Instant Loading States

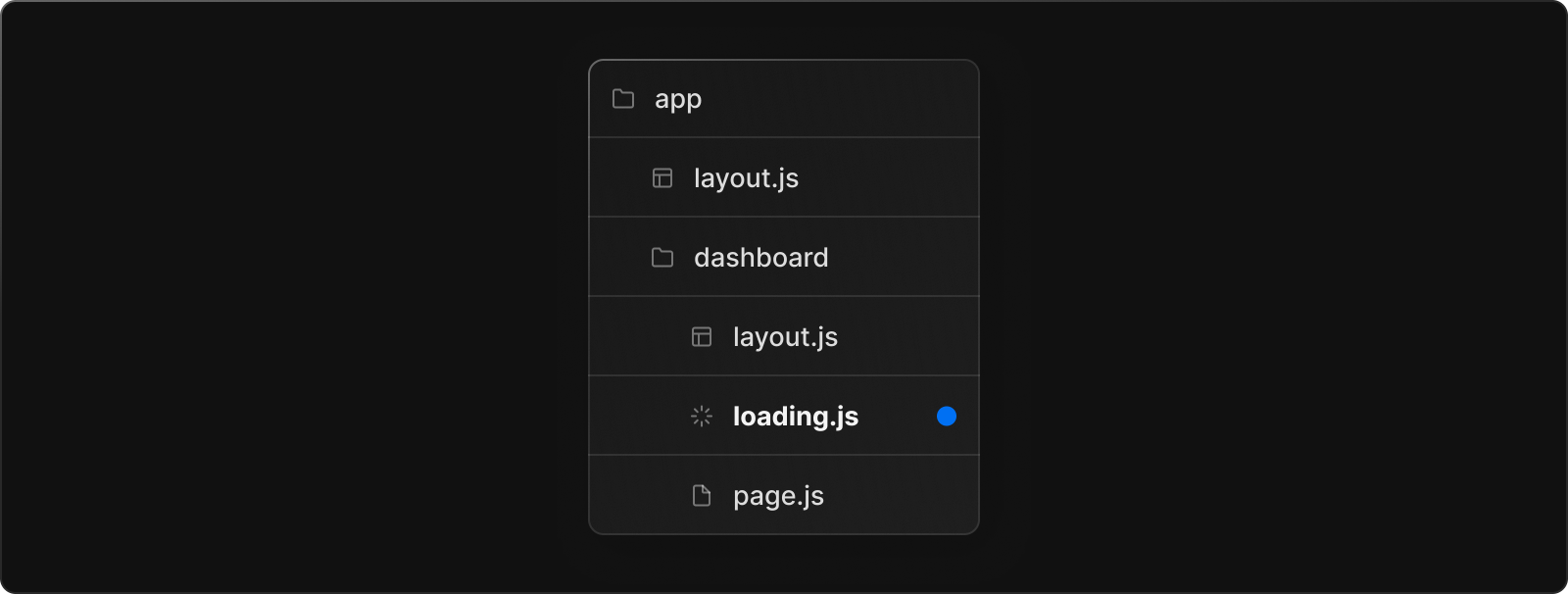
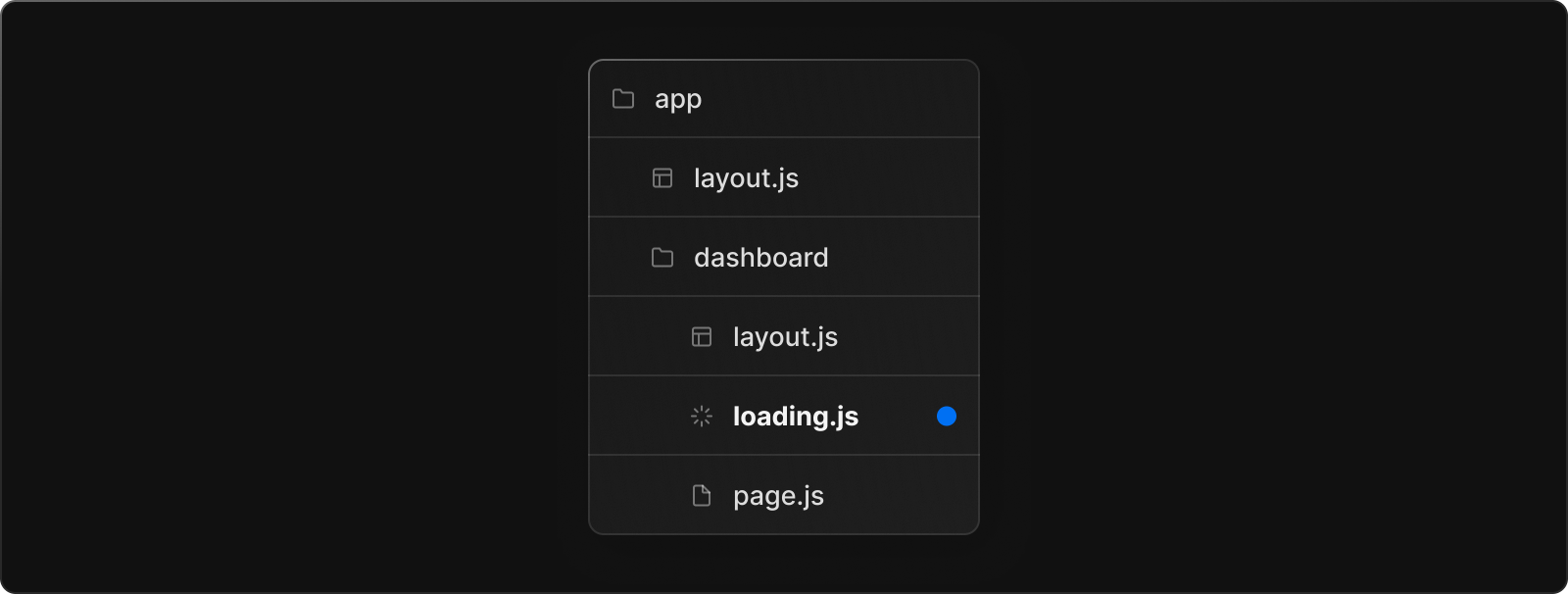
- instant loading state는 라우팅시 로딩 상태를 표시하는 ui를 의미함
- 스피너, skeleton 등을 사용해 앱이 데이터를 준비중이라는 것을 알려줄 수 있음
