Stream Park
Profile
프로필 생성
Controller를 사용해야 해서 수정하였다.
// 프로필 생성
public int createProfileOne(@Param("obj") Profile obj);ProfileService
// 프로필 생성
@Override
public int createProfileOne(Profile obj) {
try {
int ret = MyBatisContext.getSqlSession().getMapper(ProfileMapper.class).createProfileOne(obj);
return ret;
}
catch (Exception e) {
e.printStackTrace();
return 0;
}
}ProfileServiceImpl.java
@WebServlet(urlPatterns = {"/profile/create.do"})
public class ProfileCreateController extends HttpServlet {
private static final long serialVersionUID = 1L;
private ProfileService pService = new ProfileServiceImpl();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("/WEB-INF/profile/profile_create.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String hashPw = Hash.hashPW( request.getParameter("id"), request.getParameter("profilepw"));
Profile obj = new Profile();
// 세션에 저장된 id (나중에 수정)
// String id = (String)request.getSession().getAttribute("id");
obj.setId( request.getParameter("id") );
obj.setNickname( request.getParameter("nickname") );
obj.setProfilepw(hashPw);
int ret = pService.createProfileOne(obj);
if(ret == 1) {
response.sendRedirect("home.do");
return;
}
response.sendRedirect(request.getContextPath() + "/profile/create.do");
}
}ProfileCreateController.java
<body>
<div class="container">
<a href="home.do" class="btn btn-primary">홈으로</a>
<a href="create.do" class="btn btn-primary">프로필 생성</a>
<a href="updatepw.do" class="btn btn-primary">암호 변경</a>
<a href="updatenickname.do" class="btn btn-primary">닉네임 변경</a>
<a href="delete.do" class="btn btn-primary">프로필 삭제</a>
<hr />
<div style="width:600px; margin:0 auto; padding: 50px; border:1px solid #efefef;">
<h3>프로필 생성</h3>
<form action="create.do" method="post" id="form">
<div class="row">
<div class="col-sm">
<div class="form-floating mb-2">
<input type="text" name="id" id="id" class="form-control" />
<label for="id" class="form-label">아이디</label>
</div>
<div class="form-floating mb-2">
<input type="text" name="nickname" id="nickname" class="form-control" />
<label for="nickname" id="lbl_check" class="form-label">닉네임</label>
</div>
<div class="form-floating mb-2">
<input type="password" name="profilepw" id="profilepw" class="form-control" />
<label for="pw" class="form-label">암호</label>
</div>
<div class="form-floating mb-2">
<input type="password" id="profilepw1" class="form-control"/>
<label for="profilepw1" class="form-label">암호 확인</label>
</div>
<div>
<input type="button" value="프로필 생성" class="btn btn-primary" onclick="createAction()"/>
</div>
...
<script>
// 공통변수 모든 함수에서 사용가능함.
var nicknamecheck = 0; // 1이면 사용가능 0은 사용불가
function createAction() {
const id = document.getElementById("id");
const nickname = document.getElementById("nickname");
const profilepw = document.getElementById("profilepw");
const profilepw1 = document.getElementById("profilepw1");
if(nickname.value.length <= 0){
alert('닉네임을 입력하세요.');
nickname.focus();
return false; // 함수 종료, 전송하지 않음
}
if( profilepw.value !== profilepw1.value){
alert('암호가 일치하지 않습니다.');
profilepw1.focus();
return false;
}
document.getElementById("form").submit();
}
</script>profile_create.jsp
jsp는 앞으로 동일한 부분은 생략하고 변경된 부분만 작성한다.
암호 변경
// 프로필 암호 변경
