SSR vs CSR
📌 렌더링이란?
실시간으로 웹사이트가 그려지는 과정
브라우저는 두 개의 엔진이 들어가 있다
1️⃣ 렌더링 엔진
- 사용자가 볼 화면을 그려내는 역할
- 텍스트로 된 문서를 읽어내 사용자가 볼 수 있는 실제 웹사이트 화면을 만들어준다
- 구글의 라이트하우스 기능을 이용하면 렌더링 과정을 볼 수 있다
- 개발자 도구를 보면 js, html, css, 이미지 파일 등의 크기, 로딩 속도까지 모든 정보가 나온다
2️⃣ 자바스크립트 엔진
- 자바스크립트 코드를 읽어내 기능을 작동시키는 역할
- 압축파일을 열어 실행하는 과정과 비슷
csr vs ssr
📝 한줄정리 : 렌더링하는 위치의 차이
ssr
- 서버에서 렌더링
- 경로 변경 시 매번 서버에서 렌더링해서 클라이언트에 응답 보낸 후 클라이언트에서 렌더링 완료
const express = require("express");
const app = express();
const infoArr = [
"csr과 차이점이 느껴지나요?",
"ssr이란?",
"HTML은 어디서 조작될까요?",
"Server Side Rendering",
"검색엔진 최적화(Search Engine, Optimization)에 상대적으로 유리하다.",
"초기로딩 속도가 빠르다.",
"TTV(Time To View)와 TTI(Time To Interact)의 시간 공백이 있을 수 있다."
];
app.get("/", (req, res) => {
res.send(
"<html><body><h1>" +
infoArr[Math.floor(Math.random() * infoArr.length)] +
"</h1><h1>SSR</h1>" +
"<h2>Server Side Rendering이란 무엇인가?</h2>" +
"</body></html>"
); //html의 형태로 데이터를 모두 표현을 해서 응답으로 전송
});
app.listen(8080);
csr
- 클라이언트에서 렌더링
- 첫 렌더링에서 필요한 모든 파일을 받음(골격이 되는 단일 파일(ex. index.html)과 필요한 자바스크립트 파일들(index.html의 id="app"에 mount할 App.js와 router를 이용해 경로별로 저장한 파일들)을 받는다)
- 경로 변경 시 파일 중 해당하는 파일을 렌더링
cf. csr 같은 경우 위와 같이 첫 렌더링에서 받아야 하는 파일들이 많기 때문에 경로별로 파일을 번들링하는 빌드 과정이 필요하다.
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
//html에 #root만 있고 여기에 App 컴포넌트를 마운트한다
);언제 어떤 것을 사용하는 것이 좋을까
1️⃣ 검색 엔진 최적화 (search engine optimization) : ssr
2️⃣ 첫 화면 렌더링이 빨라야 하는 경우: ssr
3️⃣ 웹 페이지가 사용자와 상호작용이 많은 경우 : csr
ex. 네이버 블로그 : ssr (html 파일에 모든 내용이 들어있음)
ex. 아고다 : csr (html은 비어있음, 필요한 정보는 js로 경로마다 다르게 들어옴)
정적 웹사이트 vs 동적 웹사이트
-
정적 웹사이트: HTML/CSS/JS 파일의 소스 코드 그대로 작동, 코드 자체로 배포되는 사이트 (CSR, Client Side Rendering)
-
동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트 (SSR, Server Side Rendering)
요청에 따라 결과가 변하는 동적인 웹페이지를 만드는 방법
- AJAX 이전
- 서버가 매번 동적으로 생성
- 서버가 HTML의 형태로 브라우저에 제공해 주어야만 했기 때문에, 헤더나 푸터 등의 페이지 구성요소의 중복 요청/응답이 빈번했습니다. => 네트워크 상에서 주고받는 패킷의 크기가 다소 컸습니다.