- loading.js 파일은 layout.js 파일에 중첩되며, Suspense내부에 둘러쌓인 page 컴포넌트를 로딩중 덮어씌우게 됨
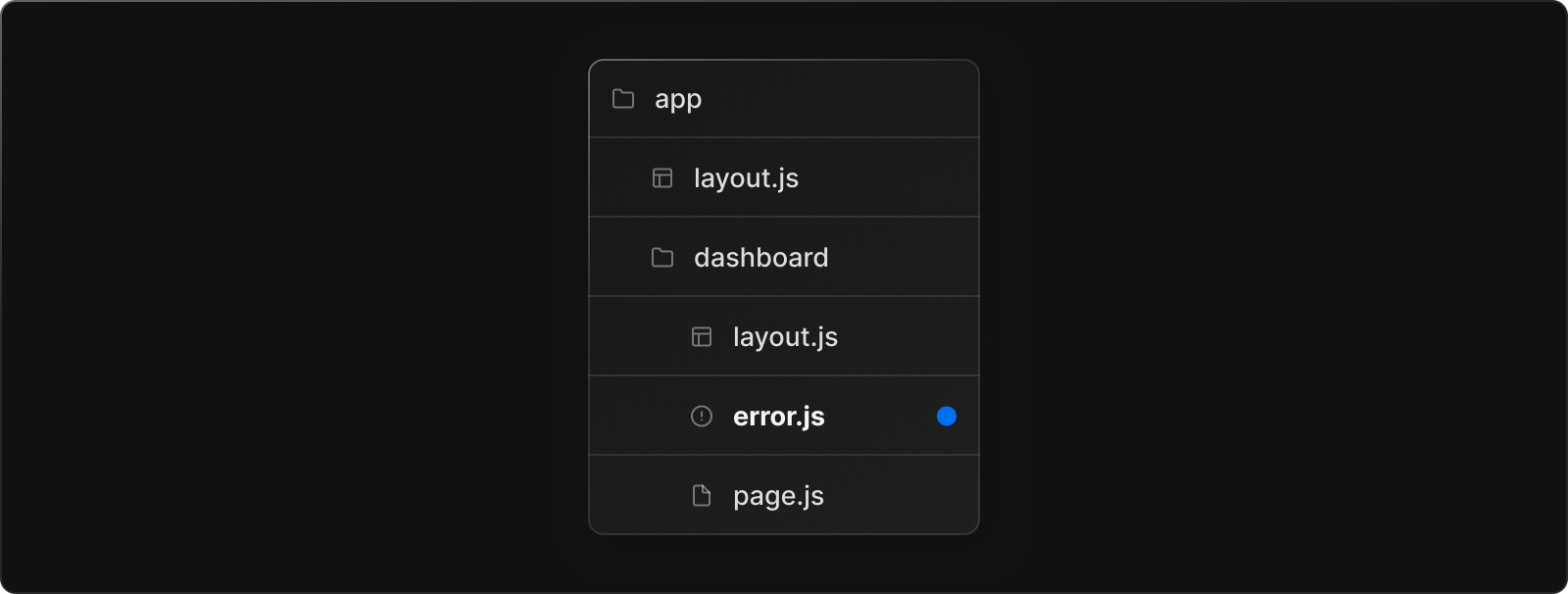
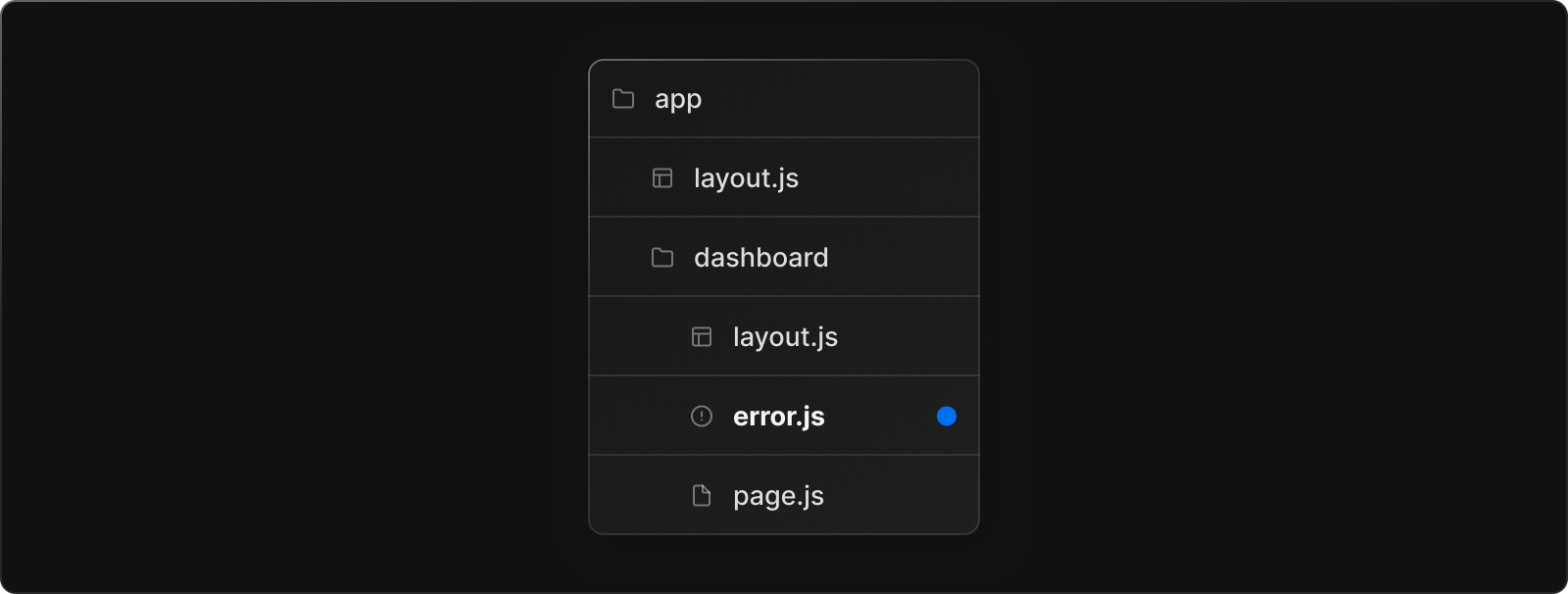
Error Handling

