Rendering Environments

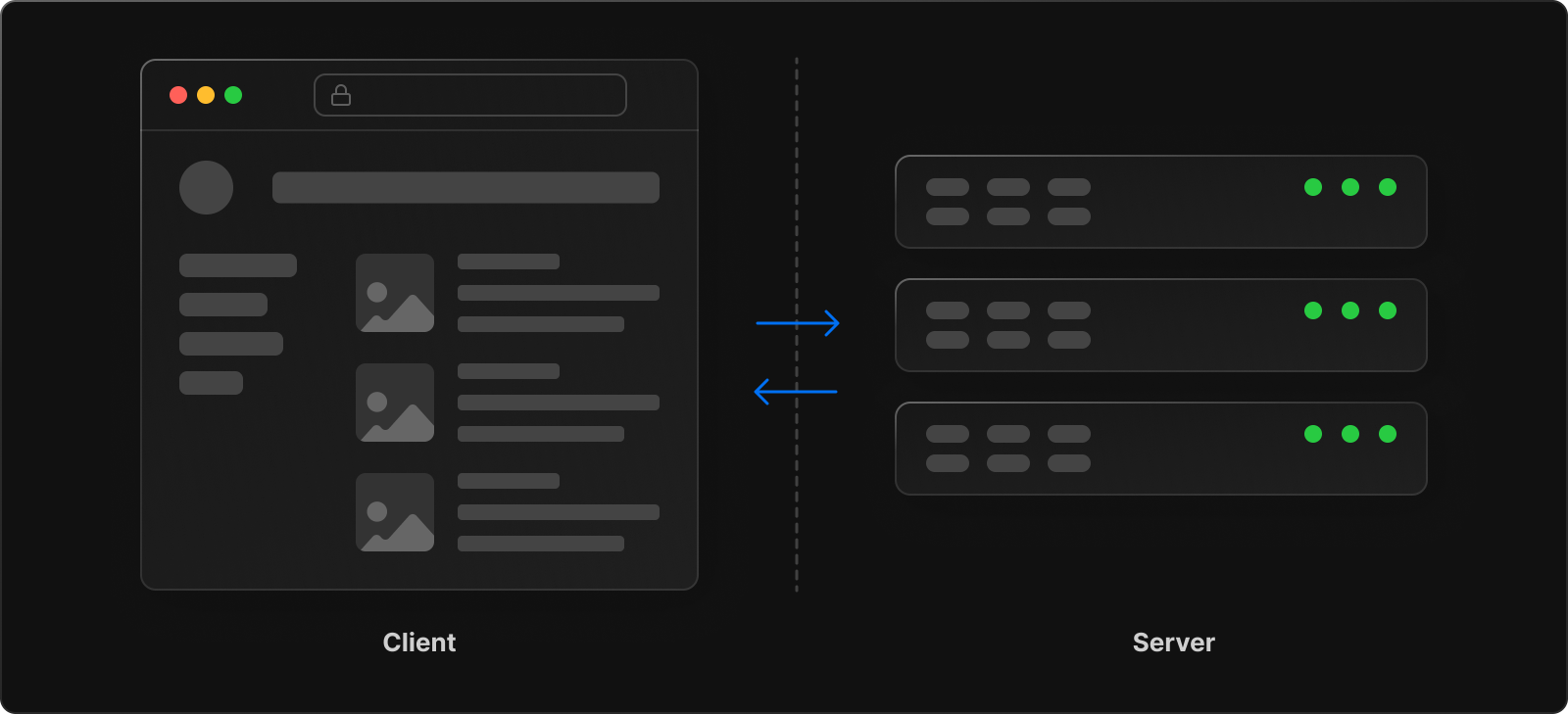
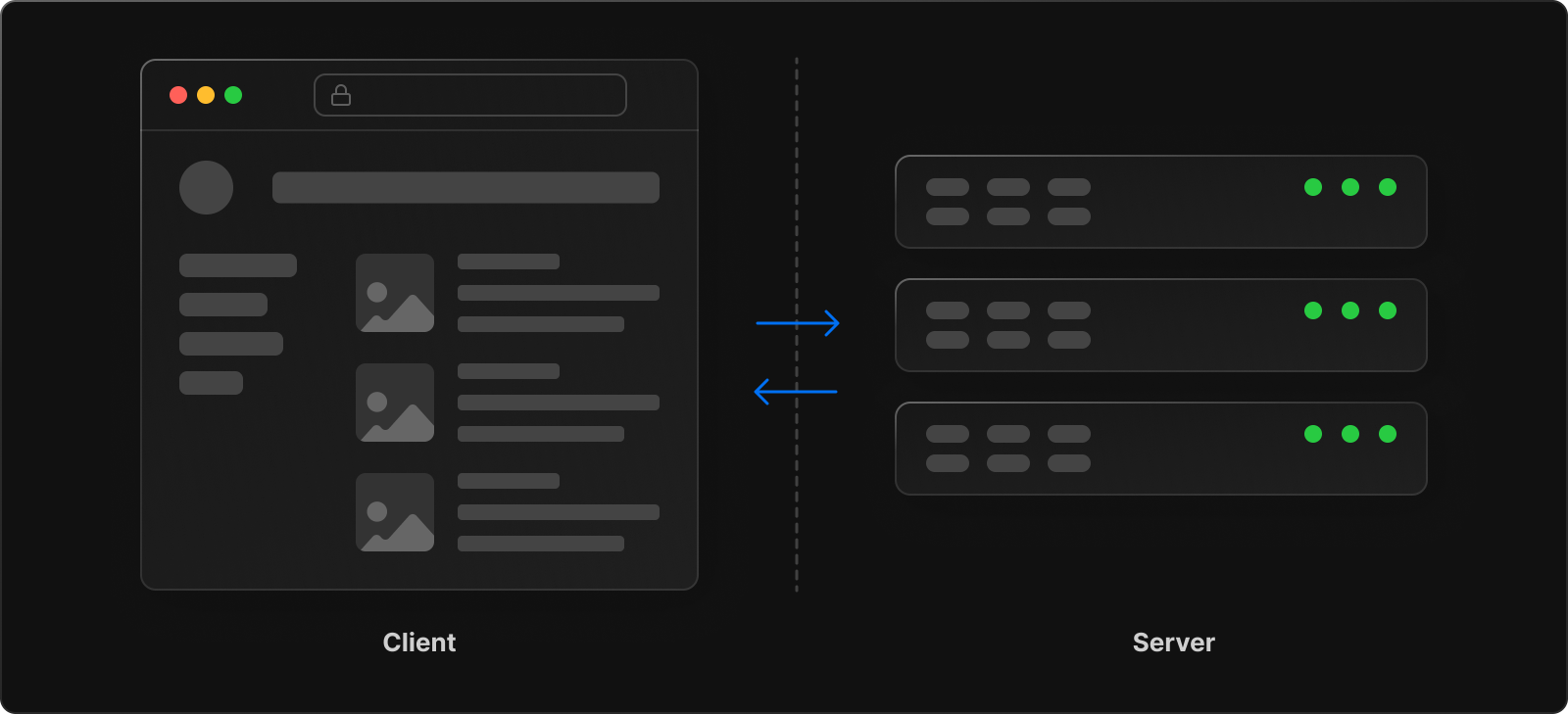
- 사이트에 대한 렌더링은 기본적으로 클라이언트, 서버 양측에서 진행 가능함
- React 18 이전에는 기본적으로 클라이언트에서 렌더링을 진행함
- Next.js에서는 HTML을 생성하고 React가 해석할 수 있도록 클라이언트에 보내 서버에서 렌더링을 할 수 있도록 해줬지만, 이로인해 클라이언트에 추가 자바스크립트 파일이 필요해지게 됨
