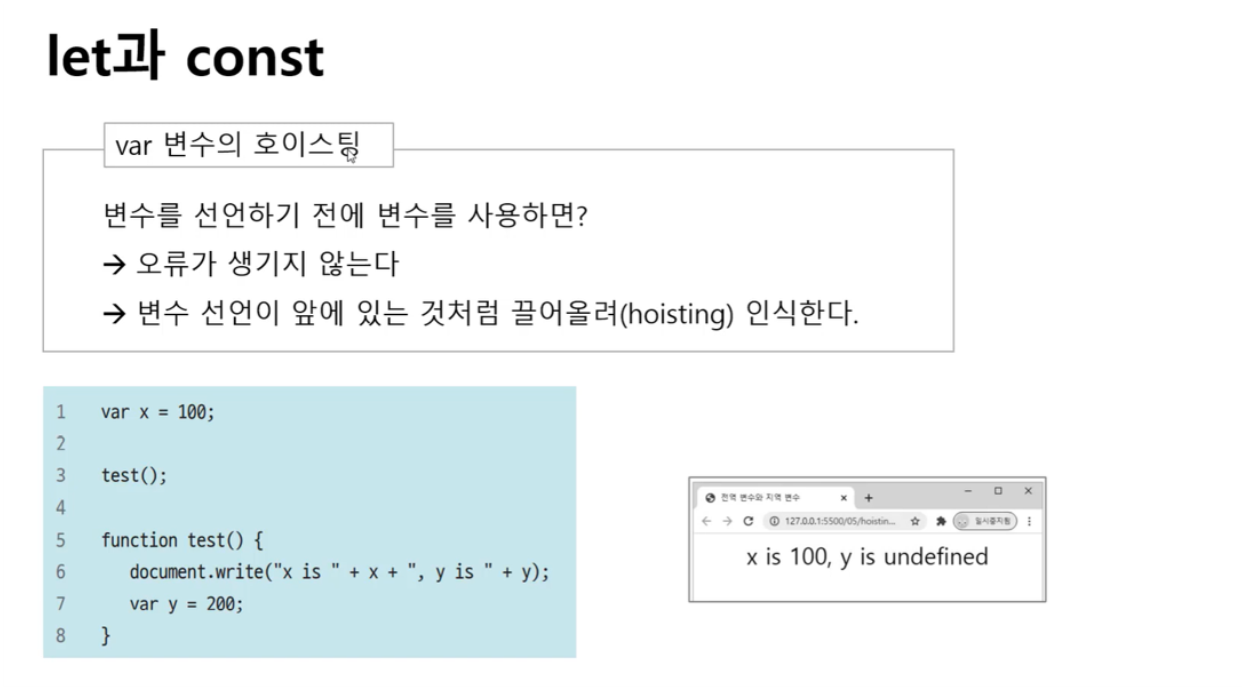
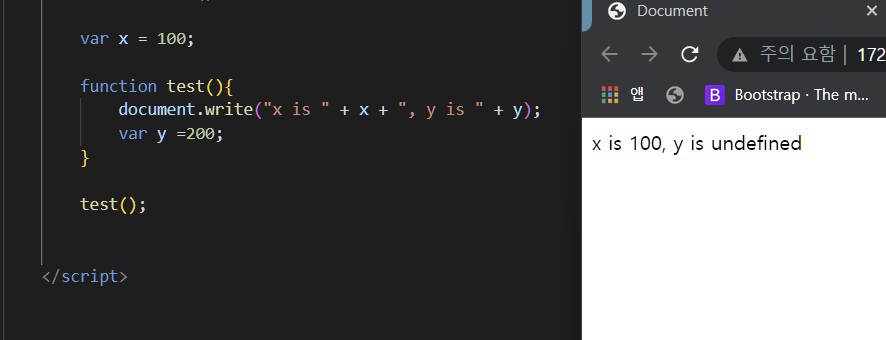
호이스팅= 선언을 뒤에 쓰면 그냥 선언을 했다고 시스템이 착각하고 실행(출력값을 도출)하지만, 선언된 값의 디폴트 값이 언디파인이기 때문에 언디파인이라고 뜨는 것. 오류는 발생이 안됨.)