동적 웹사이트를 만드는 기술 : PHP, JSP, ASP 등
(물론 node.js로도 동적 웹페이지를 만드는 것이 가능합니다)
// 동적 웹페이지 예제 (node.js)
const http = require('http');
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html'); // HTML 문서의 형태로 전달됨
res.end('<h1>동적 웹페이지</h1><p>with 랜덤한 값</p>' + Math.random()); // 서버에 의해서 동적으로 바뀜
});
server.listen(3000);- AJAX 이후
- 필요한 동적인 부분만 클라이언트가 요청할 수 있게 됐다
- 서버 부하가 줄고, json과 같은 순수한 데이터 포맷만 제공해주는 형태로 변경
- 클라이언트 사이드 : 자바스크립트 + ajax [SPA]
=> html/css/js 파일의 소스 코드 그대로 작동, 서버가 웹페이지를 렌더링하지 않음
빌드
빌드가 필요한 이유
- 정적 웹사이트는 csr + ajax (spa)
- 클라이언트 사이드의 규모가 커지기 때문에 부하를 줄이기 위해 빌드 사용
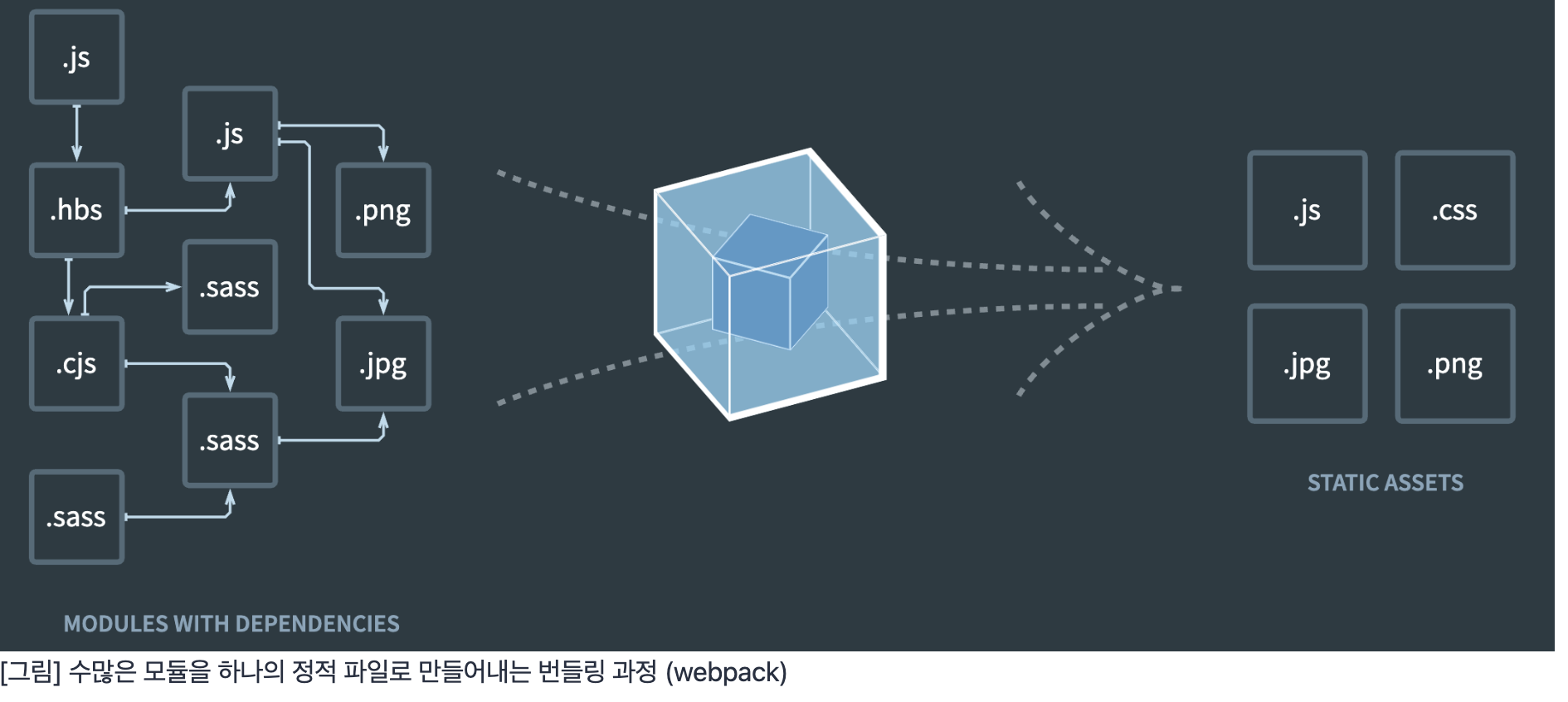
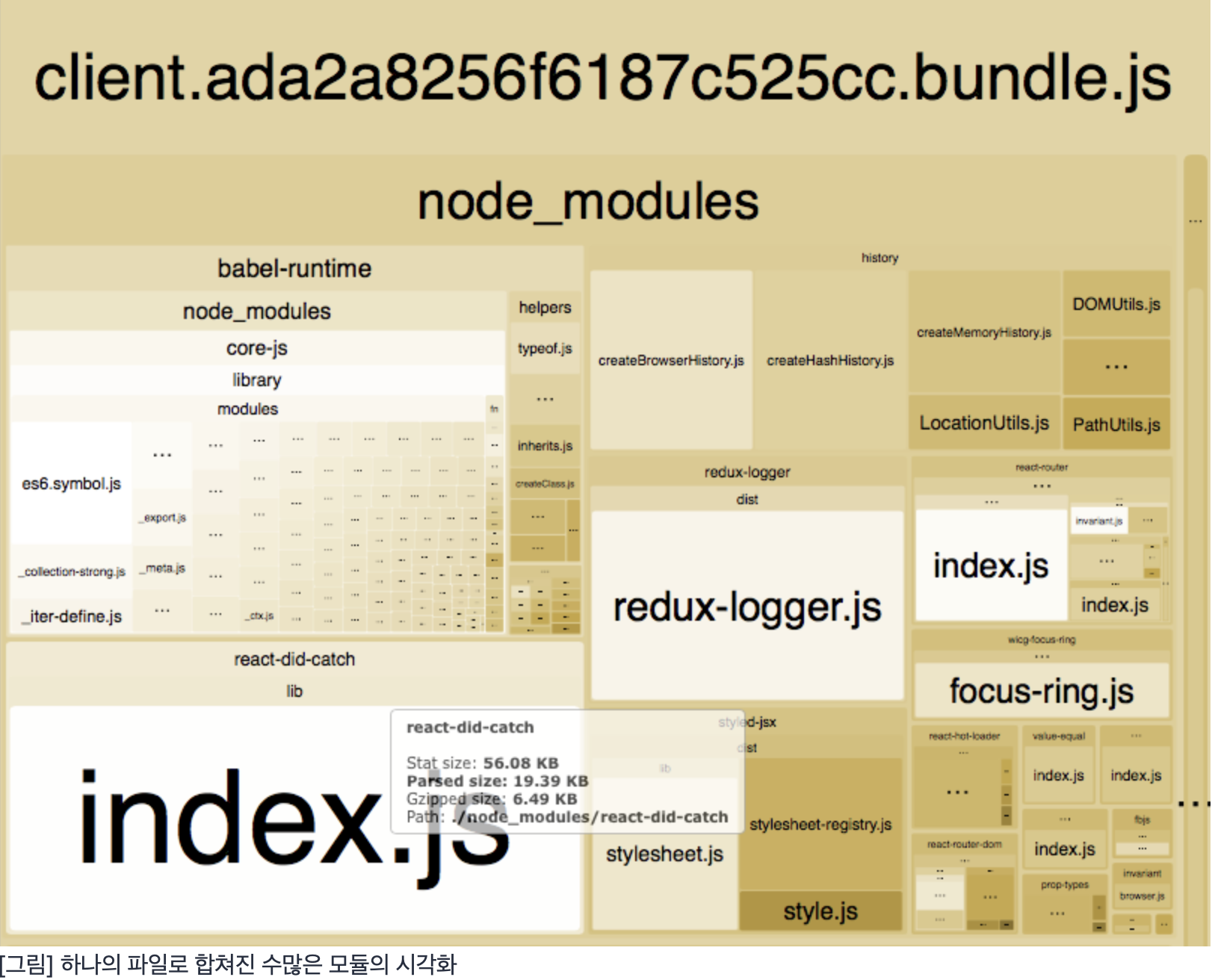
번들링
- 수많은 모듈을 하나로 묶어주는 작업
- 소프트웨어 빌드 수반(jsx 등 브라우저에서 자체적으로 해석 불가능한 다양한 보조 기술들을 브라우저가 해석할 수 있도록 만들어주는 작업)
cf. 소프트웨어 빌드
- 소스코드를 실행 가능한 결과물로 변환하는 작업