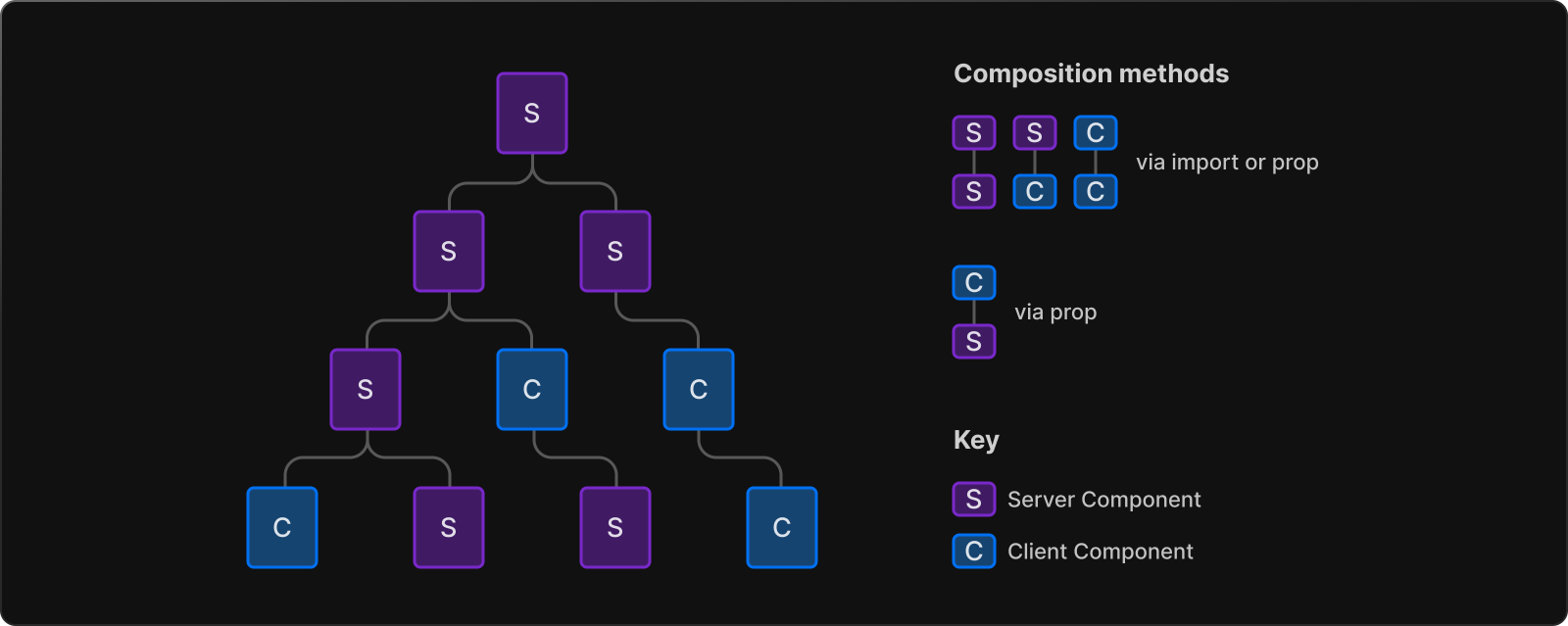
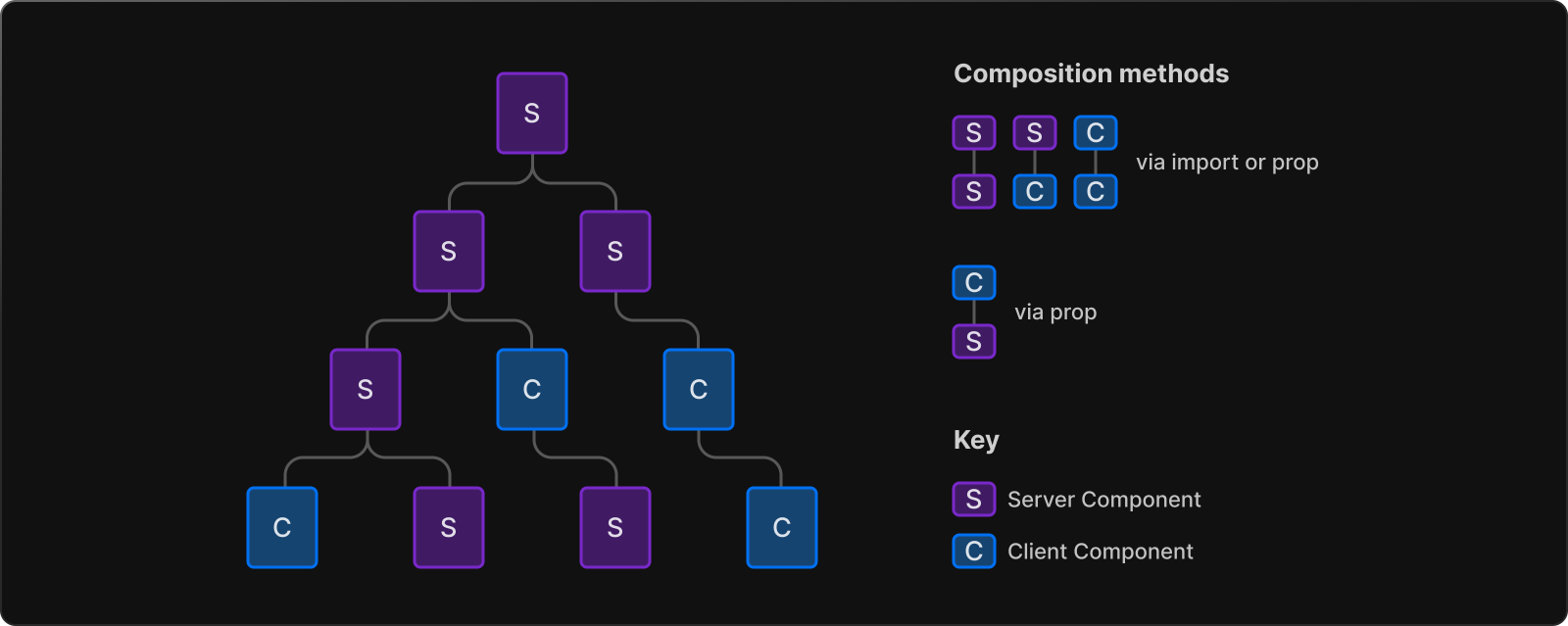
- 현재는 Server and Client Components를 통해 컴포넌트 레벨에서 렌더링 환경을 사용할 수 있음
- 기본적으로 app 디렉터리는 서버 구성 요소를 사용하기 때문에 서버에서 구성 요소를 쉽게 렌더링하고 클라이언트에 전송되는 자바스크립트 파일 양을 줄일 수 있게 됨

- 트리 계층구조 내에서 클라이언트 구성요소와 서버 구성요소를 섞어서 사용할수도 있으며 리액트는 두 환경의 작업을 합쳐줌
Static and Dynamic Rendering on the Server
- Static Rendering : 빌드시에 페이지를 미리 렌더링해두는 것으로, 결과물은 캐시되고 재확인되며 요청시마다 사용되게 됨
클라이언트의 경우 HTML과 JSON이 미리 렌더링되어 캐싱되어있으며, 서버 구성 요소는 React에 의해 렌더링 되며 페이로드가 HTML을 사용되는데 사용됨
- Dynamic Rendering: 서버에서 요청시마다 새로 렌더링 되는 렌더링 방식이며, 캐싱되지 않음
Edge and Node.js Runtimes
- 서버에는 페이지를 렌더링 할 수 있는 런타임이 있음
기본값은 Node.js 런타임이며, 웹 API를 기반으로 하는 Edge 런타임이 있음
- 양쪽 모두 서버에서의 스트리밍을 지원함
출처:
https://beta.nextjs.org/docs/rendering/fundamentals