CORS(Cross-Origin Resource Sharing) ?
웹 브라우저에서 다른 도메인의 리소스에 접근할 때 발생하는 보안 메커니즘입니다. 간단히 말해, 한 웹 페이지에서 다른 도메인의 서버로 요청을 보낼 때, 이 요청을 허용할지 결정하는 역할을 합니다. 웹 애플리케이션의 보안을 위해 도메인 간의 요청을 제한함으로써 민감한 데이터를 보호하는 데 중요한 역할을 합니다.
CORS의 필요성
웹 브라우저는 보안을 위해 SOP(Same-Origin Policy, 동일 출처 정책)이라는 규칙을 따릅니다. SOP는 자바스크립트 코드가 웹 페이지의 데이터와 상호작용할 때 해당 코드가 현재 페이지와 같은 도메인, 프로토콜, 포트를 가지고 있어야 한다는 정책입니다. 이 규칙은 해커가 자바스크립트를 통해 사용자의 중요한 정보에 접근하는 것을 방지하는 데 도움이 됩니다.
그러나 많은 웹 애플리케이션에서는 다양한 도메인의 서버에서 데이터를 가져와야 하는 경우가 많습니다. 예를 들어, 도메인 A에서 동작하는 프론트엔드가 도메인 B에 있는 API 서버로부터 데이터를 요청하고 싶어할 때가 있습니다. 이때 SOP에 의해 기본적으로 이런 요청이 차단되는데, 이 문제를 해결하기 위해 도입된 것이 CORS입니다.
Nodejs CORS 문제 해결하기
Node.js에서 CORS(Cross-Origin Resource Sharing) 문제를 해결하려면, 서버 측에서 클라이언트가 다른 도메인에서 API에 접근할 수 있도록 허용해 주어야 합니다.
1 ) cors 미들웨어 사용하기
cors 모듈은 Node.js의 Express와 같은 서버에서 쉽게 CORS를 설정할 수 있게 해 줍니다.
const express = require('express');
const cors = require('cors');
const app = express();
// 모든 도메인에서 접근 허용
app.use(cors());
// 특정 옵션으로 CORS 설정
app.use(cors({
origin: 'http://localhost:3000', // 허용할 도메인
methods: 'GET,POST', // 허용할 HTTP 메소드
credentials: true // 쿠키를 포함한 인증 정보 허용 여부
}));
app.get('/api', (req, res) => {
res.json({ message: 'Hello World' });
});
app.listen(8080, () => {
console.log('Server is running on port 8080');
});app.use(cors())를 통해 모든 도메인에서의 접근을 허용하고 있으며, 옵션을 사용해 특정 도메인과 메소드만 허용하도록 세부 설정도 가능합니다.
만약 모든 출처를 허용하려면 origin 옵션을 * 로 설정하면됩니다.
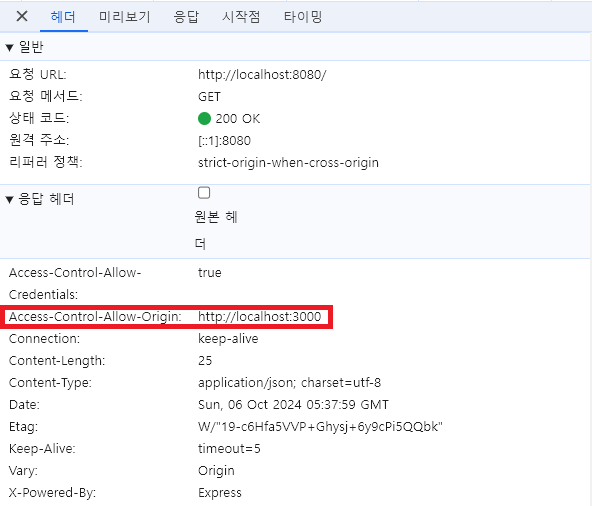
위 사항을 적용하고 클라이언트 사이드에서 응답 헤더를 보면, 기존에는 안 적혀있었던 Access-Control-Allow-Origin이 설정 되어있는 것을 볼 수 있습니다.