- 다양한 모듈은 정적 파일들로 결과가 만들어져야 한다
- 배포 시 필수
로컬에서는 npm start로 개발 서버 실행
배포 시 실행할 개발 서버 실행 필요 없고 정적 파일을 호스팅하는 서비스에 결과만 업로드하면 된다


- 다양한 모듈 => 정적 파일로 만들어준다 [빌드]
- 배포에 필수적 : 배포 시 정적 파일을 호스팅하는 서비스에 빌드한 결과물을 업로드
cf. 정적 파일
- js, css, image 등 웹 서비스에서 사용하기 위해 미리 서버에 저장해놓은 파일
- 파일 자체가 고정되어 있고 서비스 중에도 추가되거나 변경되지 않는다
동적 vs 정적 정리 (헷갈리는 부분)
정적 페이지
동적 페이지
- csr
- ssr
-
동적 웹사이트 / 정적 웹사이트
1) 동적 웹사이트
- 서버에 의해 HTML 파일이 동적으로 생성되는 사이트 (SSR, Server Side Rendering)
- 웹서버에 있는 데이터들을 스크립트에 의해 가공처리 한 후 생성되어 전달되는 웹 페이지
- 웹서버는 사용자의 요청(Request)을 해석하여 데이터를 가공한 후 웹 페이지에 보냄
- 사용자는 상황, 시간, 요청 등에 따라 달라지는 웹 페이지를 보게 됨
2) 정적 웹사이트
- html/css/js 파일의 소스 코드 그대로 작동, 코드 자체로 배포되는 사이트(CSR, Client Side Rendering)
- 웹서버에 미리 저장된 파일(html, js, image 등)이 그대로 전달되는 웹 페이지, 서버는 사용자가 요청에 해당하는 저장된 웹 페이지를 보냄
- 사용자는 서버에 저장된 데이터가 변경되지 않는 한 고정된 웹 페이지를 보게 됨
