Backend 공부 끄적 cors (5)

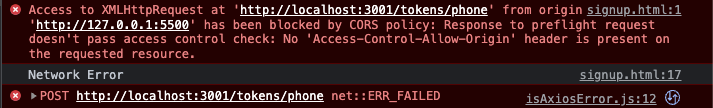
API 브라우저에서 요청하면 실패 => CORS(cross origin resource sharing)
postman,모바일앱에서는 정상작동하나 localhost에서 html로 작성한 파일로 브라우저에서 api 요청을하면 아래와 같이 cors 에러가 남
서로가 다른 port에서 요청을하기 때문에 브라우저 정책에 의해 통신을 할 수 없다.

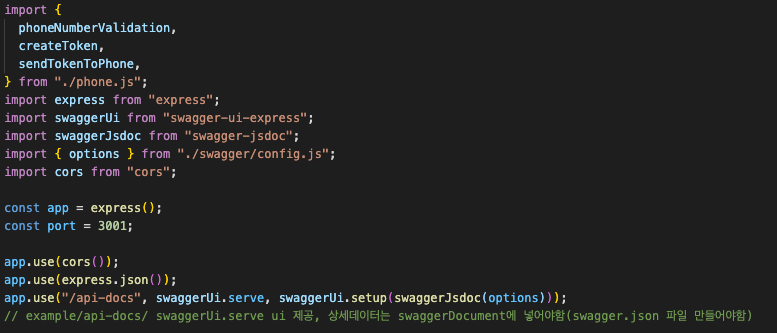
백엔드에서 cors 설정을해주면 브라우저에서 허용해줄수있음
npmjs 에서 cors를 설치해줘야한다.
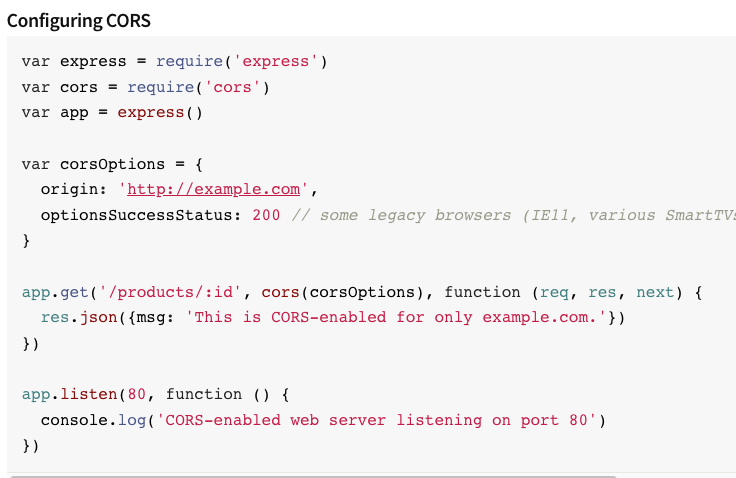
아래와 같이 특정 사이트에만 cors를 허용해줄수도 있고 모든 사이트에 cors를 허용해줄수도 있다.

nodemon을 설치해주고 package.json script에 명령어를 설정해주면 서버를 껐다 켜지 않아도 저장하면 자동으로 리프레쉬된다.
GRAPHQL-API => Apollo-Client
apollo-server, graphql을 yarn으로 설치