2 ) HTTP 헤더 직접 설정하기
CORS 문제는 응답 헤더를 설정하여 해결할 수도 있습니다. Access-Control-Allow-Origin 헤더를 응답에 포함시키면 됩니다.
const express = require('express');
const app = express();
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*'); // 모든 도메인 허용
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE'); // 허용할 메소드
res.header('Access-Control-Allow-Headers', 'Content-Type, Authorization'); // 허용할 헤더
next();
});
app.get('/api', (req, res) => {
res.json({ message: 'Hello World' });
});
app.listen(8080, () => {
console.log('Server is running on port 8080');
});3 ) proxy 서버 사용

클라이언트와 서버 사이에 프록시를 사용하여 CORS 문제를 우회할 수 있습니다.
서버에서 서버로 요청을 보낼 때는 CORS 문제가 발생하지 않는다는 점을 이용하여 우회하는 방법입니다.
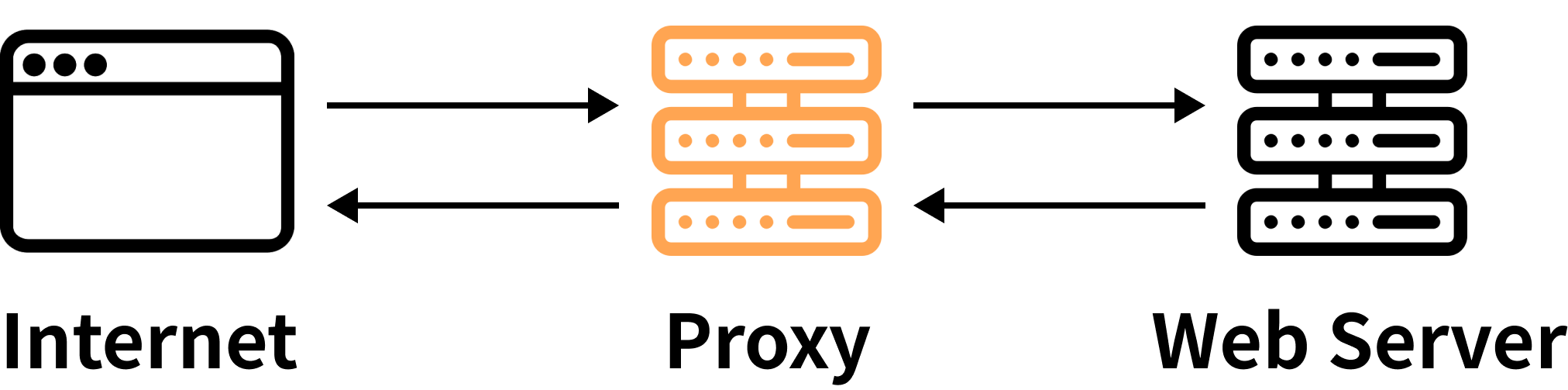
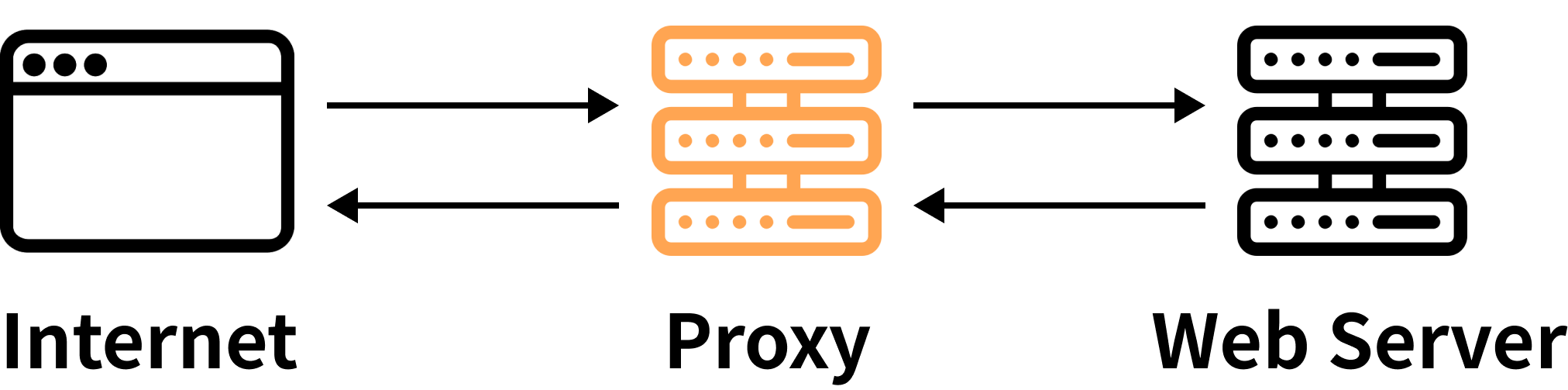
프록시 서버를 이용한 CORS 문제 해결 방식
- 브라우저와 도메인이 같은 서버를 만듭니다.
