출처 : https://www.youtube.com/watch?v=xkpcNolC270
Typescript?
- Javascript + 타입 엄격
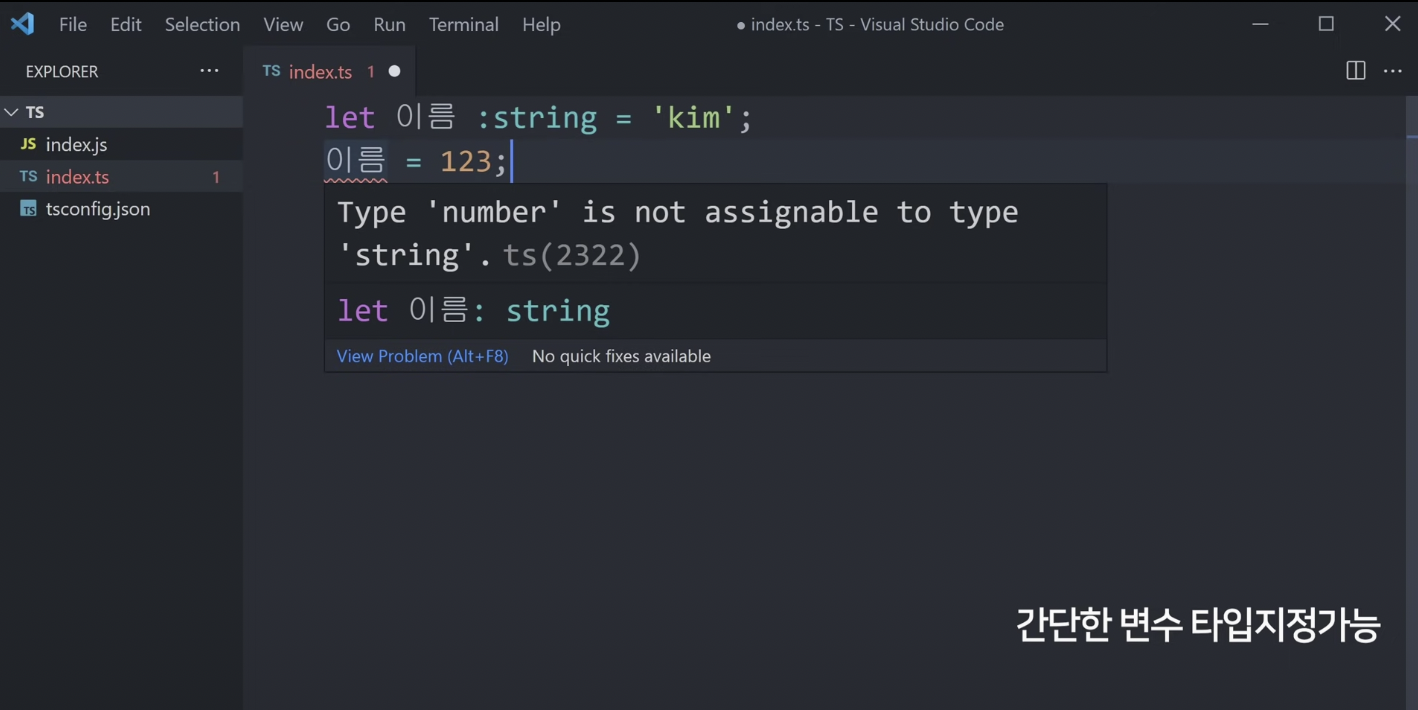
- 에러 메시지 명확 : 오타 교정, 타입 체크
-> 언어보다는 코드 에디터 부가 기능 역할로 봐도 된다!