- error.js 파일을 사용해 런타임 에러시 레이아웃을 출력해줄 수 있음
- 오류가 발생시 React error boundary에 있는 page 파일을 덮어씌우게 됨
ex)
'use client';
import { useEffect } from 'react';
export default function Error({
error,
reset,
}: {
error: Error;
reset: () => void;
}) {
useEffect(() => {
console.error(error);
}, [error]);
return (
<div>
<h2>Something went wrong!</h2>
<button
onClick={
() => reset()
}
>
Try again
</button>
</div>
);
}
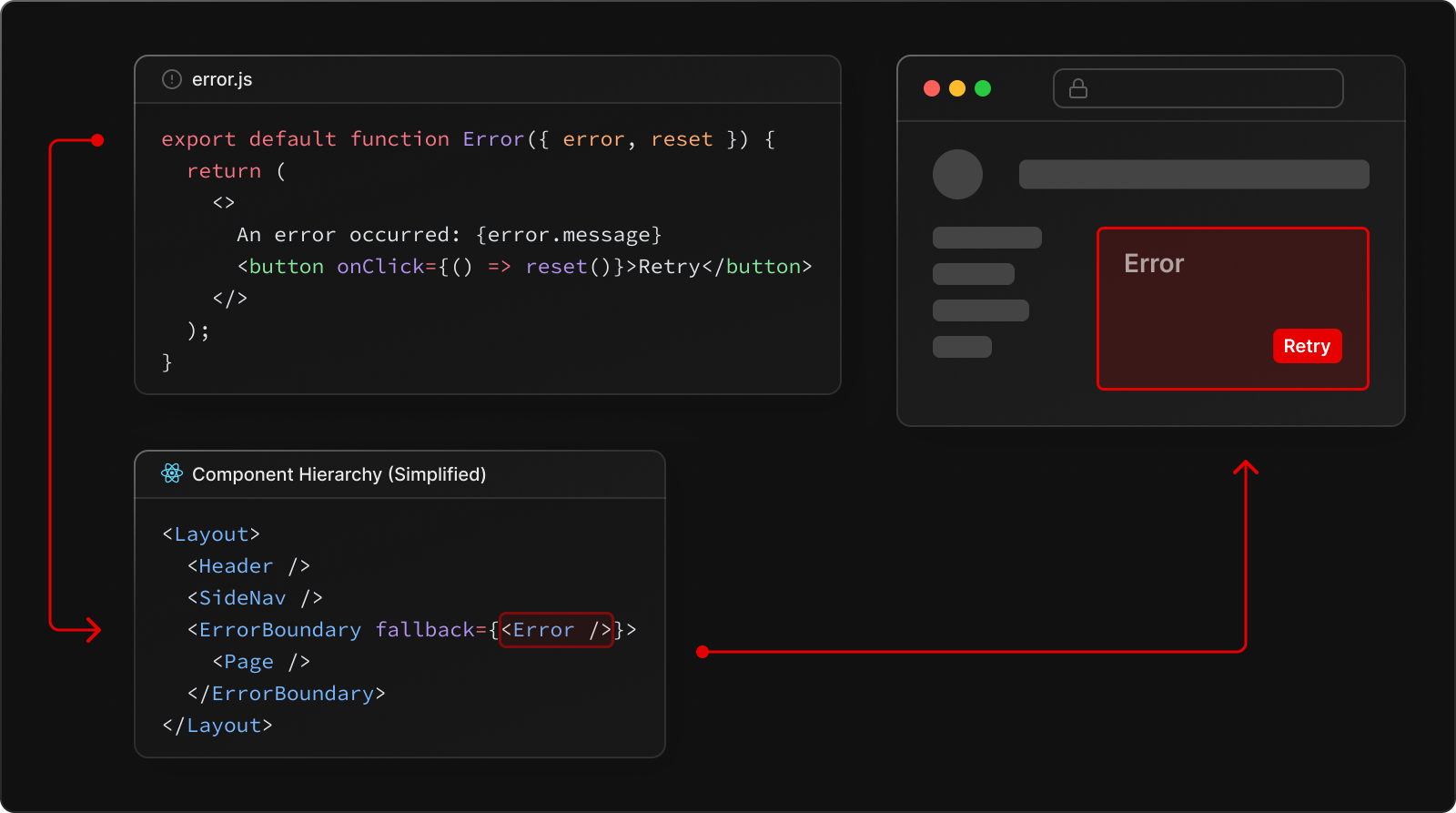
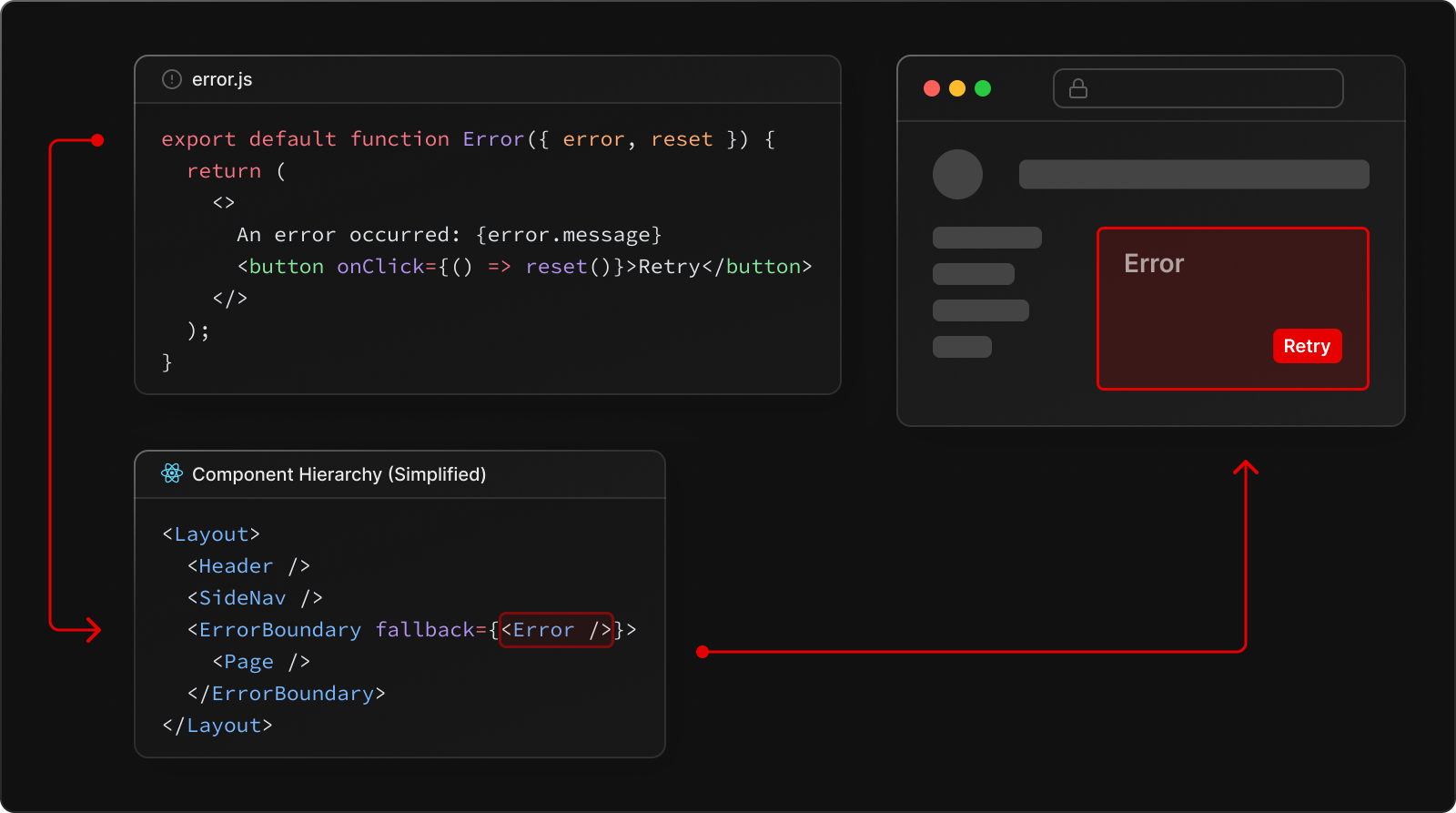
작동 방식

- error.js 파일이 동작하면 page.js나 하위 구성요소를 래핑하는 error boundary를 생성
- fallback 컴포넌트가 error.js로 등록되게 됨
- 에러 바운더리에서 오류가 발생되면 error 컴포넌트가 대신 렌더링 되게 됨