- 브라우저에서는 API 서버 대신 프록시 서버에 요청을 보내게됩니다.
- 프록시 서버에서 요청을 받아 다시 API 서버로 요청을 보냅니다.
- 이렇게 되면 서버-서버 간의 요청이므로 CORS 문제가 발생하지 않게 됩니다.
proxy 설정 2가지 방법
클라이언트의 package.json 파일에 proxy: host:portNumber를 작성
많은 프론트엔드 개발 도구들(예: React, Vue.js)에서 제공하는 기본적인 proxy 설정을 사용하여 백엔드 서버로 요청을 프록시할 수 있습니다. 이를 통해 CORS 문제를 우회하고 개발 환경에서 더 간편하게 서버와 통신할 수 있습니다.
"proxy": "http://localhost:8080"위 설정은 프론트엔드 개발 서버 (localhost:3000)가 백엔드 서버 (localhost:8080)로 프록시하도록 만듭니다. 이를 통해 브라우저는 동일 출처로 요청을 보내는 것처럼 보이게 되고, CORS 문제가 발생하지 않게 됩니다.
http-proxy-middleware 패키지 사용
npm install http-proxy-middlewareconst express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
// '/api'로 시작하는 모든 요청을 타겟 서버로 프록시
app.use('/api', createProxyMiddleware({
target: 'http://example.com', // 요청을 전달할 타겟 서버
changeOrigin: true, // 타겟 서버에 대한 호스트 헤더를 변경
}));
app.listen(3000, () => {
console.log('Proxy server is running on port 3000');
});참고사이트
CORS(Cross-Origin Resource Sharing) ?
웹 브라우저에서 다른 도메인의 리소스에 접근할 때 발생하는 보안 메커니즘입니다. 간단히 말해, 한 웹 페이지에서 다른 도메인의 서버로 요청을 보낼 때, 이 요청을 허용할지 결정하는 역할을 합니다. 웹 애플리케이션의 보안을 위해 도메인 간의 요청을 제한함으로써 민감한 데이터를 보호하는 데 중요한 역할을 합니다.
CORS의 필요성
웹 브라우저는 보안을 위해 SOP(Same-Origin Policy, 동일 출처 정책) 이라는 규칙을 따릅니다. SOP는 자바스크립트 코드가 웹 페이지의 데이터와 상호작용할 때 해당 코드가 현재 페이지와 같은 도메인, 프로토콜, 포트를 가지고 있어야 한다는 정책입니다. 이 규칙은 해커가 자바스크립트를 통해 사용자의 중요한 정보에 접근하는 것을 방지하는 데 도움이 됩니다.
그러나 많은 웹 애플리케이션에서는 다양한 도메인의 서버에서 데이터를 가져와야 하는 경우가 많습니다. 예를 들어, 도메인 A에서 동작하는 프론트엔드가 도메인 B에 있는 API 서버로부터 데이터를 요청하고 싶어할 때가 있습니다. 이때 SOP에 의해 기본적으로 이런 요청이 차단되는데, 이 문제를 해결하기 위해 도입된 것이 CORS입니다.