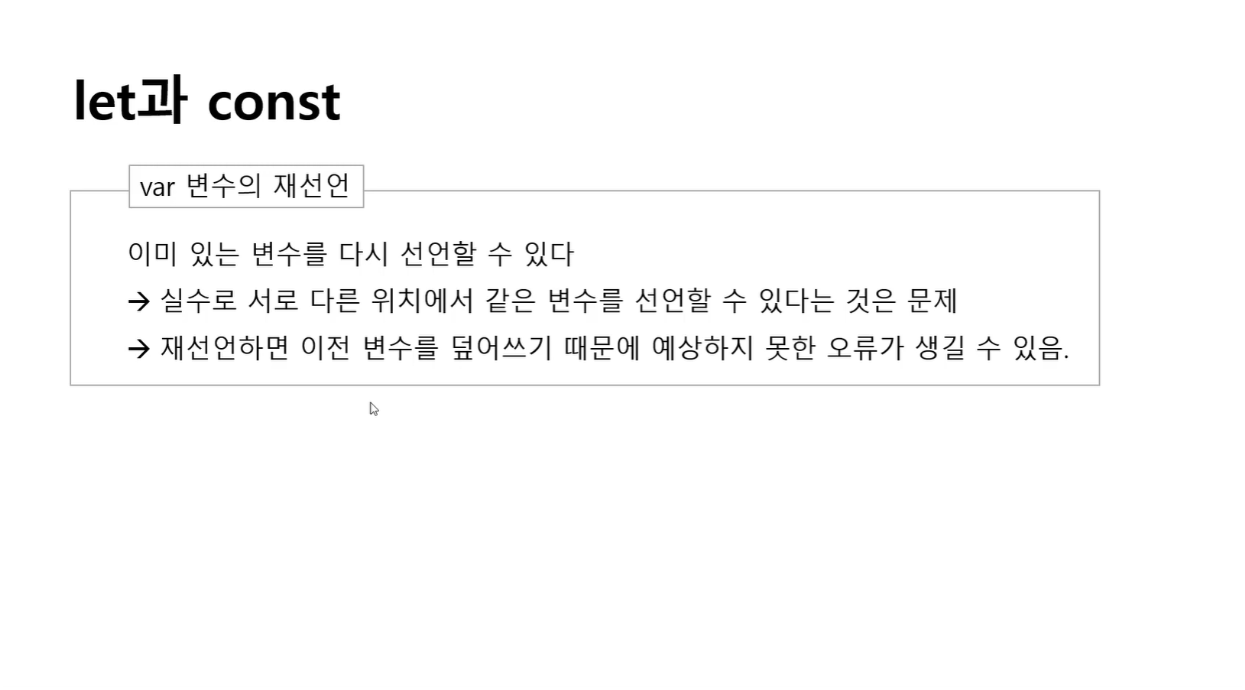
var 변수의 3가지 문제점을 막기 위한 것들이 let 과 const 다.
var 말고 let을 쓰도록 하라.