@Update({
" UPDATE profile SET profilepw = #{obj.newprofilepw} WHERE id = #{obj.id} and nickname = #{obj.nickname} and profilepw = #{obj.profilepw} "
})
public int newProfilePw(@Param("obj") Profile obj);Mapper를 생성하고
// 프로필 암호 변경
public int newProfilePw(@Param("obj") Profile obj);ProfileService
@Override
public int newProfilePw(Profile obj){
try {
int ret = MyBatisContext.getSqlSession().getMapper(ProfileMapper.class).newProfilePw(obj);
return ret;
}
catch (Exception e) {
e.printStackTrace();
return 0;
}
}ProfileServiceImpl이다.
Service와 Impl은 같으니 앞으로 생략한다.
@WebServlet(urlPatterns = {"/profile/updatepw.do"})
public class ProfileUpdatePwController extends HttpServlet {
private static final long serialVersionUID = 1L;
private ProfileService pService = new ProfileServiceImpl();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("/WEB-INF/profile/profile_updatepw.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// String id = (String)request.getSession().getAttribute("id");
String id = request.getParameter("id");
String nickname = request.getParameter("nickname");
String hashPw = Hash.hashPW(id, request.getParameter("profilepw"));
String hashPw1 = Hash.hashPW(id, request.getParameter("newprofilepw"));
Profile obj = new Profile();
obj.setId(id);
obj.setNickname(nickname);
obj.setProfilepw(hashPw);
obj.setNewprofilepw(hashPw1);
int ret = pService.newProfilePw(obj);
if(ret == 1) {
response.sendRedirect("updatepw.do");
System.out.println("성공");
return;
}
else {
System.out.println("실패");
}
response.sendRedirect(request.getContextPath() + "/profile/home.do");
}
}
ProfileUpdatePwController.java를 작성한다.
<div>
<input type="text" id="id" name="id" placeholder="아이디"
value="${obj.id}" />
</div>
<div class="form-floating mb-2">
<input type="text" id="nickname" name="nickname"
placeholder="닉네임" value="${obj.nickname}" />
</div>
<div class="form-floating mb-2">
<input type="password" name="profilepw"
id="profilepw" placeholder="현재 암호" value="${obj.profilepw}" />
</div>
<div class="form-floating mb-2">
<input type="password" name="newprofilepw"
id="newprofilepw" placeholder="변경할 암호"
value="${obj.newprofilepw}" />
</div>
<div class="form-floating mb-2">
<input type="password" name="newprofilepw1"
id="newprofilepw1" placeholder="암호 확인"
value="${obj.newprofilepw}" />
</div>
<div>
<input type="button" value="암호 변경" class="btn btn-primary"
onclick="updatePassword()" />
</div>
...
<script>
function updatePassword() {
// 유효성 검사
const id = document.getElementById("id");
const nickname = document.getElementById("nickname");
const profilepw = document.getElementById("profilepw");
const newprofilepw = document.getElementById("newprofilepw");
const newprofilepw1 = document.getElementById("newprofilepw1");
if (profilepw.value.length <= 0) {
alert('현재 암호를 입력하세요.');
nickname.focus();
return false; // 함수 종료, 전송하지 않음
}
if (newprofilepw.value.length <= 0) {
alert('변경할 암호를 입력하세요.');
nickname.focus();
return false; // 함수 종료, 전송하지 않음
}
if (newprofilepw.value !== newprofilepw1.value) {
alert('암호가 일치하지 않습니다.');
newprofilepw.focus();
return false;
}
document.getElementById("form").submit();
}
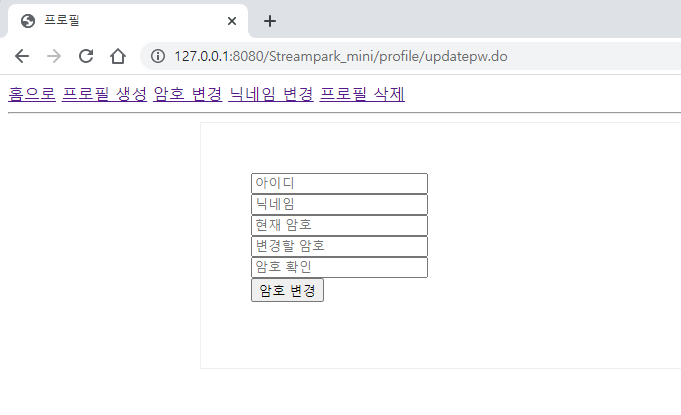
</script>profile_updatepw.jsp이다.