Nodejs CORS 문제 해결하기
Node.js에서 CORS(Cross-Origin Resource Sharing) 문제를 해결하려면, 서버 측에서 클라이언트가 다른 도메인에서 API에 접근할 수 있도록 허용해 주어야 합니다.
1 ) cors 미들웨어 사용하기
cors 모듈은 Node.js의 Express와 같은 서버에서 쉽게 CORS를 설정할 수 있게 해 줍니다.
const express = require('express');
const cors = require('cors');
const app = express();
// 모든 도메인에서 접근 허용
app.use(cors());
// 특정 옵션으로 CORS 설정
app.use(cors({
origin: 'http://localhost:3000', // 허용할 도메인
methods: 'GET,POST', // 허용할 HTTP 메소드
credentials: true // 쿠키를 포함한 인증 정보 허용 여부
}));
app.get('/api', (req, res) => {
res.json({ message: 'Hello World' });
});
app.listen(8080, () => {
console.log('Server is running on port 8080');
});app.use(cors())를 통해 모든 도메인에서의 접근을 허용하고 있으며, 옵션을 사용해 특정 도메인과 메소드만 허용하도록 세부 설정도 가능합니다.
만약 모든 출처를 허용하려면 origin 옵션을 * 로 설정하면됩니다.
위 사항을 적용하고 클라이언트 사이드에서 응답 헤더를 보면, 기존에는 안 적혀있었던 Access-Control-Allow-Origin이 설정 되어있는 것을 볼 수 있습니다.
2 ) HTTP 헤더 직접 설정하기
CORS 문제는 응답 헤더를 설정하여 해결할 수도 있습니다. Access-Control-Allow-Origin 헤더를 응답에 포함시키면 됩니다.
const express = require('express');
const app = express();
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*'); // 모든 도메인 허용
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE'); // 허용할 메소드
res.header('Access-Control-Allow-Headers', 'Content-Type, Authorization'); // 허용할 헤더
next();
});
app.get('/api', (req, res) => {
res.json({ message: 'Hello World' });
});
app.listen(8080, () => {
console.log('Server is running on port 8080');
});3 ) Proxy 서버 사용

클라이언트와 서버 사이에 프록시를 사용하여 CORS 문제를 우회할 수 있습니다.
서버에서 서버로 요청을 보낼 때는 CORS 문제가 발생하지 않는다는 점을 이용하여 우회하는 방법입니다.
프록시 서버를 이용한 CORS 문제 해결 방식
- 브라우저와 도메인이 같은 서버를 만듭니다.
- 브라우저에서는 API 서버 대신 프록시 서버에 요청을 보내게됩니다.
- 프록시 서버에서 요청을 받아 다시 API 서버로 요청을 보냅니다.
- 이렇게 되면 서버-서버 간의 요청이므로 CORS 문제가 발생하지 않게 됩니다.
Proxy 설정 2가지 방법
클라이언트의 package.json 파일에 proxy: host:portNumber를 작성
많은 프론트엔드 개발 도구들(예: React, Vue.js)에서 제공하는 기본적인 proxy 설정을 사용하여 백엔드 서버로 요청을 프록시할 수 있습니다. 이를 통해 CORS 문제를 우회하고 개발 환경에서 더 간편하게 서버와 통신할 수 있습니다.
"proxy": "http://localhost:8080"위 설정은 프론트엔드 개발 서버 (localhost:3000)가 백엔드 서버 (localhost:8080)로 프록시하도록 만듭니다. 이를 통해 브라우저는 동일 출처로 요청을 보내는 것처럼 보이게 되고, CORS 문제가 발생하지 않게 됩니다.
http-proxy-middleware 패키지 사용
npm install http-proxy-middlewareconst express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
// '/api'로 시작하는 모든 요청을 타겟 서버로 프록시
app.use('/api', createProxyMiddleware({
target: 'http://example.com', // 요청을 전달할 타겟 서버
changeOrigin: true, // 타겟 서버에 대한 호스트 헤더를 변경
}));
app.listen(3000, () => {
console.log('Proxy server is running on port 3000');
});