설치
- node.js 설치 : 최신 버전으로
- 터미널에 npm install -g typescript
- file - open folder - 코드짤 폴더를 만들고 에디터로 폴더 오픈
- .ts 파일 생성 후 코드를 짠다
- tsconfig.json파일 생성 후 내용 작성
{
"compilerOptions" : {
"target" : "es5", //어느 버전의 자바스크립트로 컴파일할지
"module" : "commonjs"
}
}브라우저는 ts로 된 내용을 못 읽으므로 js로 변환해야 사용 가능하다
터미널에 tsc -v를 입력해두고 끄지 않으면 자동변환된다
(ts -> js한 파일이 하나 생긴다 : 얘를 html에서 쓴다)
자바스크립트로 바꾸는 과정을 "컴파일"이라고 한다
자바스크립트 버전과 언제적 문법으로 바꿀 지 config에서 정해줄 수 있다
6. ts파일에서 타입스크립트를 쓴다
cf. 리액트, 뷰에 TS 설치를 하는 것은 또 방법이 다르다
문법
- 간단한 변수 타입 지정 가능
let 이름 :string = 'kim';
//변수 :타입 (이 변수에 해당 타입만 들어올 수 있도록 한다) 
- array 타입 지정 가능
let 이름 :string[] = ["kim", "park"]
//string만 있는 배열- object 타입 지정 가능
let 이름 : {name? : string} = {name : 'kim'}
//name이라는 변수에는 무조건 string만
//?는 해당 속성이 없어도 에러가 나지 않도록 한다 - 다양한 타입이 들어올 수 있게 하려면 Union type
let 이름 :string | number = 123;
//둘다 가능
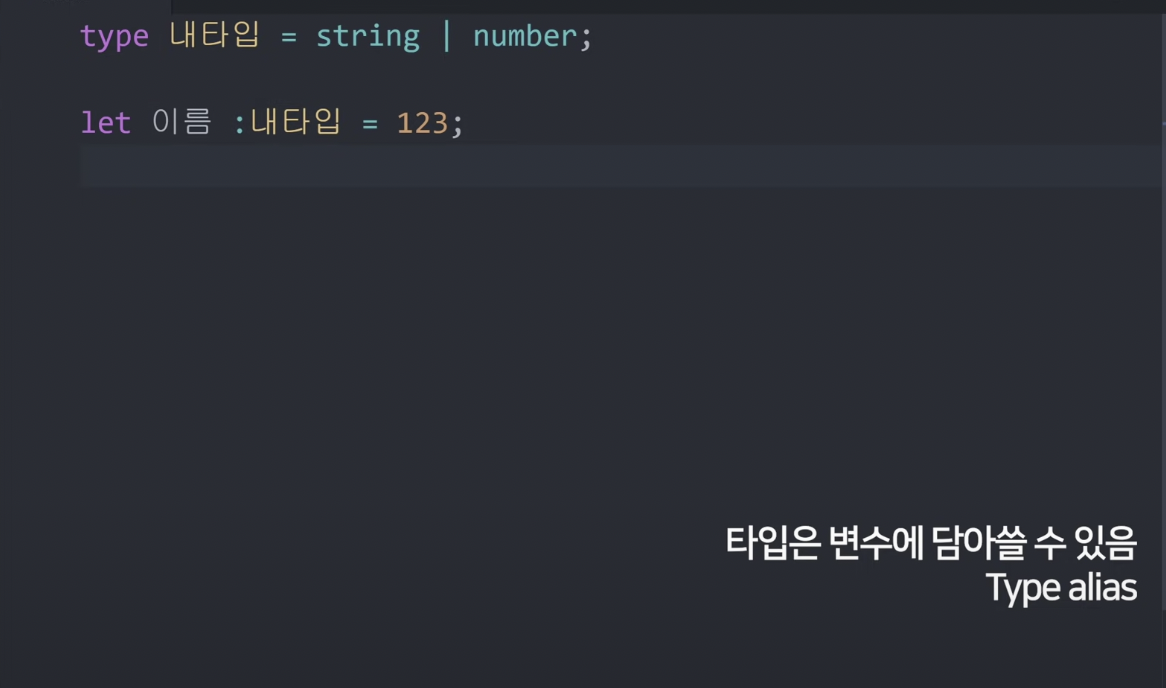
let 이름 :string[] | number = 123; - 타입 지정하는 문법이 길면 변수에 담아 쓸 수 있다 Type alias
type Name = string | number;
let 변수명2 :Name = 123; //타입도 변수로 쓸 수 있다, 대문자로 저장한다
- 함수에 타입지정 가능
- 파라미터에 지정
- 리턴값에 지정
function name(x:number) : number{ //매개변수로 숫자, 반환값으로 숫자
return x*2
}- array에 쓸 수 있는 tuple 타입
array의 무조건 이 자리에는 숫자가 들어와야 한다 식으로 지정해줄 수 있다
type Member = [number, boolean];//튜플타입 (첫째는 number, 둘째는 boolean)
let john:Member = [123, true]- object에 타입 지정해야할 속성이 너무 많으면
type Member ={
name : string,
age : string
....
[key:string] : string
//속성이 100개면 다 지정하기 귀찮음
//무조건 문자로 들어오는 속성들이 모두 string형태의 값을 가져야 한다는 말
}
let john : Member = {name : "kim"}- class 타입 지정 가능
class User{
name:string; //클래스는 여기서 변수를 먼저 선언해줘야 하고 여기서 타입 선언
constructor(name:string ){ //여기서 타입 선언해줘야 한다
this.name = name;
}
}이외 : 코딩룰, 타입문법 외의 기능 등 -> 실습을 하면서 공부