- 만약 오류가 재시도를 통해 복구할 수 있는 것이면 컴포넌트 내부에 reset() 메서드에 접근가능한 요소를 추가해주면 됨

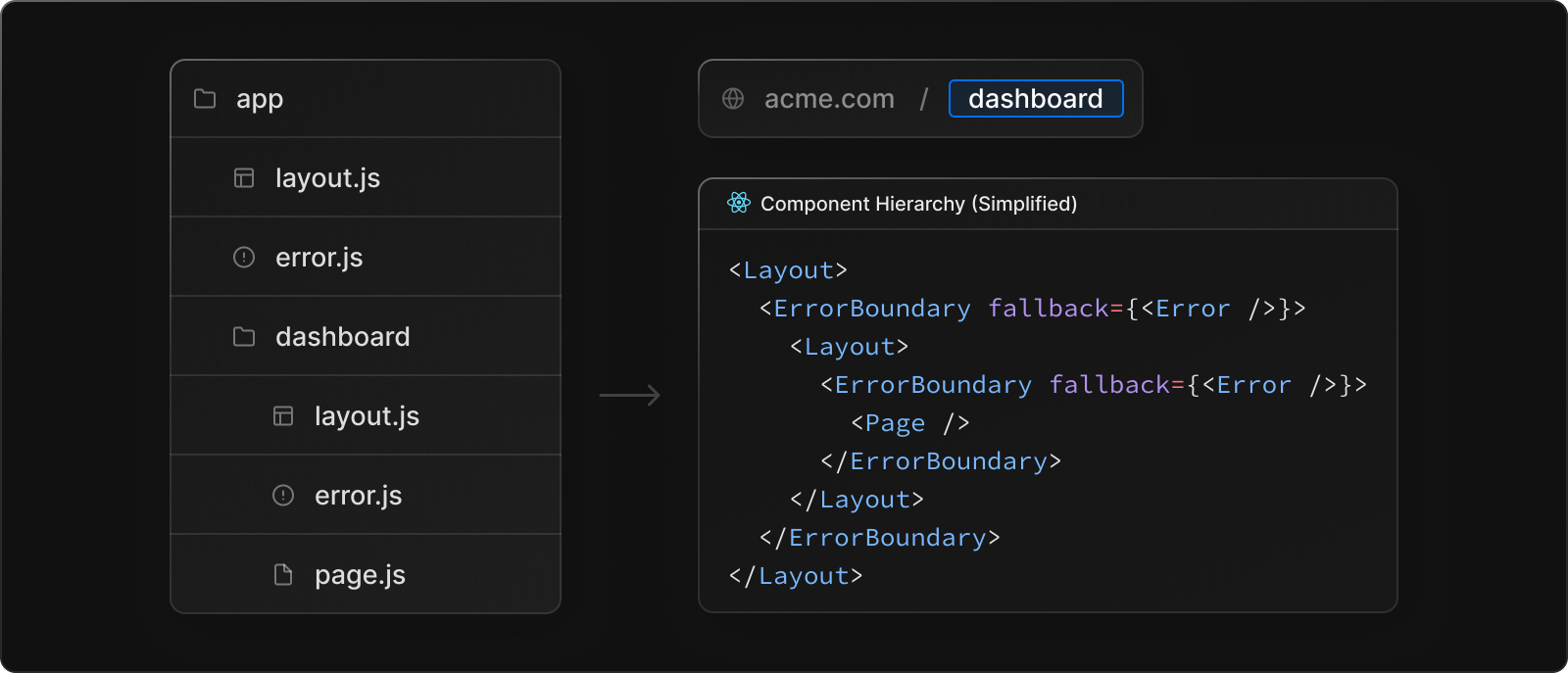
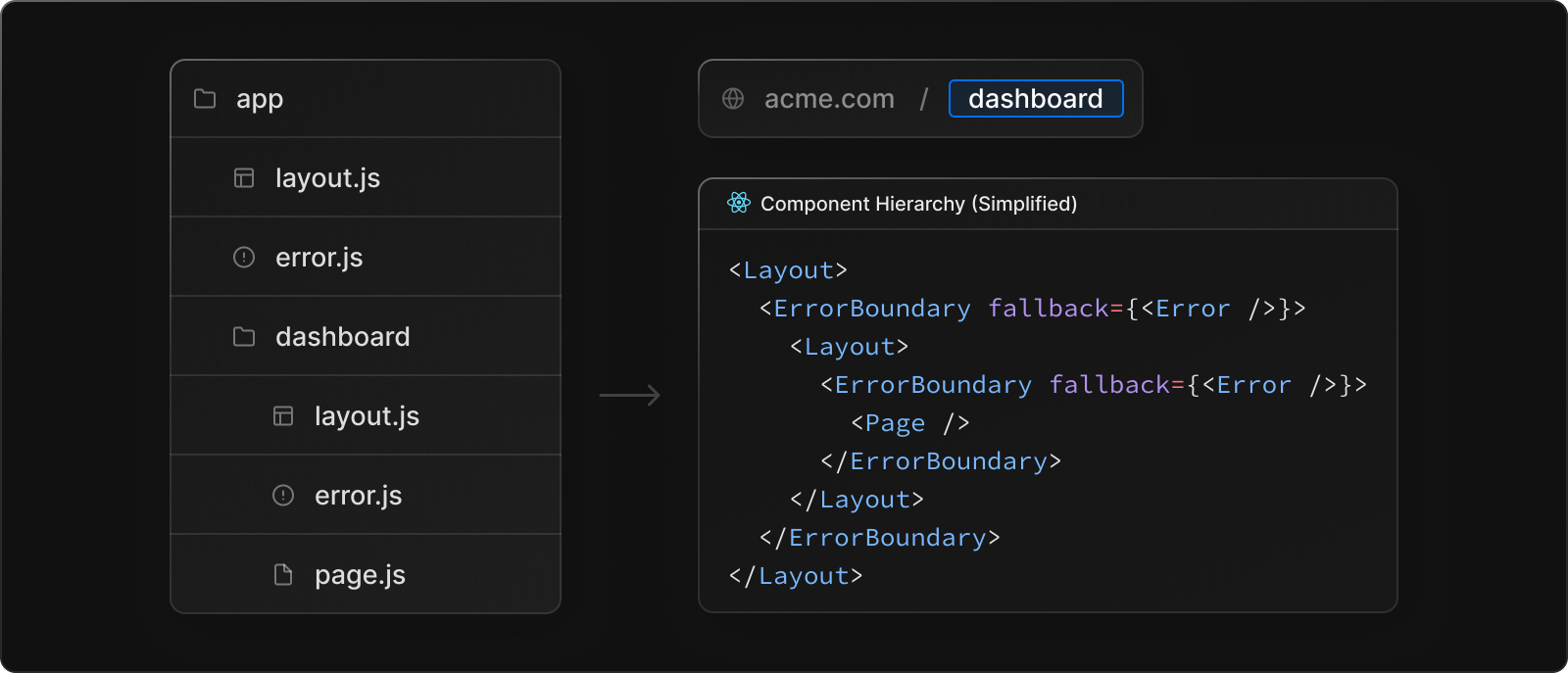
- 만약 error.js 가 여러개 있는 경우 오류가 발생한 컴포넌트에서 가장 가까운 error 컴포넌트가 사용됨
- 에러 바운더리는 레이아웃 구성 요소에 중첩되기 때문에 동일한 세그멘트의 오류는 처리해주지 않음에 주의
app 디렉터리의 컴포넌트의 오류처리가 필요하면 app/global-error.js 파일을 사용
출처:
https://beta.nextjs.org/docs/routing/loading-ui