0. typescript란??
:타입스크립트에서 자신이 원하는 타입을 정의하고 프로그래밍을 하면 자바스크립트로 컴파일되어 실행할 수 있다.
위키피디아를 참고할 때, 핵심이라고 생각해서 위 문장을 가져왔다.
위키피디아 참고
https://ko.wikipedia.org/wiki/%ED%83%80%EC%9E%85%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8
기본적으로 자바스크립트는 타입에 대해 관대한 편이다.
그러나 이 부분은 코드 실행에 오류를 줄 수도 있다.
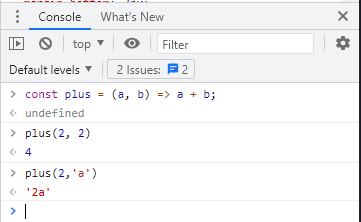
다음 예시를 보자.

a, b에 각각 number와 string을 주었을 때, 아무런 오류표시없이 '2a'로 출력된다.
이 부분은 오류를 줄 가능성이 높다.
타입스크립트는 타입을 정의할 수 있기때문에 이런 오류를 해결할 수 있다.

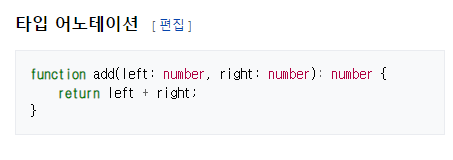
위키피디아 예시처럼 각 변수에 number라고 타입을 지정하면
타입스크립트가 인지하고 코드 실행 전에 오류를 검출해준다.
1. setup
기존의 React파일을 날리지 않고 설치하는 명령어는 다음과 같다.
npm install --save typescript @types/node @types/react @types/react-dom @types/jest

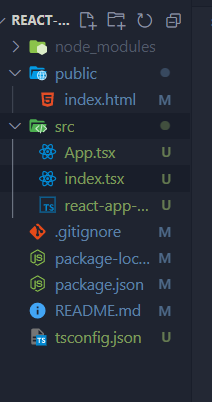
위처럼 tsconfig.json파일이 생성된다.
기존의 App.js, index.js -> App.tsx, index.tsx로 파일확장자명을 변경해준다.
그런데, 여기서 typescript가 모든 js코드를 인지하는 것은 아니다.
미리 세팅해뒀던 styled-component는 인지하지 못한다.
따라서 이런 경우 다음과 같은 명령어로 설치해줘야 인지할 수 있다.
npm i --save-dev @types/styled-components
이외에도 동일한 사례의 코드들이 있는데,
아래 깃허브 페이지를 참고하면 되겠다.
DefinitelyTyped 관련 github
https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types
노마드 코더 참고
#3.0 Introduction
#3.1 DefinitelyTyped
