기본편
vue란
user interface 위한 자바스크립트 프레임워크
프레임워크 : 틀을 가지고 일을 한다
웹을 위한 틀을 제공한다
웹 개발을 쉽고 빠르고 효율적으로 할 수 있다
빠르게 훑기
자바스크립트 vs vue
설치 방법
cdn: 스크립트 태그를 통해서 리소스를 가져오는 것
npm
ci
viet
html
head 태그
Vue.createApp({
//vue로 application을 만들고
//다양한 옵션을 넘겨주어서 사용한다
})js와의 차이
1. 상태변수 : 자동으로 변수의 값이 변경될 때마다 변경되는 것이 아님. 즉 자바스크립트의 경우에는 직접 DoM에 접근해서 그 값을 변경해줘야 한다. 값이 변경된다고 바로 표현이 되는 것도 아니고 변경되었을 때 다시 DOM에 업데이트를 해줘야 한다
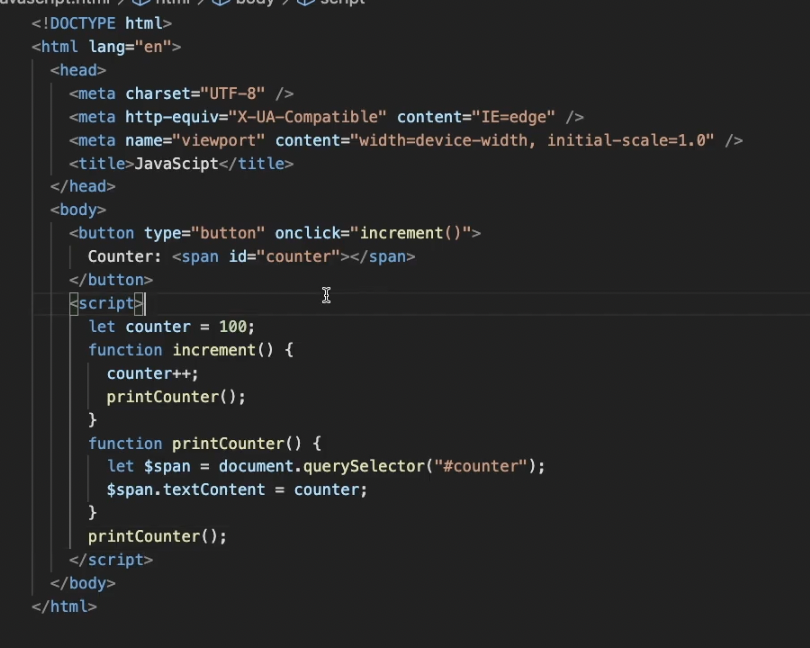
JS

1. 태그를 만들어서 dom으로 접근 후 text를 변경
2. click 이벤트에 대한 핸들러로 값+1을 해주고 변경된 값을 print
vue

-
선언적 렌더링
vue는 템플릿 구문 {{데이터}}를 활용해 데이터를 선언적으로 출력(렌더링)할 수 있도록 한다 -
반응성
js상태 변경을 자동으로 추적하고 변경이 발생하면 DOM을 효율적으로 업데이트한다
핵심 기능
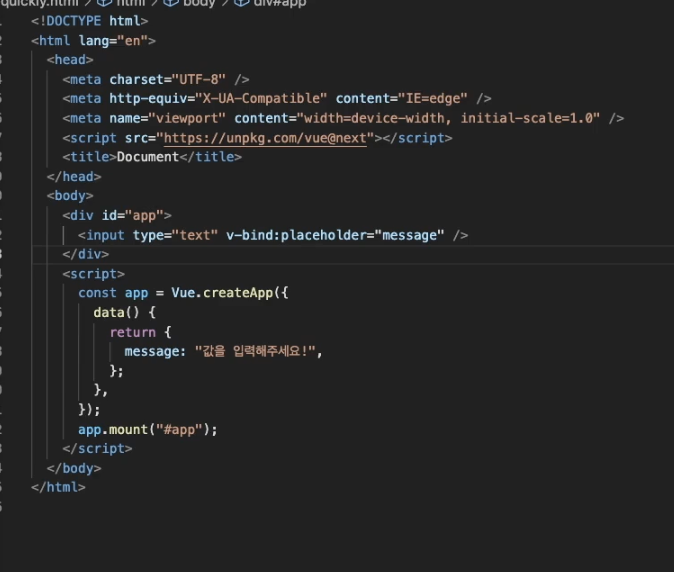
바인딩
DOM의 속성에 데이터를 바인딩하는 것
ex. createapp의 option에 넣은 데이터를 바로 dom에 보이도록 하는 방법

prefix로 v-가 붙은 것을 디렉티브라고 한다
양방향 바인딩
username이 데이터에 바인딩이 될 수 있다
v-bind
data -> 속성
속성이 변경되었을 때 data도 변경하고 싶으면 양방향 바인딩인 v-model 사용
컴포넌트
컴포넌트는 input, output에 종속성이 없는 것이 좋음!
컴포넌트 정의 -> 컴포넌트 등록 -> 컴포넌트 사용
정의 방법
문자열 템플릿
SFC(Single File Component)
<script>
const BookComponent = {
template: `
//문자열로 태그 적기
<article class="book">
</article>
`
}
const app = Vue.createApp({});
app.component('BookComponent', BookComponent);
app.mount('#app');
</script>컴포넌트를 정의하고 등록을 했기 때문에 template 태그 내에서 사용하면 된다
vue는 컴포넌트로 이루어진 시스템
독립적, 재사용 가능
모든 유형의 애플리케이션 인터페이스를 컴포넌트 트리로 추상화할 수 있다
- 작은 의미 : 재사용 가능한 컴포넌트
- 넓은 의미 : 모든 vue 인스턴스는 컴포넌트
vue는 컴포넌트로 구성된 애플리케이션