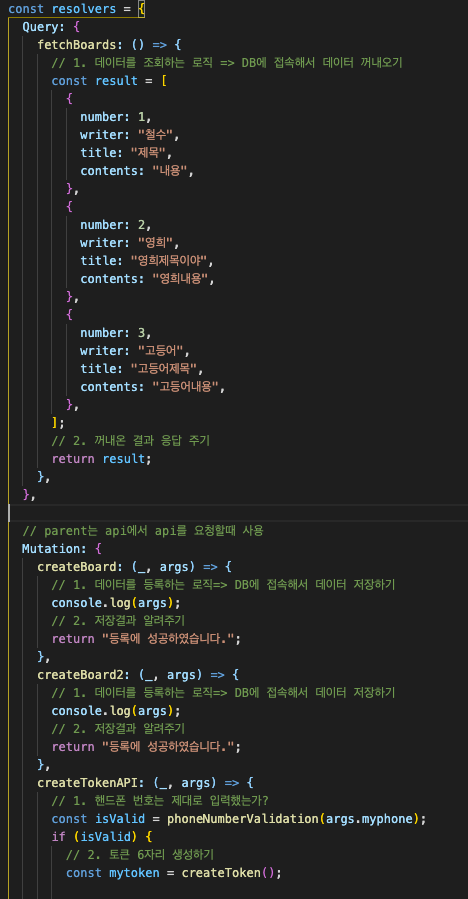
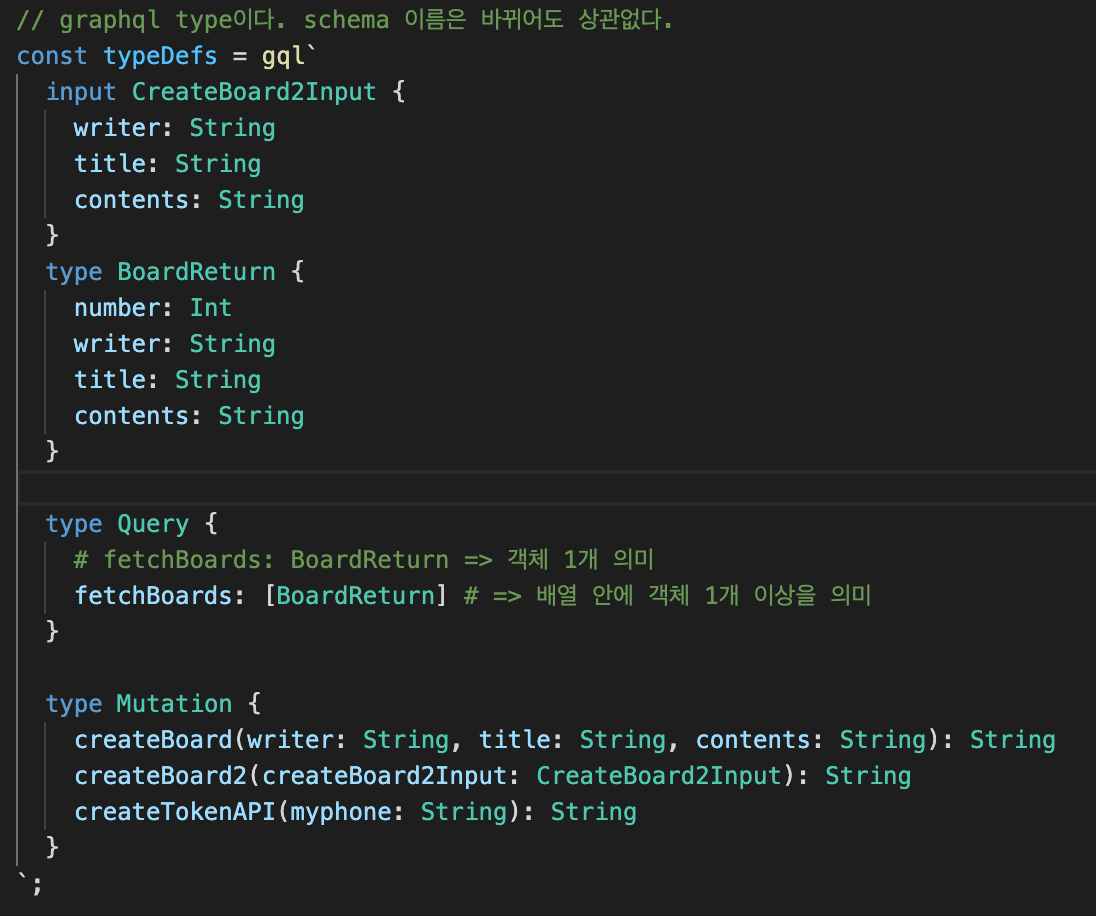
typeDefs는 data schema부분으로 restAPI의 swagger 명세서와 같은것

resolver는 api들을 작성하는 부분이다.