객체 지향 프로그래밍(클래스)의 핵심은 코드를 현실 세계와 유사한 형식을 사용하여, 로직을 논리적으로 분리해 개발자가 이해하기 쉽도록 하는 데에 있다.
클래스와 인스턴스
객체 지향 프로그래밍에서 로직을 분할해 각 로직을 객체를 활용하여 관리할 수 있다.
클래스는 여기에서 객체의 청사진이다. 객체는 해당 객체가 어떤 값을 가지고, 어떤 메서드를 가질지 정의되어 있는 클래스를 이용하여 객체를 생성할 수 있다. 클래스를 사용하면 데이터 값만 다른 객체를 쉽게 생성할 수 있다.
이렇게 클래스를 기반으로 생성된 객체를 클래스의 인스턴스라고 한다.
클래스는 다음과 같이 정의한다.
- 변수명의 첫 글자는 대문자로 정한다.
- 클래스 내부에는 포함되어야 할 값과 타입을 설정할 수 있다.
클래스를 이용해 객체를 생성할 때는 new 키워드를 사용한다. new 키워드를 통해 클래스를 생성하면 constructor가 실행되고, 해당 메서드를 호출하기 위해서는 인수를 건네주어야 한다.
클래스 내부에 포함된 함수는 메서드라고 하는데, 클래스에는 constructor라고 하는 특수한 메서드가 포함된다.
constructor 함수는 객체가 생성될 때 실행되어 초기화 작업을 한다.
class Person {
name: string;
constructor(n: string) {
this.name = n;
}
}constructor는 객체가 생성될 때 전달 받은 값을 Person 객체의 name 값으로 전달한다.
생성자 함수
생성자 함수는 클래스를 초기화할 때 호출되는 유틸리티 함수다. 여기에 추가로 생성된 클래스에 호출 가능한 함수인 메서드를 추가할 수 있다. 메서드의 소괄호는 전달할 매개변수가 없는 경우, 생략할 수 있다.
class Person {
name: string;
constructor(n: string) {
this.name = n;
