
요즘 듣는 강의가 이론이 아닌 클론코딩강의다보니, 이전에 배운 개념이 반복되고 적용되는 내용 위주이다. 그래서 새롭게 나온 내용 위주로 필기하다보니 요즘은 얼마 안나온다.
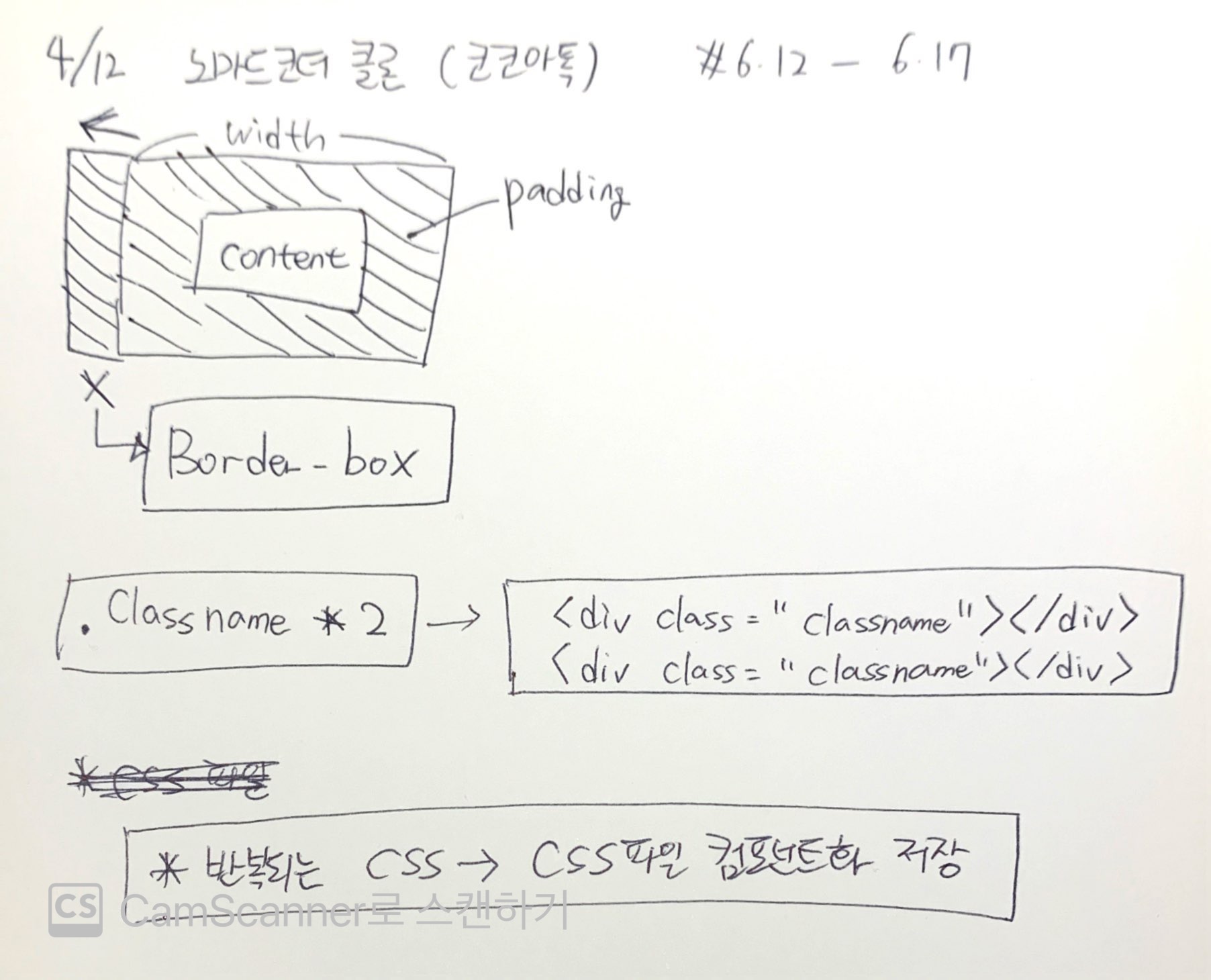
오늘 필기한 내용 중엔 Border-box 개념이 가장 중요하다고 본다.
사실 내가 배울때 강사님이 padding이 늘어날땐, border-box를 쓰면 된다. 요렇게만 단순히 설명하고 넘어가서 몰랐는데, 니꼬쌤이 설명해주셔서 이유를 이해할 수 있었다.
지정된 width값에 css가 기본적으로 맞추려고 하다보니 content값이 줄어드는 것을 방지하기 위함이었다. 그 과정에서 전체적인 길이가 늘어난 것이었는데, border-box는 말그대로 border의 길이에 맞추라는 뜻이었나보다.
다시한번 css파일의 컴포넌트화, organize에 대해서 언급해주셨다.
맞다..css도 코드를 쓰다보면 반복되는 부분이 나타나고 그게 코드양을 늘리는 요인이 되곤 했다..
명심하자..css파일 구분하기
이제 목금 코드챌린지, 토일 파이널까지 하면 드디어 코코아톡 클론이 마무리된다.
다음주부턴 자바스크립트이다. 지금 보고있는 모던 자바스크립트 딥다이브 최대한 틈틈히 읽어두자.