<script>
// var num1 = 10;
// var num2 = 20;
// var sum = num1 + num2 ;
// alert("result : " + sum);
// function addNumber(){
// var num1 = 10;
// var num2 = 20;
// var sum = num1 + num2;
// alert("result : " + sum);
// }
// addNumber();
// 호이스팅
// var x = 100;
// function test(){
// document.write("x is " + x + ", y is " + y);
// var y =200;
// }
// test();
// function calcSum(n){
// let sum = 0;
// for(let i =1; i < n+1 ; i++){
// sum +=i;
// }
// document.write(sum);
// }
// calcSum(10);
// function calcSum(n){
// let sum = 0;
// for(let i =1; i < n+1 ; i++){
// sum +=i;
// }
// }
// calcSum(10);
// document.write(sum); 여기쓰면 오류 발생
function calcSum(n){
let sum = 0;
for(let i =1; i < n+1 ; i++){
sum +=i;
}
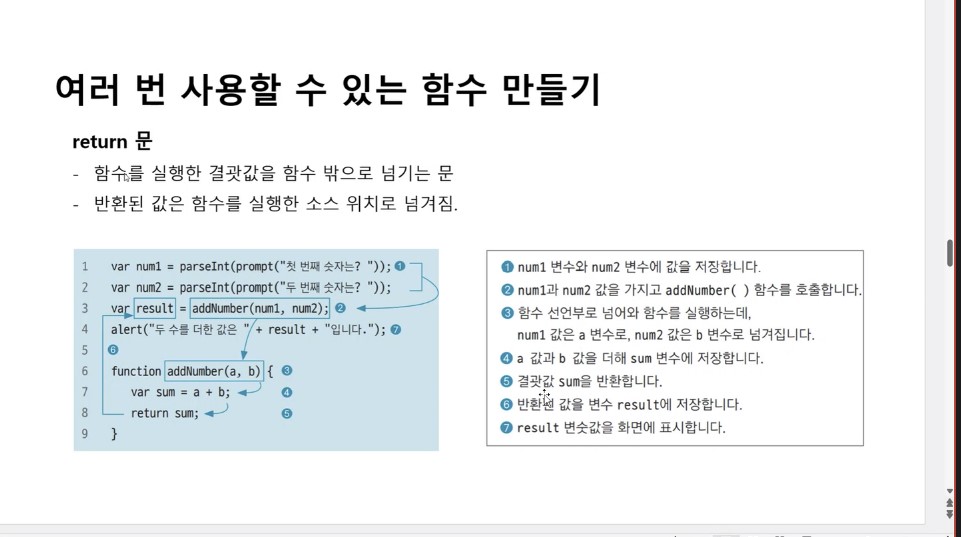
return sum; //리턴을 써주면 밖에서 호출 가능
}
var result = calcSum(10); //변수 var써서 값을 받음
document.write(result); //result 값 불러 실행
</script>
</body>
</html><script>
var num1 = parseInt(prompt("첫번 째 숫자 : "));
var num2 = parseInt(prompt("두번 째 숫자 : "));
function compareNumber(num1, num2){
if(num1 == num2){
alert(num1 + "과 " + num2 + "는 같다.");
}else if(num1 > num2){
alert(num1 + "이 " + num2 + "보다 크다.");
}else{
alert(num2 + "가 " + num1 + "보다 크다.");
}
}
compareNumber(num1, num2);
</script>값 : 55

<script>
var su = parseInt(prompt("판별할 수를 입력하세요"));
function evenodd(num){
if(num % 2 == 0){
alert(num + "은 짝수");
}else{
alert(num + "은 홀수");
}
}
evenodd(su);
</script>
<script>
// function minvalue(a, b){
// var min = 0;
// if(a < b) {
// min = a;
// }else{
// min = b; //반대의 경우 0이 안나오게 추가 else
// }
// return min;
// }
// var result = minvalue(30, 20);
// document.write(result);
function maxvalue(a, b){
var max = 0;
if(a > b) {
max = a;
}else{
max = b;
}
return max;
}
var result = maxvalue(30, 20);
document.write(result);
</script> <script>
var dan = parseInt(prompt("단을 입력하세요"));
function displaygugudan(todan){
for(let i = 2; i < todan + 1 ; i++ ){
for(let j = 1; j <10; j++){
document.write(i+ "*" + j + "=" + i*j + " " );
document.write('<br>');
}
}
}
displaygugudan(dan);
</script>
어려운점
함수... 어렵다
해결방안
복습
학습소감
강사님이 바뀌어서 너무 다행이다. 훨씬 설명을 잘해주신다.
이렇게 꼼꼼하게 짚어주면서 설명해주셔도 어렵고 헷갈리는 내용을.. 저번 주 수업은 정말 어휴.
