📅 학습 일자 : 22. 11. 30
📜 진행 내용
- [기타] 새로운 팀 편성
- 팀 OT
- [강의] 자바스크립트 심화
-
Chap-01. 데이터 타입
-
Chap-02. 실행 컨텍스트
🚩 학습 목표
-
자바스크립트의 데이터 종류에 대해 이야기할 수 있고, 각각 메모리에 어떻게 저장되고 사용 되고, 수거 되는지를 이해 할 수 있다.
✅ 체크 리스트
-
학습 목표 달성
-
자바스크립트 문법 중, 주요 개념
(데이터의 메모리 저장 구조)에 대해 다음 질문에 답할 수 있어요-
var a = 3;이 메모리에 저장되는 과정을 설명 -
a = 7;이 되었을 때, 3이 더 이상 사용되지 않을 때 무슨일이 일어나는지 설명
-
-
💡 배운내용
▣ 새로운 팀 편성
- 이번 주차는 3주 강의 수강, 1주 프로젝트 총 4주간에 걸쳐서 길게 진행이 된다. 이전보다 긴 기간을 함께 할 팀이어서 편성 전까지 걱정이 많았는데, 다행히도 성실하고 긍정적인 영향력이 있는 분들을 만났다. 나도 좋은 기운을 전달할 수 있게 더 분발해서, 시너지효과가 커지도록 해보자.
▣ 자바스크립트 심화
1-5. 기본형데이터와 참조형데이터2
-
변수 복사의 비교
- 기본형 데이터
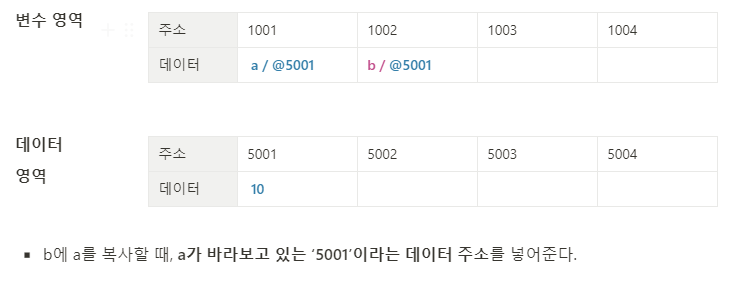
var a = 10; var b = a;
- 참조형 데이터
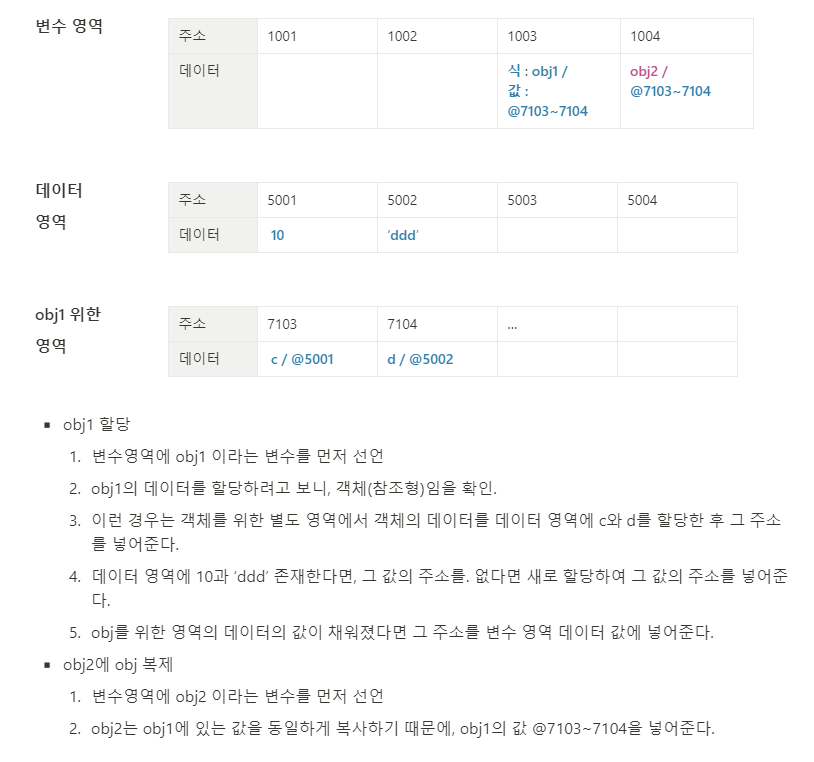
var obj1 = { c: 10, d: 'ddd' }; var obj2 = obj1;
- 기본형 데이터
🔎 보통 설명할 때, 기본형은 값을 복사하고, 참조형은 주솟값을 복사한다고 하나 엄밀히 따지면 자바스크립트의 모든 데이터 타입은 참조형 데이터일 수 밖에 없다.