}
sayHi () {
console.log(`안녕, ${this.name}`)
}
}constructor 함수와 마찬가지로, 메서드 내에서 클래스의 변수에 접근하기 위해서라면 this 키워드를 사용해야 한다.
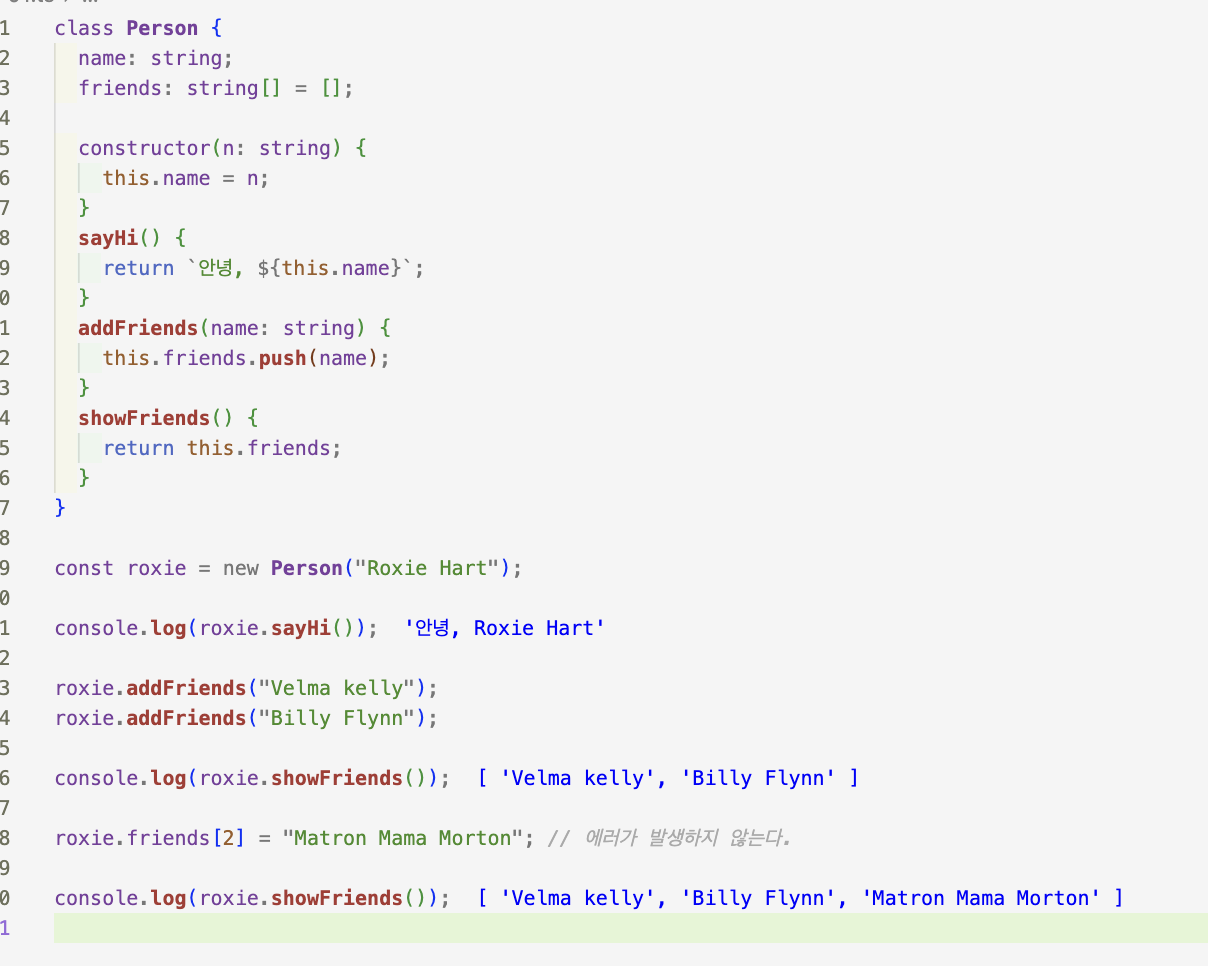
private 변수/메서드
클래스를 사용하거나 수정하는 방법을 제한할 수 있다. 예를 들어 특정 배열에 값을 추가하는 메서드를 작성할 수 있다. 문제는 클래스 외부에서 클래스 내의 배열에 직접 접근하여 값을 추가하거나 삭제하는 등의 조작을 해도 에러가 발생하지 않는다.

이러한 것을 막기 위해, private변수/메서드를 지정할 수 있다.

private 키워드 같은 접근 제한자를 추가해 주면 예기치 못한 동작을 막을 수 있다.
약식 초기화
이전에는 클래스를 생성할 때, 매개변수로 값을 받아오고 constructor 메서드에서 초기화했다. 이를 짧게 단축할 수 있다.
// 이전
name: string;
private id: string
constructor(n: string) {
this.name = n;
}
// 이후
constructor(private id: string, public name: string) {
}
클래스의 변수 값들은 따로 지정해 주지 않으면 기본적으로 public 변수다. 따라서 명시적으로 표기할 필요는 없으나, 단축형으로 값을 정의함과 동시에 값을 할당할 때에는 public 변수도 명시적으로 작성해 주어야 한다.
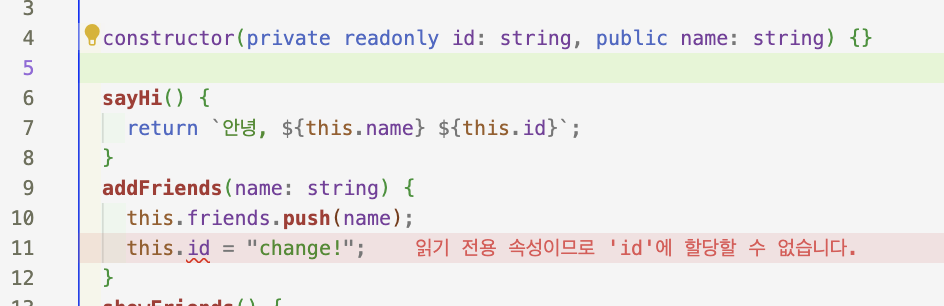
readonly
변수가 한 번 지정된 이후 변하지 말야아 할 경우에는 readonly 키워드를 추가해 줄 수 있다.
constructor(private readonly id: string, public name: string) {
}