
Calendar
참고사항
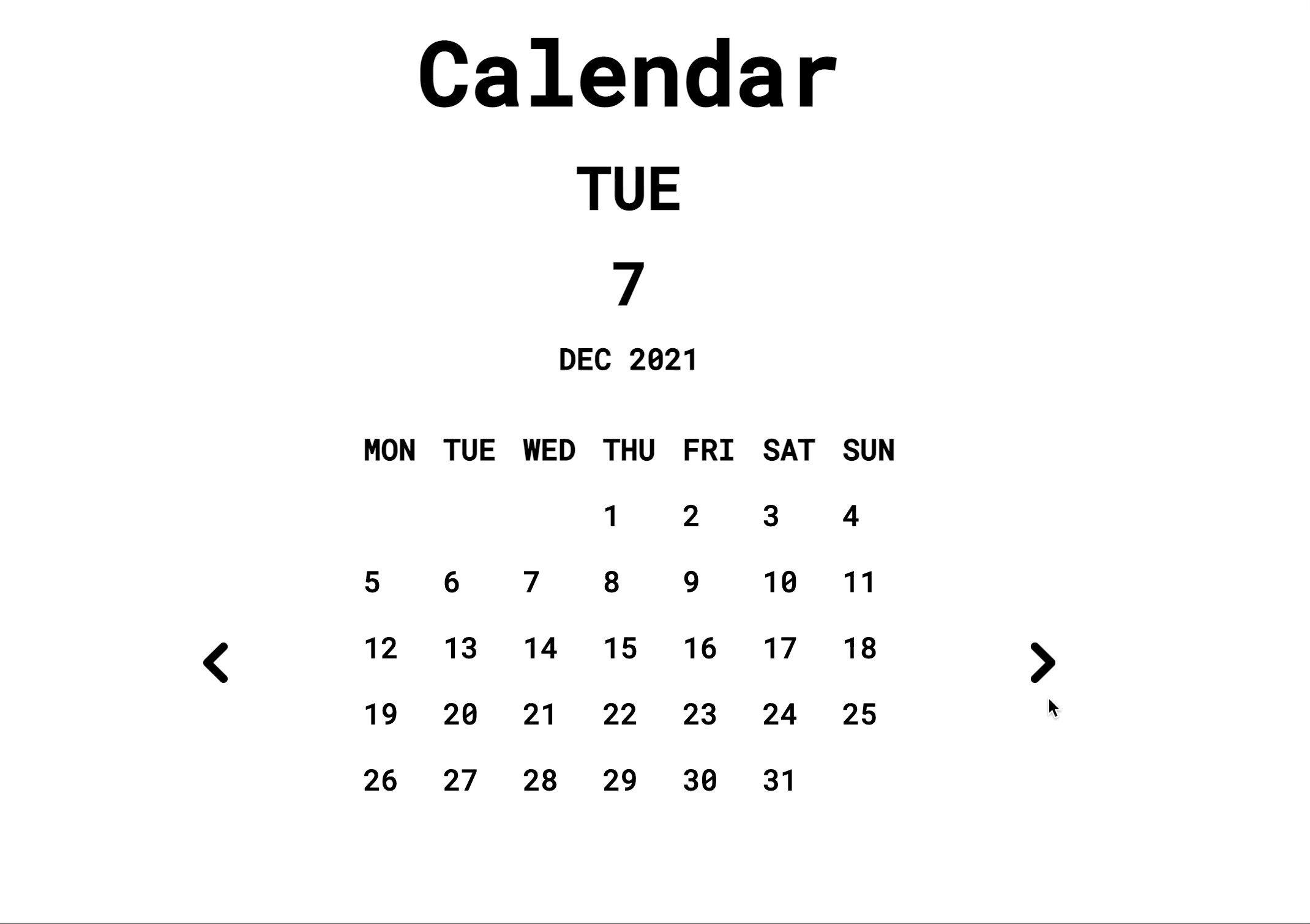
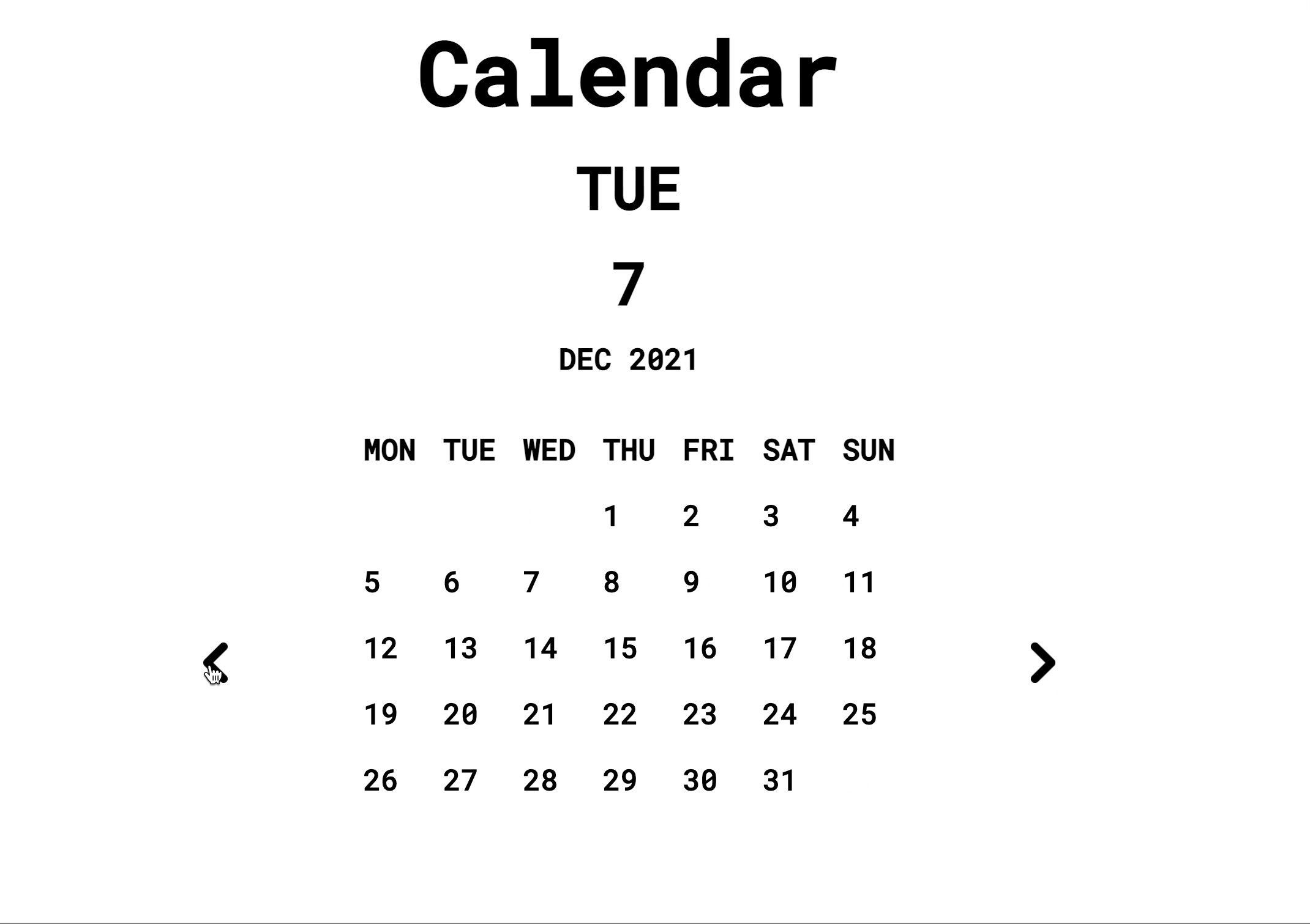
참고 사이트: https://vanilla-coding-calendar.netlify.app/
위 사이트를 참고하여 최대한 똑같은 기능을 구현해보세요.
🚨 특이 케이스에 대한 대응은 하지 않아도 괜찮습니다. 예) 윤년, 기원전 등
🚨 달력은 현재 날짜를 기준으로 첫 페이지가 나타나야 합니다.
