- 프론트엔드 개발을 위한 javascript 오픈소스 라이브러리
리액트의 3가지 특징
- 선언형 2. 컴포넌트 기반 3. 범용성
선언형
한 페이지를 보여주기 위해 html, css, js를 나눠서 적기보다는
하나의 파일에 명시적으로 작성할 수 있게 jsx를 활용한 선언형 프로그래밍을 지향한다
컴포넌트 기반
컴포넌트 : 하나의 기능을 위해 여러 코드를 묶어놓은 것
컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에 기능 자체에 집중하여 개발할 수 있다
코드를 보고 애플리케이션을 떠올릴 수 있어야 한다
범용성
자바스크립트 프로젝트 어디에든 유연하게 적용될 수 있다
페이스북에서 관리되어 안정적이고 가장 유명하며 리액트 네이티브로 모바일 개발도 가능
JSX(javascript xml)
- 정의
- 문자열도 아니고 html도 아닌 js를 확장한 문법
js 문법과 html 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다 - react에서 ui를 구성할 때 사용하는 문법
- 브라우저가 바로 실행할 수 없어서 js코드로 변환을 해주어야 한다
> jsx -babel(컴파일)-> js(브라우저가 이해할 수 있는 언어)
[기존] html/css/js -> [react] css/jsx(확장된 js로 마크업 형태의 코드를 작성해 DOM에 배치할 수 있다)
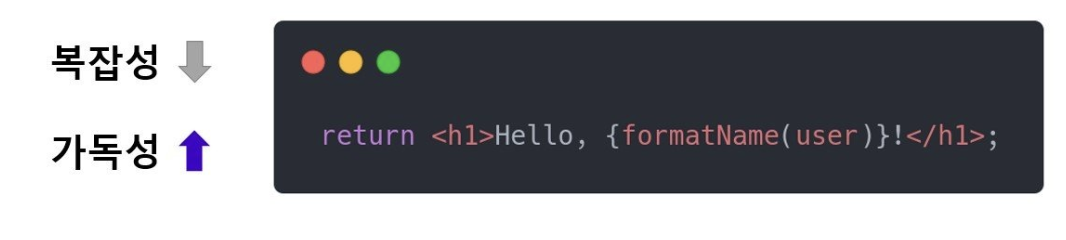
- jsx 없이 react 사용 가능?


