https://stackoverflow.com/questions/56266575/why-is-usestate-not-triggering-re-render

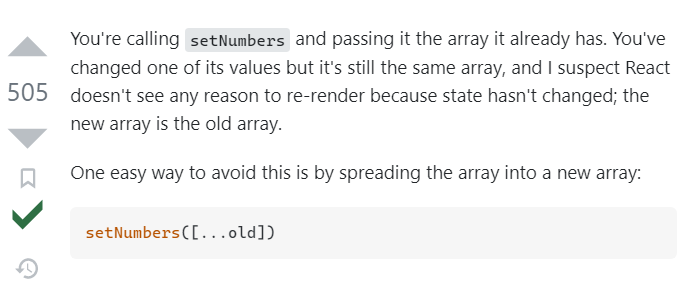
스프레드 문법을 활용해 object를 새로 만들어 state를 변경하는 것이 아닌,
참조값 복사 -> 변경으로 값을 바꾸는 경우 이미 동일한 object이며 state가 변경되지 않았기 때문에 React가 다시 렌더링하지 않음.
React는 full equality를 확인 하는게 아니라 참조를 내부적으로 compare함.
-> 새 object를 만들어 state로 넘기는 과정이 참조가 바뀌는 과정 -> 리렌더링 진행