TODO
- 오늘의 현재 요일 표기
- 오늘의 현재 날짜 표기
- 오늘의 현재 월 표기
- 오늘의 현재 연도 표기
- 일,월,화,수,목,금,토 요일 라벨링 표기
- 현재 월의 1일이 무슨 요일인지 판별하고, 해당 요일 라벨링에 1일 표기하기
- 현재 월의 마지막 날짜까지 달력에 표기하기
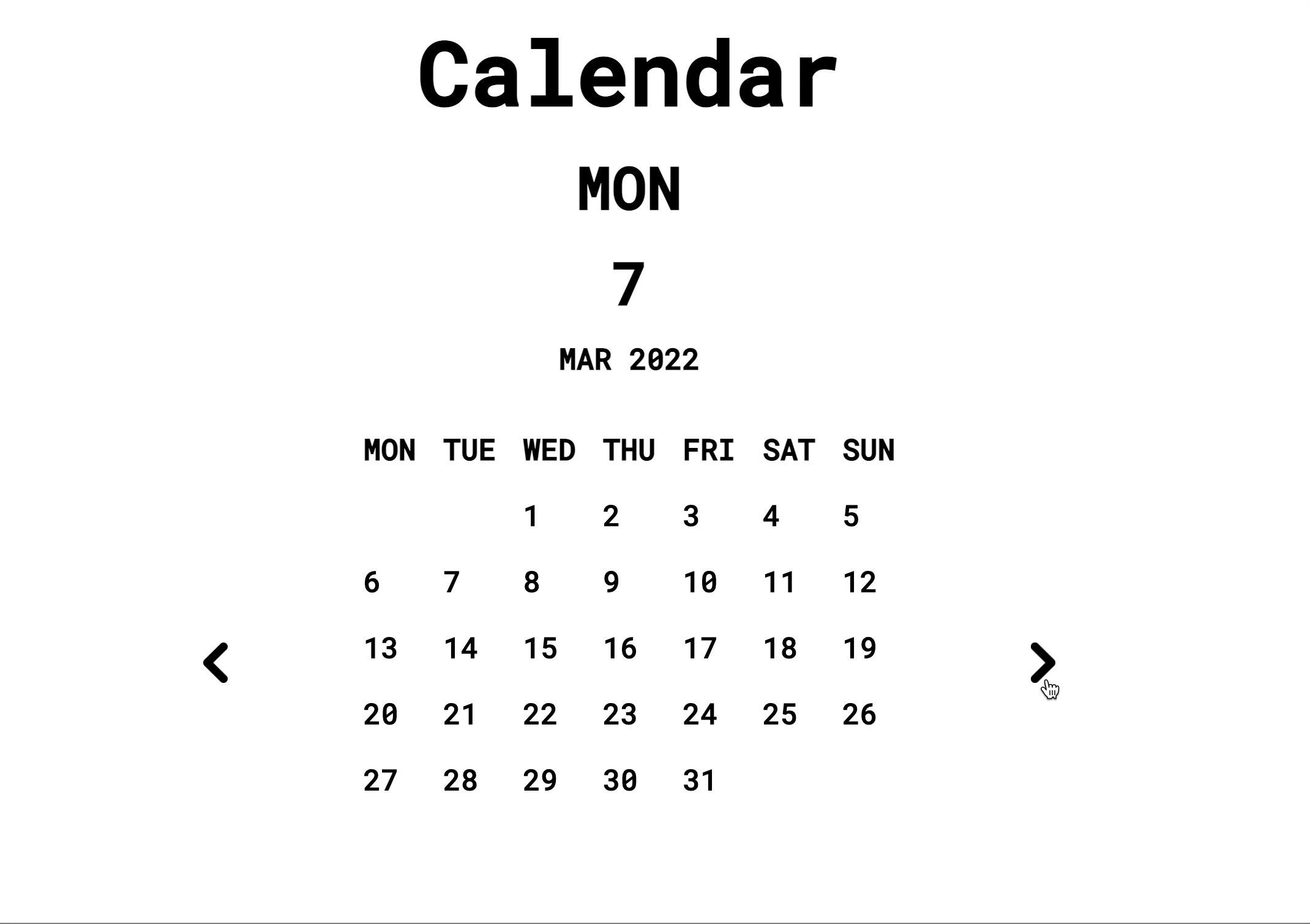
- 우측 화살표를 클릭 했을때, 다음 달의 요일 및 날짜 표기
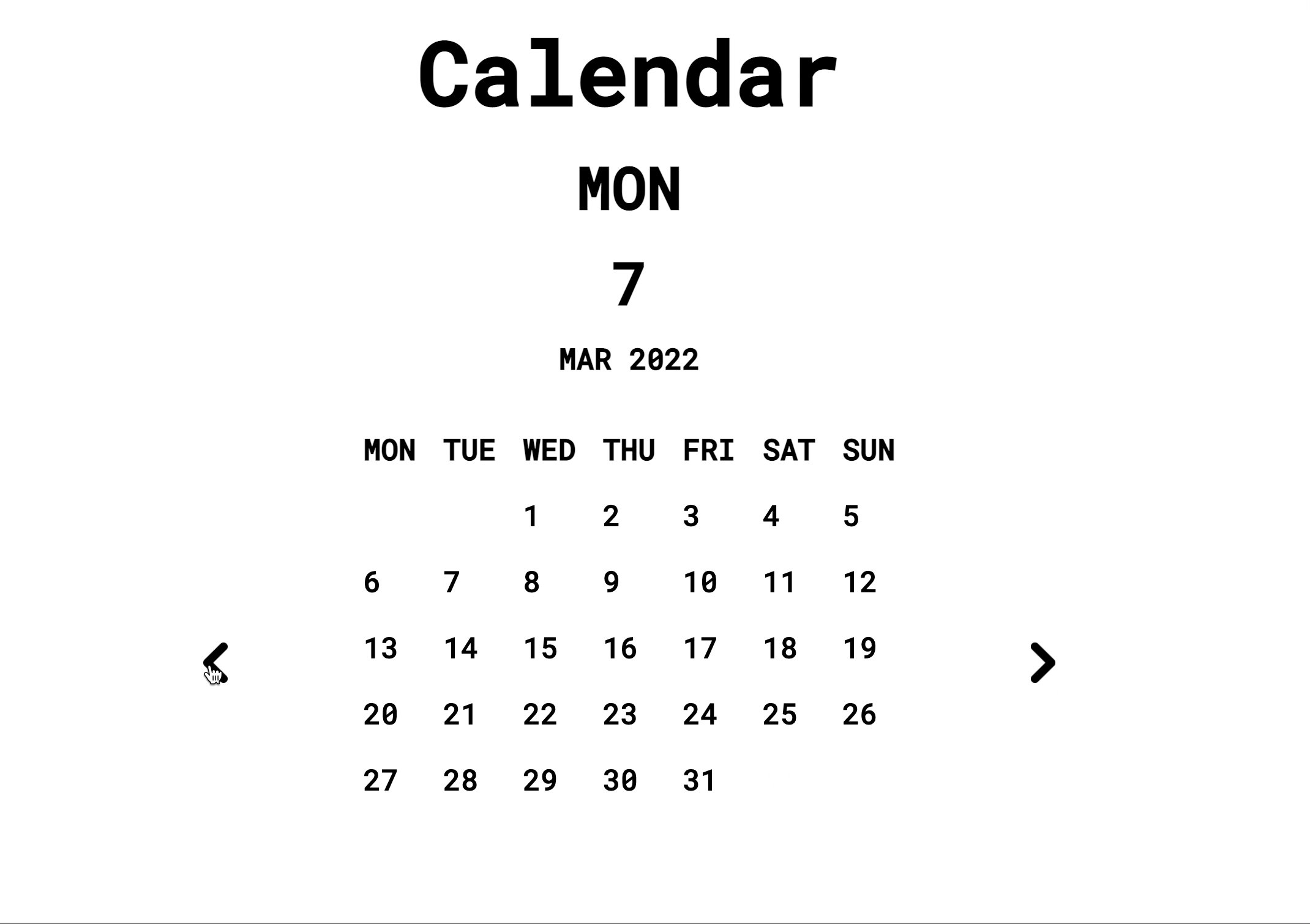
- 좌측 화살표를 클릭 했을때, 이전 달의 요일 및 날짜 표기
- 특정 날짜를 클릭 했을때, 상단의 요일 및 날짜 반영하기
script
const $calendarTable = document.querySelector("#calendar-table");
let today = new Date();
const DATE = new Date();
const WEEK = new Array("SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT");
const $day = document.querySelector("#day");
const $date = document.querySelector("#date");
const MONTH = new Array("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
const $month = document.querySelector("#month");
const tbody = document.createElement("tbody");
$calendarTable.append(tbody);
const $prevButton = document.querySelector("#prev-button");
$prevButton.addEventListener("click",handlePrevMonthClick);
const $nextButton = document.querySelector("#next-button");
$nextButton.addEventListener("click",handleNextMonthClick);
createCal();
function createCal() {
$day.textContent = WEEK[today.getDay()];
$date.textContent = today.getDate();
$month.textContent = `${MONTH[today.getMonth()]} ${today.getFullYear()}`;
const firstDate = new Date(today.getFullYear(),today.getMonth(),1);
const lastDate = new Date(today.getFullYear(),today.getMonth()+1,0);
while(tbody.rows.length > 0){
tbody.deleteRow(tbody.rows.length-1);
}
let row = tbody.insertRow();
let cell = "";
let count = 0;
for(let i = 0; i<firstDate.getDay();i++){
console.log(i);
cell = row.insertCell();
count++;
}
for(let j = 1;j<=lastDate.getDate();j++){
if(count % 7 === 0){
row = tbody.insertRow();
}
cell = row.insertCell();
cell.textContent = j;
count++;
}
}
function handleNextMonthClick() {
today = new Date(today.getFullYear(),today.getMonth() + 1,today.getDate());
createCal();
}
function handlePrevMonthClick(){
today = new Date(today.getFullYear(),today.getMonth() - 1,today.getDate());
createCal();
}✏️ html과 css를 적용한 코드 👇
https://github.com/newsilver1028/Mini_Web_Project