지금까지 공부해가며 느낀 점 중 하나는 내가 쉽게 이해할 수 있도록 정리하는 것이다. 남들이 봤을 때 이해가 확 가고 쉽게까지는 정리하지 못하지만 나에게라도 쉽게 정리할 것이다.
🦧HTML과 CSS의 개념
🔥HTML(Hyper Text Markup Language)
- <>로 활용하는 태그를 통해 구역과 텍스트를 나타내는 코드이며, 뼈대의 역할을 한다.
- HTML 문서 안에서
<style></style>태그를 사용해 기본적인 꾸미기를 할 수 있다.
문제점이라면 꾸밀 것이 많아지면 HTML 문서가 끝도없이 어지럽고 더러운 스파게티 코드 같은 느낌이 든다는 것이다.(실력부족이겠지만) - 부모-자식 구조이므로 '누가 누구 안에 존재하느냐'를 이해해야 하며, 코딩 중 복붙을 한다던지 해서 코드의 구조가 정리되어 있지 않다면 바로 정리해야 한다.
구역을 잡은 뒤Ctrl + Alt + l로 전체 정렬,tab키로 indent 실행
🔥 CSS(Cascading Style Sheets)
- HTML을 통해 잡은 구역을 꾸며주는 기능을 하며, 앞서 언급했던 스타일 태그의 요소들을 입력하면 된다.
- 주의할 점은 CSS 파일을 만들어 코드를 입력만 한다고 해서 웹 페이지를 꾸밀 수 있는 것은 아니다. HTML 문서
<head></head>안에 아래와 같은 코드를 입력해주어야 한다.
<link rel="stylesheet" type="text/css" href="css파일명.css"> - 앞서 언급했듯이
<head></head>태그 안에<style></style>태그를 만들고 해당 공간 안에 코드를 입력한다.
<head>
<style>
.mytitle {
background-color: green;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>nikevapormax.log</h1>
</div>
</body>- 많이 쓰이는 CSS
- 배경관련
background-color
background-image
background-size - 사이즈
width
height - 폰트
font-size
font-weight
font-family
color - 간격
margin
padding
- 배경관련
🦧로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@700&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Gothic', sans-serif;
}
.mytitle {
background-color: green;
width: 300px;
height: 200px;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
color: white;
text-align: center;
padding-top: 20px;
}
.wrap {
width: 300px;
margin: auto;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
</html>- 해당 실습에서는 구글에서 글씨체를 불러와 웹페이지에 적용했다.
아래의 사이트에서 글씨체를 고를 수 있다.
https://fonts.google.com/?subset=korean
글씨제를 고른 후,<head></head>안에 다음을 작성해야 한다.
<head>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@700&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Gothic', sans-serif;
}
</style>
</head>- 코드를 입력하다 주석을 입력하고 싶다면 구역을 잡고 다음 키를 누른다.
Ctrl + /
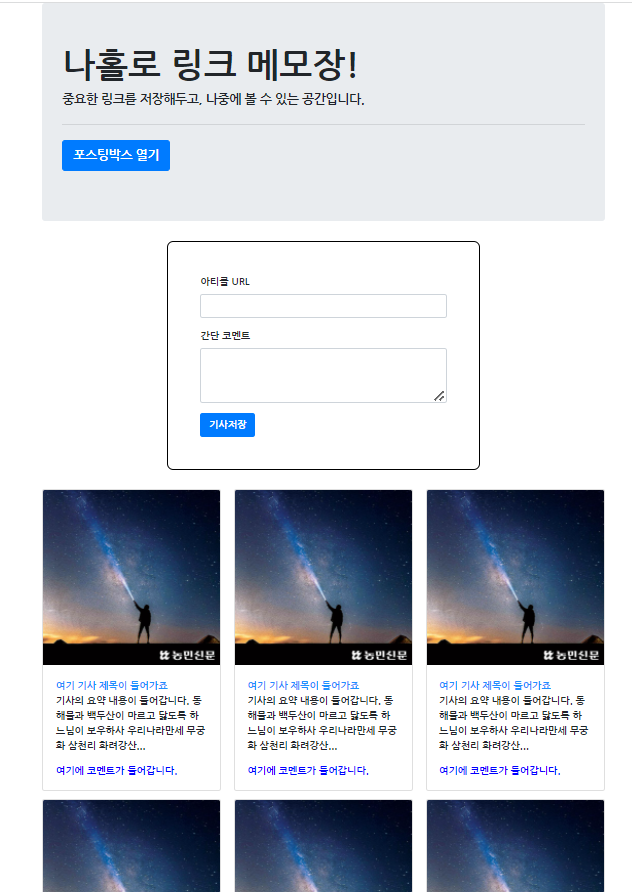
🦧 나홀로 메모장
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@700&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Gothic', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.titlecolor {
color: dodgerblue;
}
.pcolor {
color: blue;
font-weight: bold;
}
.posting-box {
border: 3px solid black;
border-radius: 10px;
width: 500px;
padding: 50px;
margin: 0px auto 30px auto;
}
</style>
<script>
let count = 1;
function hey() {
if (count % 2 == 0) {
alert("짝수입니다.")
} else {
alert("홀수입니다.")