이런 화면이 생성된다.

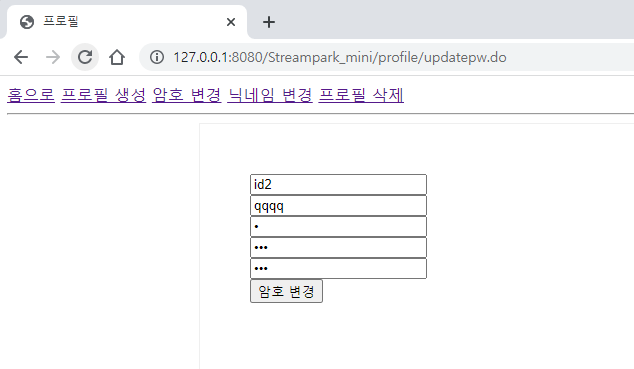
qqqq의 암호를 'qqq'로 변경할 것이다. 현재 암호는 '2'이다.

작성하고 암호 변경을 누르면

이렇게 암호가 변경되었다.
닉네임 변경
// 프로필 닉네임 변경
@Update({
" UPDATE profile SET nickname = #{obj.newnickname} WHERE id = #{obj.id} and nickname = #{obj.nickname} and profilepw = #{obj.profilepw} "
})
public int newProfileNickname(@Param("obj") Profile obj);Mapper를 생성하고
@WebServlet(urlPatterns = {"/profile/updatenickname.do"})
public class ProfileUpdateNicknameController extends HttpServlet {
private static final long serialVersionUID = 1L;
private ProfileService pService = new ProfileServiceImpl();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("/WEB-INF/profile/profile_updatenickname.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// String id = (String)request.getSession().getAttribute("id");
String id = request.getParameter("id");
String nickname = request.getParameter("nickname");
String newnickname = request.getParameter("newnickname");
String hashPw = Hash.hashPW(id, request.getParameter("profilepw"));
Profile obj = new Profile();
obj.setId(id);
obj.setNickname(nickname);
obj.setNewnickname(newnickname);
obj.setProfilepw(hashPw);
int ret = pService.newProfileNickname(obj);
System.out.println(obj);
if(ret != 1) {
response.sendRedirect("updatenickname.do");
System.out.println("실패");
return;
}
else {
System.out.println("성공");
}
response.sendRedirect(request.getContextPath() + "/profile/home.do");
}
}ProfileUpdateNicknameController.java를 작성한다.
<div>
<input type="text" id="id" name="id" placeholder="아이디" value="${obj.id}" />
</div>
<div>
<input type="text" id="nickname" name="nickname" placeholder="현재 닉네임" value="${obj.nickname}" />
</div>
<div>
<input type="text" id="newnickname" name="newnickname" placeholder="변경할 닉네임" value="${obj.newnickname}" />
</div>
<div>
<input type="password" id="profilepw" name="profilepw" placeholder="암호" value="${obj.profilepw}" />
</div>
<input type="button" value="닉네임 변경" onclick="updateNickname()" />
...
<script>
function updateNickname() {
// 유효성 검사
const id = document.getElementById("id");
const nickname = document.getElementById("nickname");
const newnickname = document.getElementById("newnickname");
const profilepw = document.getElementById("profilepw");
if (nickname.value == newnickname.value) {
alert("현재 사용중인 닉네임입니다.");
nickname.focus();
return false;
}
document.getElementById("form").submit();
}
</script>profile_updatenickname.jsp까지 작성해주면

이런 화면이 생성된다.

qqqq를 qqq로 바꿔보자

조금 전 암호를 qqq로 바꿨으니 qqq를 작성하고 변경을 누른다.

qqq로 바뀐 모습을 볼 수 있다.
프로필 삭제
// 프로필 삭제
@Delete({
" DELETE FROM profile WHERE nickname = #{obj.nickname} and profilepw = #{obj.profilepw} "
})
public int deleteProfile(@Param("obj") Profile obj);코드를 입력하세요Mapper를 생성하고
@WebServlet(urlPatterns = {"/profile/delete.do"})
public class ProfileDeleteController extends HttpServlet {
private static final long serialVersionUID = 1L;
private ProfileService pService = new ProfileServiceImpl();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("/WEB-INF/profile/profile_delete.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String hashPw = Hash.hashPW(request.getParameter("id"), request.getParameter("profilepw"));
Profile obj = new Profile();
obj.setId(request.getParameter("id"));
obj.setNickname(request.getParameter("nickname"));
obj.setProfilepw(hashPw);
int ret = pService.deleteProfile(obj);
if(ret == 1) {
response.sendRedirect("home.do");
System.out.println("성공");
return;
}
else {
System.out.println("실패");
}
response.sendRedirect("delete.do");
}
}ProfileDeleteController.java를 생성한다.
<div>
<input type="text" name="id" placeholder="아이디 입력"
value="${obj.id}" />
</div>
<div>
<input type="text" name="nickname" placeholder="닉네임 입력"
value="${obj.nickname}" />
</div>
<div>
<input type="password" name="profilepw" placeholder="암호 입력"
value="${obj.profilepw}" />
</div>
<input type="button" value="프로필 삭제" onclick="deleteMemberOne()" />
...
<script>
function deleteMemberOne() {
// 유효성 검사
const id = document.getElementsByName("id")[0];
const nickname = document.getElementsByName("nickname")[0];
const profilepw = document.getElementsByName("profilepw")[0];
// document.getElementsByTagName("form")[0].submit();
const form = document.getElementsByTagName("form");
form[0].submit();
}
</script> profile_delete.jsp까지 생성해주면

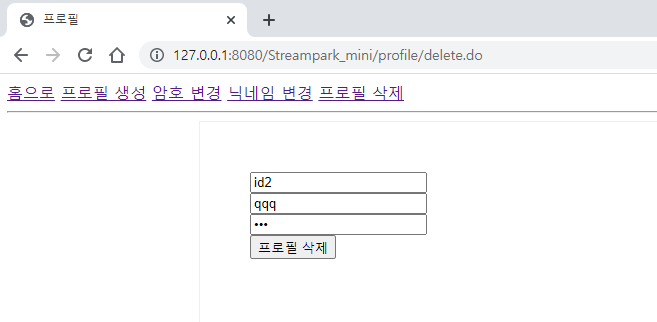
이런 화면이 생성된다.

이젠 qqq를 삭제해보자.

아이디, 닉네임, 암호를 입력하고 프로필 삭제를 누른다.

qqq가 사라진 모습을 볼 수 있다.
- 테이블 생성 - 닉네임 중복 체크
- 프로필 암호 변경 - DB에 입력된 암호와 입력한 암호 비교
- 프로필 닉네임 변경 - 변경할 닉네임 중복 체크