- 가능하지만 코드가 복잡하고 가독성이 떨어진다
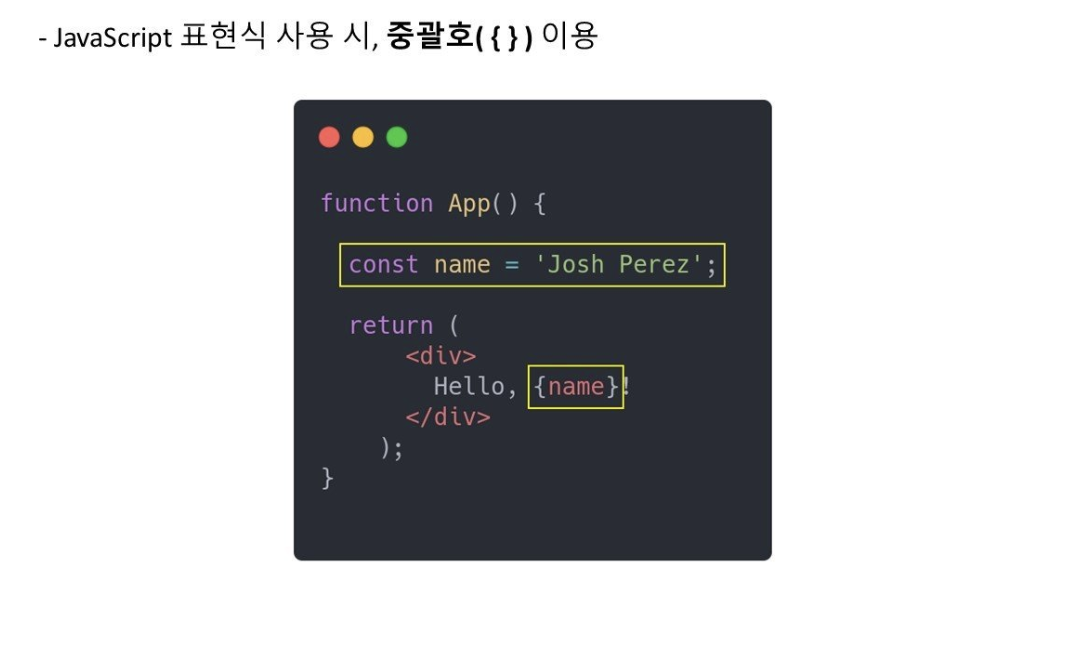
- jsx 문법



중괄호를 사용하지 않으면 일반 텍스트로 인식한다

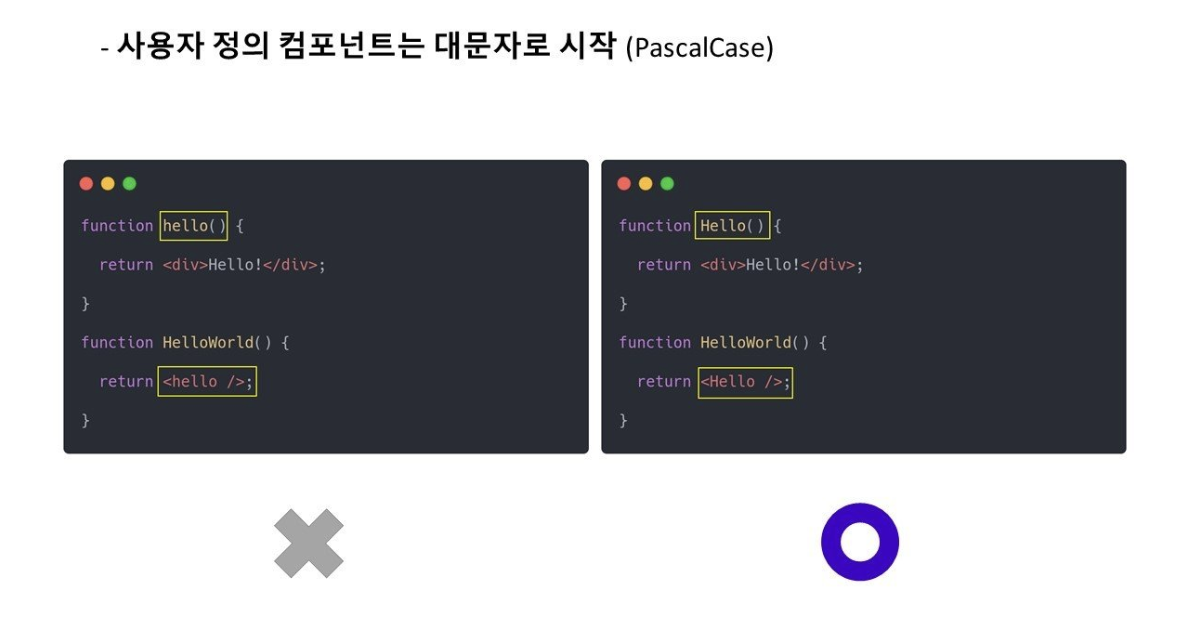
소문자로 시작하면 일반적인 html 엘리먼트로 인식한다.