}
count += 1;
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다.</p>
<hr class="my-4">
<p class="lead">
<a onclick="hey()" class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">기사저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://m.nongmin.com/upload/bbs/202108/20210821005357060/20210821005357060.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com" class="card-title titlecolor">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text pcolor">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://m.nongmin.com/upload/bbs/202108/20210821005357060/20210821005357060.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com" class="card-title titlecolor">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text pcolor">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://m.nongmin.com/upload/bbs/202108/20210821005357060/20210821005357060.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com" class="card-title titlecolor">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text pcolor">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://m.nongmin.com/upload/bbs/202108/20210821005357060/20210821005357060.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com" class="card-title titlecolor">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text pcolor">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://m.nongmin.com/upload/bbs/202108/20210821005357060/20210821005357060.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com" class="card-title titlecolor">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text pcolor">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://m.nongmin.com/upload/bbs/202108/20210821005357060/20210821005357060.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com" class="card-title titlecolor">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text pcolor">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>
- bootstrap 사이트의 템플릿을 활용하였다.
https://getbootstrap.com/docs/4.0/components/buttons/ - javascript의 기능을 다음과 같이 사용할 수 있다.
<script>
let count = 1;
function hey() {
if (count % 2 == 0) {
alert("짝수입니다.")
} else {
alert("홀수입니다.")
}
count += 1;
}
</script>- 다음과 같은 결과가 나온다.

🦧Javascript
🔥 HTML 파일에 <script></script> 태그를 만들어 기능을 사용할 수 도 있고, js 파일을 만들어서 사용할 수도 있다. 웹페이지에서 간단한 기능을 바로바로 확인하고 시험해 볼 수 있는 크롬개발자 도구의 콘솔창 사용도 가능하다.
f12 또는 마우스 오른쪽 클릭→ 검사 → console 사용
🔥기본 문법
let num = 20
num = 'Bob'
// 한 번 선언했으면, 다시 선언하지 않고 값을 넣음
let a = 1
let b = 2
a+b // 3
a/b // 0.5
let first = 'Bob'
let last = 'Lee'
first+last // 'BobLee'
first+' '+last // 'Bob Lee'
first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'// 글자를 대문자로
let myname = 'abcd'
myname.toUpperCase() // ABCD
// 글자를 소문자로
let myname = 'ABCD'
myname.toLowerCase() // abcdlet email = 'abcd@gmail.com'
let result = email.split('@') // ['abcd','gmail.com']
result[0] // abcd
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail <- 목표
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmaillet txt = '서울시-마포구-망원동'
let names = txt.split('-'); // ['서울시','마포구','망원동']
let result = names.join('>'); // '서울시>마포구>망원동' (즉, 문자열 바꾸기!)🔥조건문 및 반복문 사용
<for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
if (mise["IDEX_MVL"] < 40) {
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log("40보다 작은 구: " + gu_name + ", " + gu_mise);
}
}
function show_gus(index) {
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
if (mise["IDEX_MVL"] < index) {
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(index + "보다 작은 구: " + gu_name + ", " + gu_mise);
}
}
}
// 이러면 아래와 같은 것이 가능!
show_gus(40) // 40보다 작은 구만 출력!
show_gus(35) // 35보다 작은 구만 출력!🦧원페이지 쇼핑몰
- 1주차의 마지막 숙제
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>homework 1주차</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@700&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Gothic', sans-serif;
}
.item-pic{
width: 500px;
height: 300px;
background-image: url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQDJ9IcNAjp1CdDaPnNoL7xzzCjHz_uYS6GhA&usqp=CAU");
background-position: center;
background-size: cover;
}
.item-des {
width: 500px;
margin : 20px 0px 20px 0px;
}
.ordering {
width: 500px;
}
.price-tag {
font-size: 15px;
}
.location {
width: 500px;
margin: auto;
}
.btn_loc {
margin: auto;
display: block;
}
</style>
<script>
function say_ok() {
alert('주문 완료!')
}
</script>
</head>
<body>
<div class="location">
<div class="item-pic"></div>
<div class="item-des">
<h1>아이폰 13 시리즈 <span class="price-tag">가격 : 950,000원부터</span></h1>
<p>애플의 최신 핸드폰으로 그린 색상이 추가적으로 발매되었다.</p>
</div>
<div class="ordering">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">모델</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 모델을 선택하세요 --</option>
<option value="1">아이폰 13 mini</option>
<option value="2">아이폰 13</option>
<option value="3">아이폰 13 pro</option>
<option value="4">아이폰 13 pro max</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">색상</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 모델을 선택하세요 --</option>
<option value="1">스타라이트</option>
<option value="2">미드나이트</option>
<option value="3">블루</option>
<option value="4">핑크</option>
<option value="4">그린</option>
<option value="4">레드</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주소</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
<input onclick="say_ok()" class="btn btn-primary btn_loc" type="button" value="주문하기">
</div>
</div>
</body>
</html>- 다음과 같은 결과가 나온다. 추가하고 싶은 기능은 많지만 못했다.
- 선택하는 모델에 따라 색상의 선택지가 달라지는 것을 구현하고 싶다.
- 마지막에
주문하기버튼을 누르면 alert가 뜨게 코딩을 하였는데, 해당 창에 주문자가 친 정보가 한 번 더 나올 수 있게 구현하고 싶다.

