📜 진행 내용
- 팀 소개 웹페이지 프로젝트 : 개인 소개 페이지 작업
💡 배운내용
- 개인 소개 페이지
- 기획 과정
- 메인 화면 외에, 개인 소개를 하는 페이지는 각자의 개성을 담아서 작업을 하기로 했다.
- 메인 컨셉이 탄생석과 우주를 소재로 삼았기 때문에, 나는 내 탄생석인 진주를 디자인에 녹여 내면서, 레이아웃과 CSS 효과 등을 모두 고려해야만 했다.
- 메인 화면이 어두운 톤으로 갈 확률이 높았는데, 진주는 흰색이고 들어갈 내용이 적어서여백을 어떤 요소들로 채워야할지 고심했다.
- 메인 화면과 연결되어 보이도록, 배경은 우주로 하고 진주가 흑진주도 있다는 것을 이용하여 행성처럼 보이도록 하는 등 컨셉에 맞춰 컨텐츠 요소들을 요리해 나갔다.
- 작업 시작
- 사실 첫 번째 작업했던 시안이, 레이아웃이나 디자인 등등 모두 지루하게 느껴져서, 다시 처음부터 작업했다.
- API 연동 부분은 메인 화면에 들어가기 때문에, 개인 소개 페이지에서는 CSS의 비중이 컸다.
- 모양이 사각형이 아닌 오브젝트의 경우 box-shadow가 아닌
drop-shadow를 사용하여 그림자 효과를 주면 오브젝트 모양대로 그림자가 생기게 할 수 있다.drop-shadow (offset-x offset-y blur-radius color)- 예시 )
filter: drop-shadow(0px -30px 50px cornflowerblue);
