
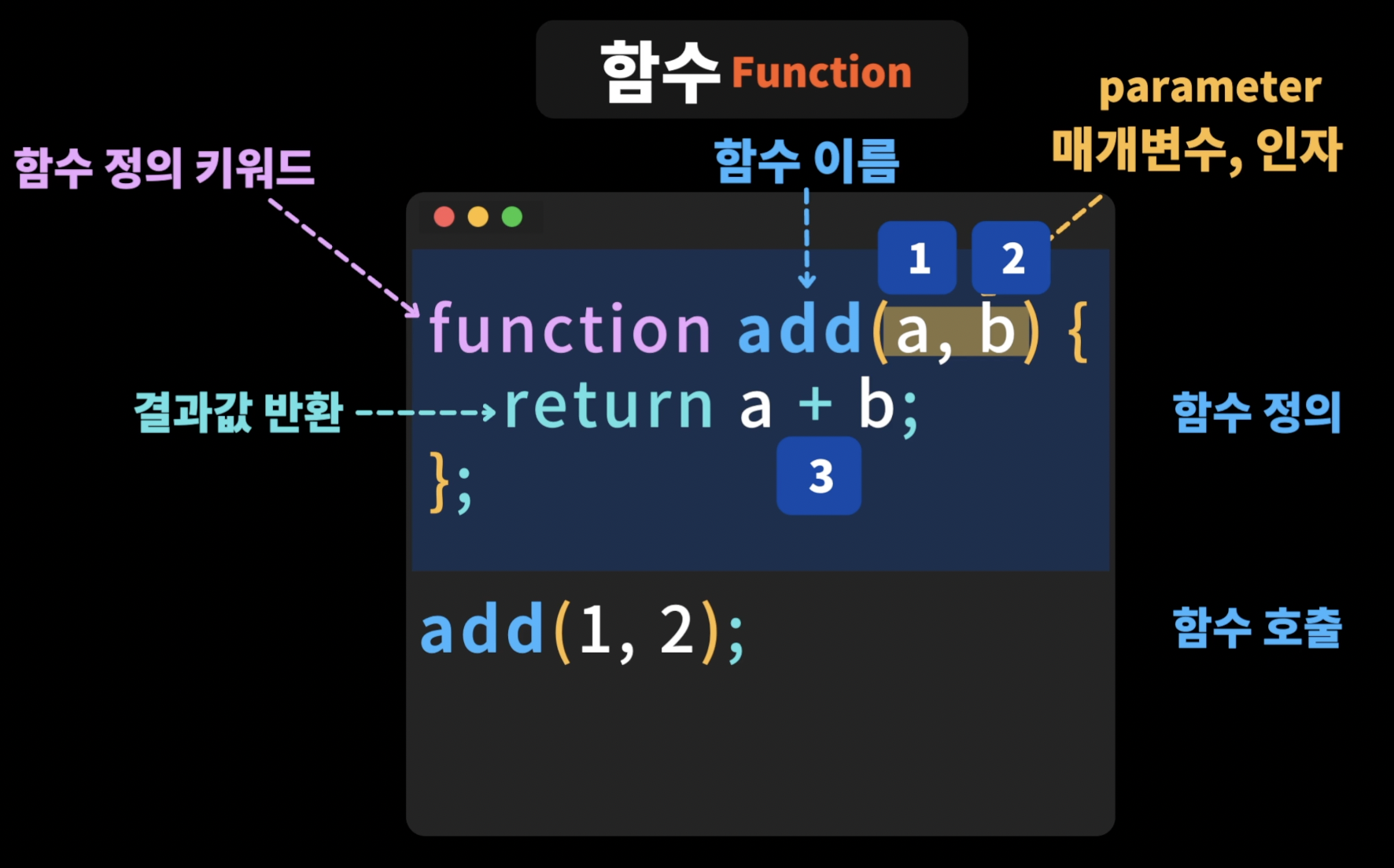
함수 (Function)
특정한 일을 수행하는 코드의 집합. 함수를 잘 정리해놓으면 유지보수가 용이하고 가독성과 재사용성의 효율이 좋아진다.

프로그램 상에서 중복되는 일이 있다면 함수 단위로 작은 단위의 일들을 묶어서 처리해 나가는 것이 중요하다. 또한 수행하는 일을 잘 나타낼 수 있는 함수와 매개변수의 이름을 잘 짓는 것이 중요하다. 함수의 이름은 함수를 참조하고 있다.
