이메일 주소를 선택하게 하는 select 가 있는데
사용자가 임의로 값을 변경하는 것을 막기 위해서
select에 readonly를 주고싶었다,,!
하지만 readonly는 select에 먹지 않는다 (input에 적용가능)
그래서 값이 change 할 때 마다 disabled를 true / false로 변경하는 js코드를 추가해주어따,,
function fn_domain() { var 1 = $('#1'); var 2 = $('#2'); 1.on('change', function() { if($(this).val() != 'type'){ 2.prop('disabled', true); } else { 2.val(""); 2.prop('disabled', false); } }); }
1번이 셀렉트, 2번이 셀렉트의 value가 출력되는 input이다,,,
셀렉트가 change 될 때 input박스에 disabled를 추가해줘서
해당 값을 사용자가 임의로 변경하는 것을 막는다,,
하지만 value가 type인 select가 선택되면
disabled를 없애서 input에 마음대로 입력이 가능하게 해두었다!

disabled가 true가 되면 background color가 회색으로 바뀌고 클릭해도 암것도 안댐
호기롭게 이 기능을 추가하고
아 어쩌면 나 존나 프론트 천재일지도;;ㅍㅎㅎㅎ~~~
자만에 빠져있었는데,,,
submit이 안되는 것이다,,,
설마 select 때문인가 싶어서 체크해보니 맞았다,,
disabled는 submit될 때 value가 넘어가지 않는다는 것이어따,,!
그래서 이 기능을 뺄까 말까 고민하다가
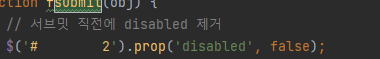
단순히 disabled를 submit 직전에 없애주면 되는거 아닌가 라는 생각에
걍 제거코드만 추가함 ㅎㅎㅋ~!!

푸힝힝~!@!
결과는 submit 아주 잘 되어벌임~!!!
아 어쩌면 나 존나 프론트 천재일지도~@!#!$