vue.js가 아닌 nuxt.js를 사용하는 이유가 뭘까?
그 이유에 대해 알아보자
참고링크
nuxt.js를 사용하는 이유 및 기타 설명
SSR + CSN(Client Side Navigation)가 가능하다.
두 장점을 모두 가져갈 수 있는 것이다.
페이지 전환이 매끄러워서 UX가 좋고
초기 로딩도 비교적 빠르며
SEO 기능을 사용할 수 있다.
처음 페이지를 요청 받았을때만 SSR로 HTML을 보내주고 그 이후에는 nuxt-lint를 사용해서 필요한 데이터만 서버로부터 비동기 방식으로 가져오도록 하는 CSN 방식을 사용한다.
이게 가능한 이유는 pre-fetch 덕분이다.
CSN은 서버로 새로운 페이지에 대한 요청을 보내지 않고, 클라이언트 측에서 JavaScript를 사용하여 페이지를 변경하고 새로운 컨텐츠를 동적으로 로드하는 방식이다.
nuxt.js에서 universal 모드 설명을 보면 Isomorphic application이라는 단어가 나온다. Isomorphic은 동형이란 의미를 갖고있다. 이것은 클라이언트와 서버에서 동일한 자바스크립트를 사용하기 때문에 이처럼 의미가 붙여진 것이다. 따라서 중복된 자바스크립트 코드를 작성할 필요없다는 의미이다. 이로인해 서버에서 클라이언트에서 작성한 자바스크립트를 사용하여 SSR을 사용하고 HTML을 렌더링해서 브라우저에 보내줄 수 있게된다.
부가 레퍼런스


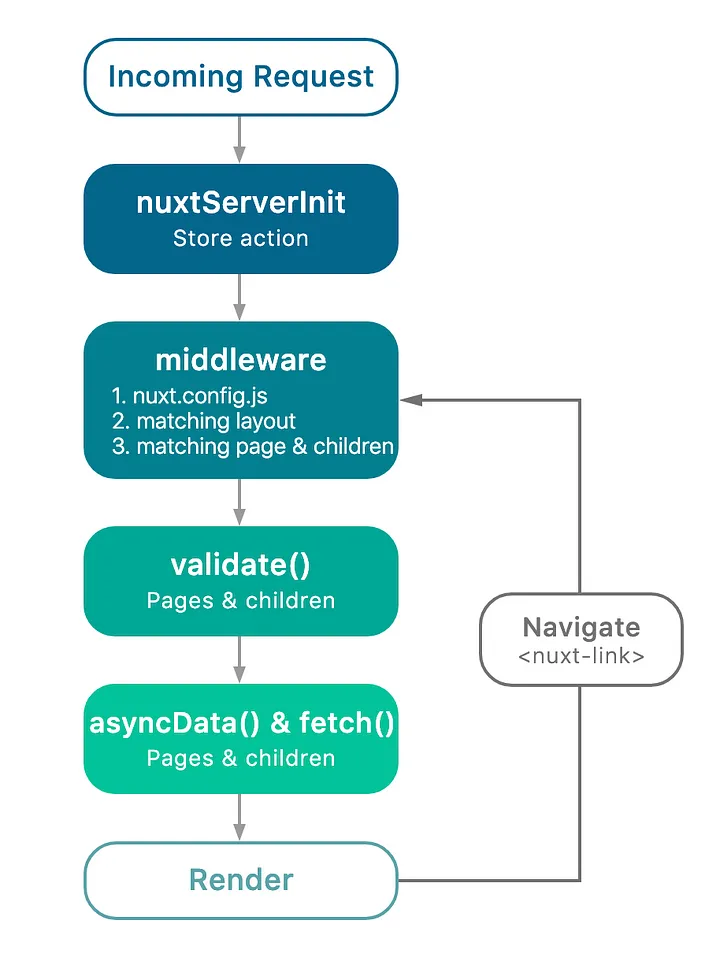
nuxt life cycle 도식화

async data
여러가지 의미가 있찌만 데이터를 서버에서 미리 가져와서 페이지에 담아준다고 생각하면 됨.