Basic
let lastName = '김';
let firstName = '지수';
let fullName = `${lastName} ${firstName}`;
console.log(fullName); // 김 지수
let lastName2 = '박';
let firstName2 = '철수';
let fullName2 = `${lastName2} ${firstName2}`;
console.log(fullName2);
// 이렇게 중복적으로 코드를 작성하면 나중에 수정을 할 때나 버그를 대처할 때 효율적이지 못하다.
// 이를 효율적으로 관리하기 위해 함수를 사용한다.function fullName(firstName, lastName) {
return `${firstName} ${lastName}`;
}
let lastName = '김';
let firstName = '지수';
console.log(fullName(firstName,lastName));
let lastName2 = '박';
let firstName2 = '철수';
console.log(fullName(firstName2,lastName2));
// 반복되는 코드를 함수로 만들어두면 재사용성이 좋아지며 유지 보수에도 용이하다.반환 (Return)
// return을 명시적으로 하지 않으면 자동으로 undefined이 반환됨
function add(a,b) {
// return a + b;
return undefined;
}
const result = add(1,2);
console.log(result) // undefined// return을 함수 중간에 하게 되면 함수가 종료됨
// 사용 예: 조건이 맞지 않는 경우 함수 도입부분에서 함수를 일찍이 종료함
function print(num) {
if (num < 0){
return;
}
console.log(num);
}
print(12); // 출력됨
print(-12); // 출력안됨인자 (Parameters)
// 매개변수의 기본값은 무조건 undefined
// 매개변수의 정보는 함수 내부에서 접근이 가능한 arguments 객체에 저장됨
// 매개변수 기본값 Default Parameters a = 1, b = 1
function add(a = 1, b = 1) {
console.log(a);
console.log(b);
console.log(arguments); // {'0' : 1, '1' : 2, '2' :3}
console.log(arguments[1]); // 2
return a + b;
}
add(1,2,3); // 추가적인 파라미터를 입력한 경우 무시된다.
// Rest 매개변수 Rest Parameters
// - 인자의 수가 정해지지 않은 경우 배열의 형태로 값을 받아올 수 있다.
function sum(a, b, ...numbers) {
console.log(a); // 1
console.log(b); // 2
console.log(numbers); // [3,4,5,6,7,8]
}
sum(1,2,3,4,5,6,7,8);함수 표현식
// 함수 선언문 function name() {}
// 함수 표현식 const name = function () {}
let add = function (a, b) {
return a + b;
};
console.log(add(1, 2));
// 화살표 함수 const name = () => {}
add = (a, b) => {
return a + b;
};
// 더 간단하게
add = (a, b) => a + b;
console.log(add(1, 2));
// 생성자 함수 const object = new Function(); 객체편에서 다룸
// IIFE (Immedicately-Invoked Function Expressions)
(function run() {
console.log('🏃');
})();콜백함수
// 콜백함수
const add = (a, b) => a + b;
const multiply = (a, b) => a * b;
// 전달된 action은 콜백함수이다.
// 전달될 당시에 함수를 바로 호출해서 반환된 값을 전달하는 것이 아니라
// 함수를 가르키고 있는 함수의 레퍼런스(참조값)가 전달된다.
// 그래서 함수는 고차함수안에서 필요한 순간에 호출이 된다.
function calculator (a, b, action) {
let result = action(a, b);
console.log(result);
return result;
};
calculator(1, 2, add); // 3
calculator(1, 2, multiply); // 2불변성
// 함수내부에서 외부로부터 주어진 인자의 값을 변경하는 것은 아주 좋지 않음
// 상태변경이 필요한 경우에는, 새로운 상태를(오브젝트, 값) 만들어서 반환해야 함
// 원시값 - 값에 의한 복사
// 객체값 - 참조에 의한 복사 (메모리주소)
function display(num) {
num = 5; // ❌
console.log(num);
}
const value = 4;
display(value);
console.log(value); // 4
// 심각한 예제
function displayObj(obj) {
obj.name = 'Bob'; // ❌ 외부로부터 주어진 인자(오브젝트)를 내부에서 변경 ❌
console.log(obj);
}
const ellie = { name : 'Ellie' };
displayObj(ellie);
console.log(ellie); // { name : 'Bob'}
// 올바른 예
function changeName(obj) { // 이름부터 변경한다는 느낌을 주도록
return { ...obj, name: 'Bob' }; // 반환할때는 새로운 오브젝트 생성
}