
CloudFront 와 연계된 s3 페이지 변경 사항이 반영되지 않는 현상 해결
💡 문제 상황
- Next.js로 이루어진 관리자 페이지를 AWS S3 + CloudFront를 이용해 배포를 진행하였는데, 그 이후 수정 사항이 생겨 소스코드를 수정 후 다시 빌드를 하고 S3 서버에 올렸으나, 해당 수정 사항이 사이트에 반영되지 않는 이슈 발생
-
해당 이슈가 발생한 이유는 CloudFront의 캐시 기능 때문으로, 캐시가 기본적으로 24시간 동안 유지된다고 한다. 때문에 아무리 새로고침을 하고 변경사항을 다시 빌드해 배포해도 수정한 내용이 반영이 되지 않는 현상이 발생한 것이다.
-
시간이 지나면 변경 사항이 반영되기는 하겠지만, 당장 수정이 잘 되었는지 확인하고 싶은 순간이 있을 것이라고 생각해서 나는 방법을 검색해보았다.
-
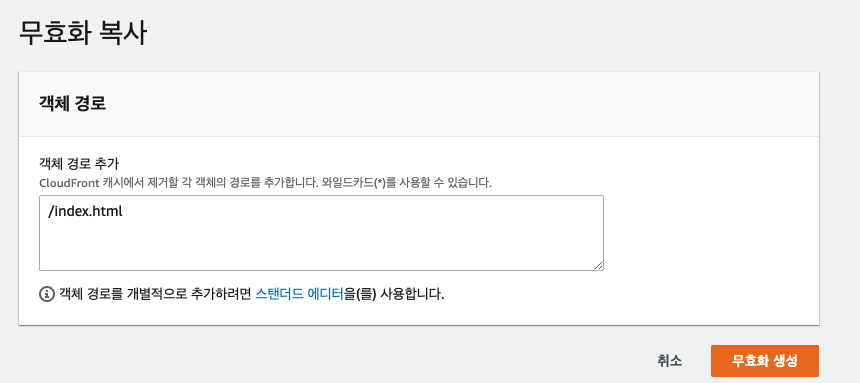
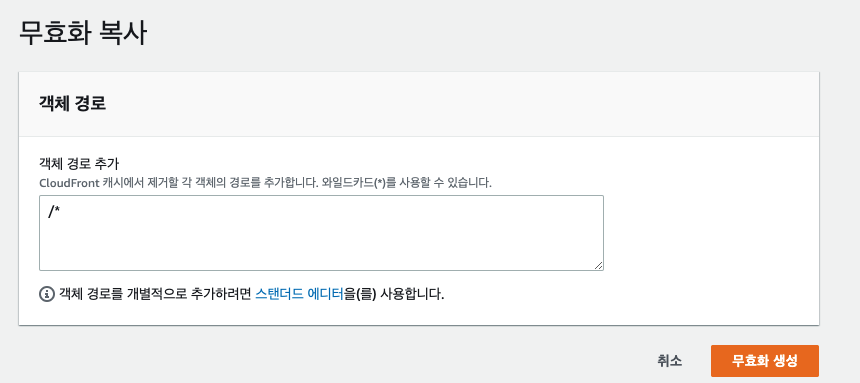
해결 방법은 CloudFront에서 배포한 해당 아이디의 무효화 탭에서 무효화를 생성해주면 된다. 무효화를 생성함으로써 특정 디렉토리에 대한 캐시를 무효화 시키겠다는 것이다.

-
위와 같이 무효화를 한번 생성하고나니까 수정된 사이트를 볼 수가 있게되었는데, 그 이후에는 수정된 사항이 또 다시 반영되지 않는 현상이 나타나면서 나는 다시 의문을 가지게 되었었다.. 그런데 알고보니,,
-
깨달은점,,
- 무효화 설정을 한다해도 캐시를 제거해주고 다시 갱신된 파일을 캐시하여 반영되는 것은 맞지만, 그것은 무효화를 생성한 시점에서 한번 동작할 뿐이고, 그 이후에도 계속해서 변경사항이 있을 때마다 갱신이 이루어지는 것은 아니었다.
- 이런 특징을 모르고 처음에는 적용이 안된다고 생각했었다.. (백엔드 개발자님 알려주셔서 감사합니다 😇)
💡 결론!!!
- CloudFront의 무효화는 수정사항을 다시 업로드하고 사이트의 즉각적인 갱신이 필요할 때 마다 해주어야 한다!
- 변경 사항을 빌드하고 다시 소스코드를 업로드 하고 나서 변경사항에 대한 변화를 확인하고 싶을 때 한번씩 해주면 되는 것이다!