- 예시 )
- 사실 첫 번째 작업했던 시안이, 레이아웃이나 디자인 등등 모두 지루하게 느껴져서, 다시 처음부터 작업했다.
- 기획 과정
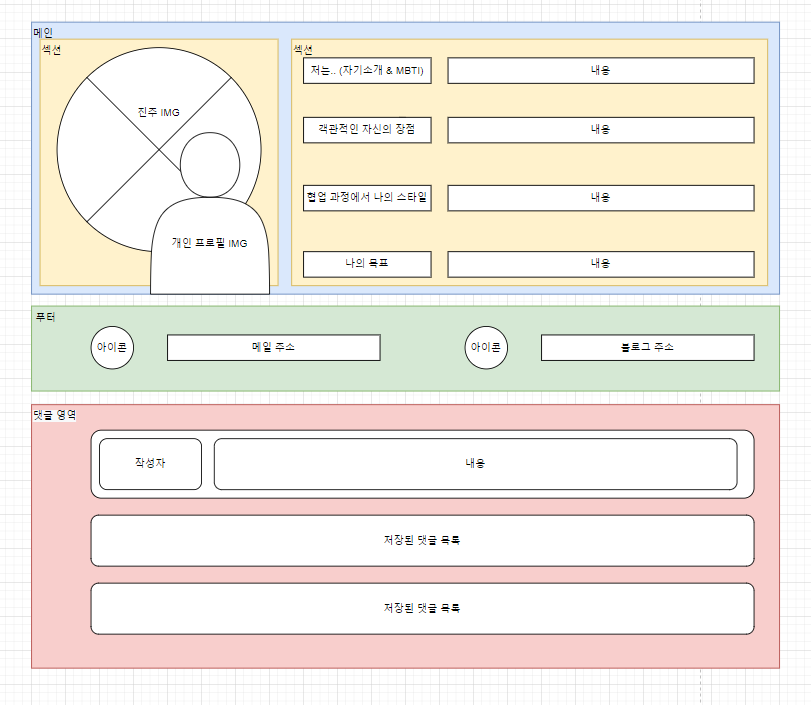
-
처음 작업한 와이어프레임과 구현 화면


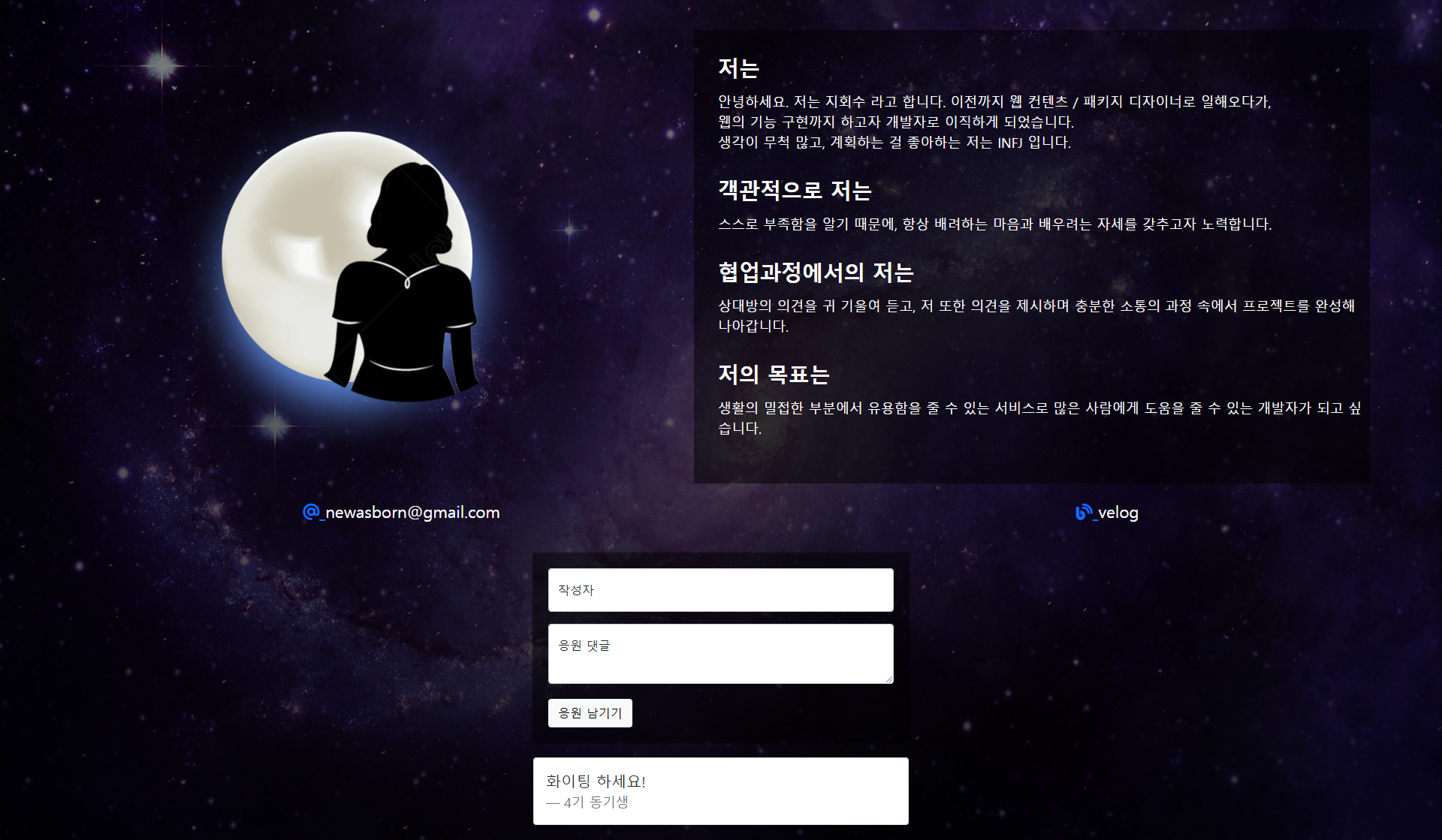
-
다시 작업 중인 와이어프레임과 구현 화면


⁉️ 어려웠던 내용
- 기획과 디자인과 구현을 동시에 해내야 하기 때문에, 더욱 더 어려웠다.
❎ 한 번 더 공부할 내용
- 프로젝트 진행시 git으로 업로드하면서 해보기.
🎯 문제와 해결
- 메인페이지 영역 - 처음에는 메인에 금시세를 보여주고, 댓글 기능은 각자 개인 소개 페이지에 넣기로 했는데 이번 프로젝트 구현의 기본 조건이 댓글 기능 정도만 보여주는 것으로도 충분하다고 피드백을 받아서, 다시 레이아웃을 바꿔야할 듯 하다.
- 개인페이지 영역 - 처음에 기획했던 시안에서 예상한 느낌이 아니어서, 나름 빠르게 전환하여 다시 재작업했다.
- 어제는 첫 날인데다가, 여러가지 문제들로 인해서 프로젝트 진행에 제대로 참여를 못했다는 느낌 이었다. 오늘은 팀 노션 관리 페이지 정비하고, 해야될 작업도 어느 정도 진전을 보인 것 같아서 다행이다.
🔗 출처
- 스파르타 내일배움캠프 _ 리액트 과정