단지 기본형은 주솟값을 복사하는 과정이 한 단계, 참조형은 기본형보다 한 단계 더 거친다는 것의 차이다.
- 변수 복사 후 값이 변경되는 경우 (객체의 프로퍼티가 변경되는 경우)
-
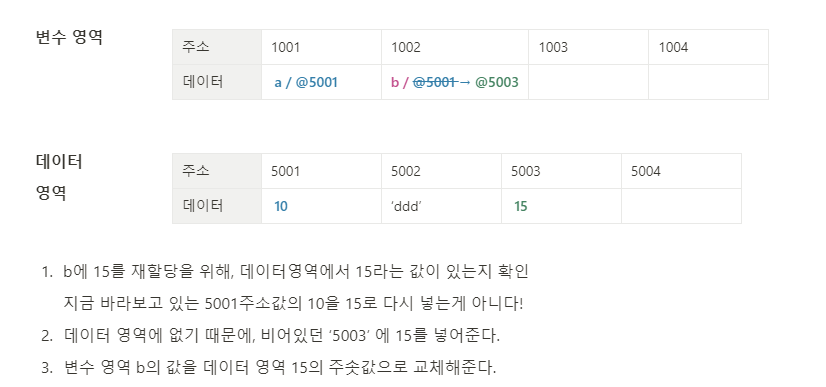
기본형 데이터
var a = 10; var b = a; **b = 15;**
-
👉 리마인드
- 변수기 때문에, 변수영역의 값이 바뀌는 것. 상수면 변수 영역의 값이 바뀔 수 없다!! 상수와 변수의 구분.
- 데이터 영역이 바뀌느냐 안바뀌느냐의 차이는 불변과 가변의 구분.
-
참조형 데이터
var obj1 = { c: 10, d: 'ddd' }; var obj2 = obj1; **obj2.c = 20;**
👉 복사했으면, 복사한 값은 원본에 영향이 없어야된다. 하지만..
- a!== b ?
- b는 다른 데이터를 바라보고 있다! 그러므로 다르다!
- obj1 !== obj2 ?
- obj1과 obj2가 같이 가리키고 있던 obj1 위한 영역의 7103 값을 obj2 프로퍼티에 다른 값을 할당하면서 바꾸어 버렸다! 그러므로 연결되어있던 obj1(복사 원본)까지 같아져버렸다.
- 그렇기 때문에 참조형 데이터를 가변하다고 한다.
- obj1과 obj2가 같이 가리키고 있던 obj1 위한 영역의 7103 값을 obj2 프로퍼티에 다른 값을 할당하면서 바꾸어 버렸다! 그러므로 연결되어있던 obj1(복사 원본)까지 같아져버렸다.
- a!== b ?
🎯 문제와 해결
- 기초 수준과는 달리, 심화 수준에서는 깊이 배우는 거라 좀더 관련 자료를 찾아볼 부분이 많았다. 그래서 범위를 줄여서 정리해나가고 있다.
⁉️ 어려웠던 내용
- 기본형과 참조형 둘다 주소값을 가리키고 있는데, 이 부분이 보통 기본형은 값을 넣는다고 되어 있어 헷갈렸다. 하지만 엄밀히 따져서는 둘다 참조형 데이터라고 한다.
❎ 한 번 더 공부할 내용
- 얕은 복사, 깊은 복사
