사용 이유
재사용성이 높은 컴포넌트를 설계하기 쉽기 때문
Vue.js 컴포넌트 설계
하나의 컴포넌트가 하나의 역할을 할 수 있도록 설계
scoped slot
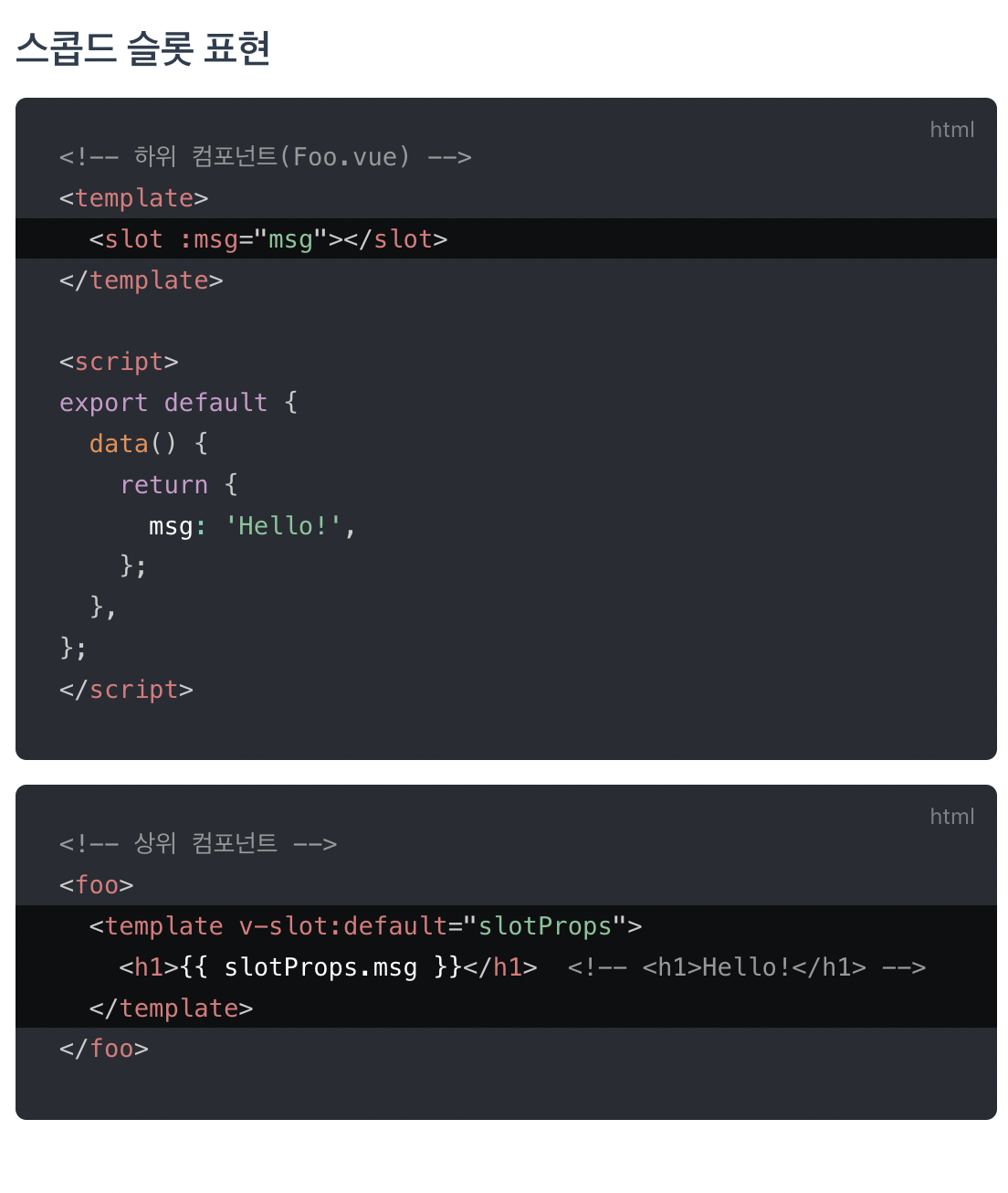
- 슬롯을 사용할 때, 하위 컴포넌트의 값을 상위 컴포넌트에서 참조할 수 있게 한다
- 상위 컴포넌트의 데이터 -> 하위 컴포넌트 슬롯으로 바인딩 (x)
- 하위 컴포넌트가 단일 책임을 지기 위해 데이터를 가지고 있어야 한다
- 그러므로 데이터를 상위에서 참조해야 할 때가 있다
html 기본 태그뿐 아니라 컴포넌트 태그에서도 스콥드 슬롯 표현 가능
컴포넌트의 복잡성이 늘어나면 어떤 컴포넌트의 slot-scope 변수를 사용하는지 명확X
하위 컴포넌트
<slot name="슬롯이름"></slot>
상위 컴포넌트
<template v-slot:슬롯이름></template>v-slot의 이점
template 태그 사용
장황해지는 표현 간략하게 할 수 있다
가독성 또한 좋아진다

component에서 데이터를 받아서 is="itemType"
return 'list-item-${this.listType}'
slot: 하위 컴포넌트의 데이터를 쓰는 것
props: 상위 컴포넌트의 데이터를 쓰는 것
dynamic scroller에 items라는 props로 listItems
items : scroller에서 render할 것들의 목록
active : holds the view active in RecycleScroller, prevent unnecessary size recomputation
sizeDependencies : item의 size에 영향을 줄 수 있는 값들. 한 value가 바뀌면 사이즈가 새롭게 계산된다
slot name="header"
slot
template v-slot:header
v-slot:default
v-slot: footer
상위 컴포넌트 파일
<하위 컴포넌트>
<template v-slot:슬롯네임>
</template>
</히위 컴포넌트>하위 컴포넌트 파일
<slot name="슬롯네임"></slot>popular가 상위
list가 하위
slot하고
ex. 어디서든 사용할 수 있는 컴포넌트를 쓸 거면
<template>
<div>
</div>
</template>
<style>
</style>글로벌하게 등록할 거면
App.vue에서
import 컴포넌트이름 from './components/컴포넌트이름.vue'
const app = createApp(App)
app.component('컴포넌트-이름', 컴포넌트이름);
app.mount('#app')- 매번 컴포넌트를 사용하려면 지역 컴포넌트에다가 props를 정의해도 상위 컴포넌트는 해당 props를 넘겨준다는 것을 인식할 수 없음
- props이름=''하고 태그에 정의해도 안된다
- 동적인 내용, 즉 데이터가 아니라 html을 전달하고 싶으면 slot을 사용하낟
<template>
<div>
<slot></slot> : 상위 컴포넌트에서 slot에게 html을 내려준다
</div>
</template>