동적 파일 / 정적 파일
- 정적 파일: js, css, image 등 웹 서비스에서 사용하기 위해 미리 서버에 저장해놓은 파일. 파일 자체가 고정되어 있고 서비스 중에도 추가되거나 변경되지 않는다
외부 환경에 관계 없이 일정한 결과값을 제공해주는 것
정적 웹페이지
- 저장된 이미지, js, css 등 정적 파일을 그대로 클라이언트에게 전송하는 웹 페이지
- 서버에 저장된 파일을 교체하지 않는 이상 모든 사용자가 같은 결과를 본다
- 장점 : 빠름, 비용이 적다
단점 : 서비스가 한정적, 변경 시 코드를 직접 건드려야 함
동적 웹페이지
- 서버에 저장된 html 파일이 그대로 나오는 것이 아님
- 요청에 관해 사용자는 조건에 따라 다르결과를 받게 된다
1-1. csr (spa)-
데이터가 없는 html 문서나 static 파일만을 처음 받아와 로드
-
이후 데이터를 요청하여 받는다
-
js를 사용해 브라우저에서 페이지를 직접 진행한다
-
모든 로직, 데이터 가져오기, 템플릿 및 라우팅 등은 서버가 아닌 클라이언트 측에서 처리한다
1-2. ssr (mpa)
-
서버에서 동적으로 데이터를 전부 삽입해 완성된 html을 넘겨준다
-
새로운 페이지 요청 시 정적 리소스가 다운로드 되고, 그에 맞춰 전체 페이지를 다시 렌더링한다
-
인터넷 주소창에 주소를 입력하거나 링크를 클릭하는 등의 요청을 하면 그에 맞는 완전한 페이지를 받아오고 다시 렌더링 된다
-
장점 : 검색 엔진 최적화 관점에서 유리
-
단점 : 새로운 페이지를 이동할 때마다 완전히 새로 렌더링되므로 깜빡거리고 프론트엔드와 백엔드가 밀접하게 연결되어 개발이 복잡할 수 있다
-