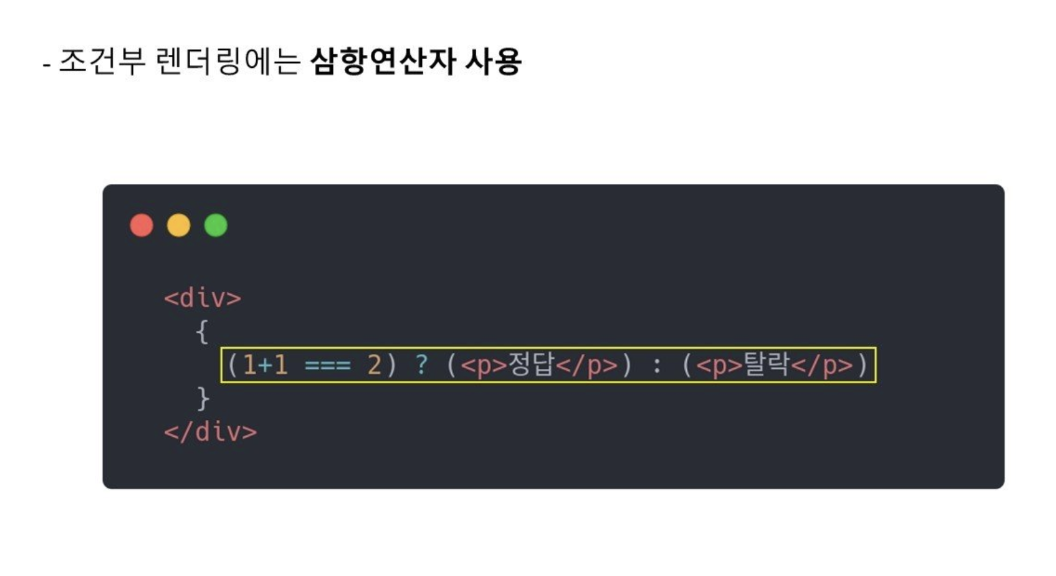
if문을 사용하면 안됨

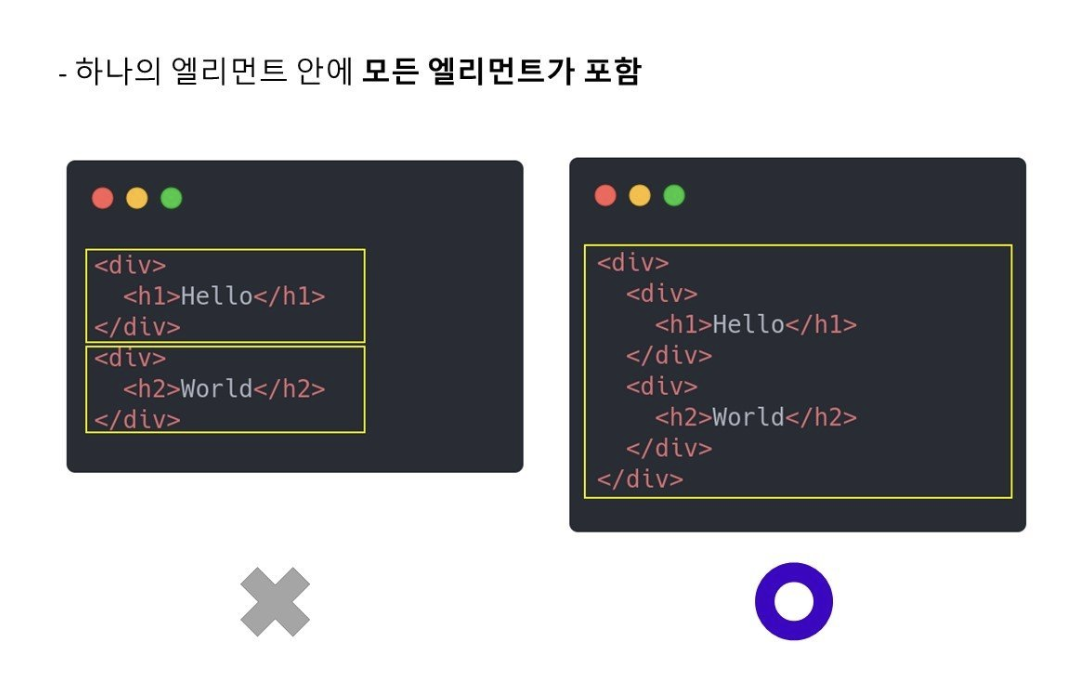
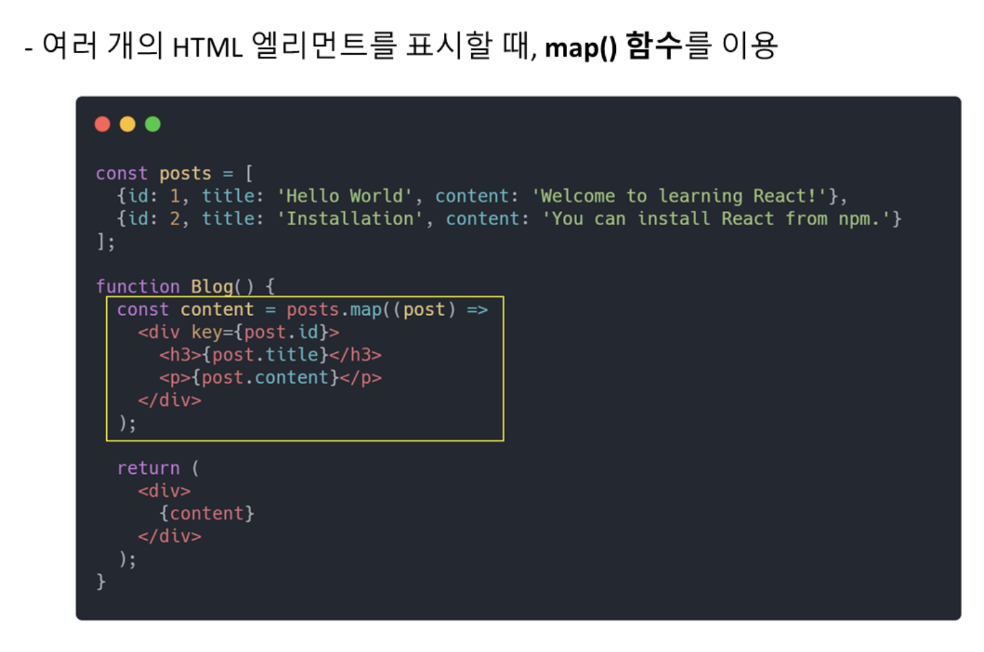
react에서 여러 개의 html 엘리먼트를 표시할 때는 map() 함수를 사용
map 함수를 사용할 때는 반드시 "key" jsx 속성을 넣어야 한다
"key" JSX속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다
create react app
리액트 spa를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인

필요한 nodejs 패키지들을 포함한 툴체인
- postcss: css 트랜스파일러
- webpack : 모듈 번들러 (다양한 모듈 묶어주는 용도)
- react
- jest : 테스트 코드용
- babel : jsx를 js로 컴파일하는 용도
트랜스파일과 컴파일의 차이 알기
npx create-react-dom
- react-dom : 브라우저 돔에 실제로 렌더링할 수 있게 해준다
- react-scripts : spa 구현과 복잡한 모던 프론트엔드 기술 세팅이 미리 되어 있다
새로운 디렉토리를 생성하고 node_modules에 필요한 패키지들을 넣는다
package.json, package-lock.json에 필요한 패키지들의 정보가 목록으로 나와있다
scripts에 react에서 실행할 수 있는 명령들의 목록이 나와있다
import : nodejs, src에 있는 js 파일 또는 패키지를 가져올 수 있다
reactDom.render를 통해 dom에 어떻게 붙일지를 알 수 있다