
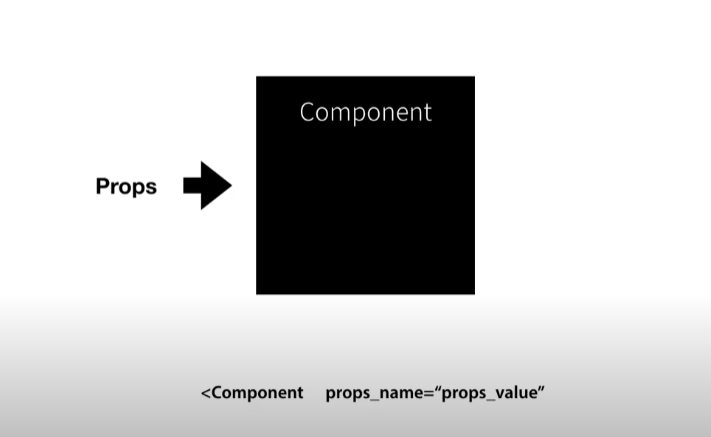
props : component의 기본 기능을 사용자의 의도에 따라 동적으로 활용할때 사용하는 것(속성)

props는 '사용자'에게 중요한 정보이다.

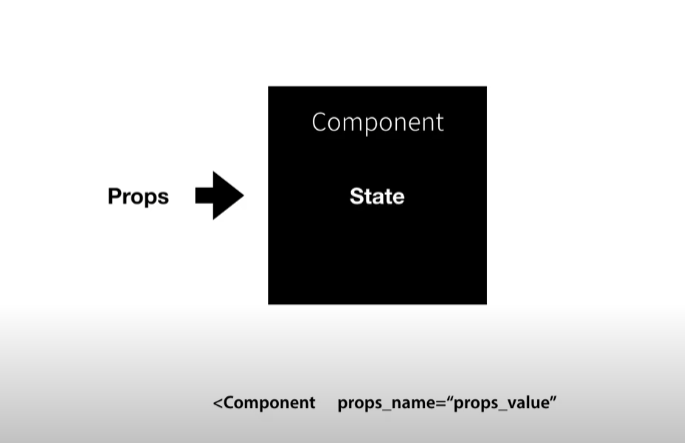
state : component 내부적으로 사용되는 것들 (격리성, 정보은닉 특성)

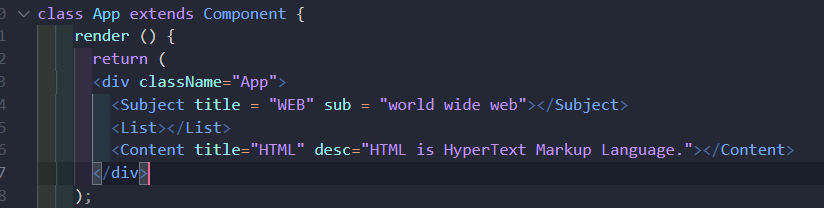
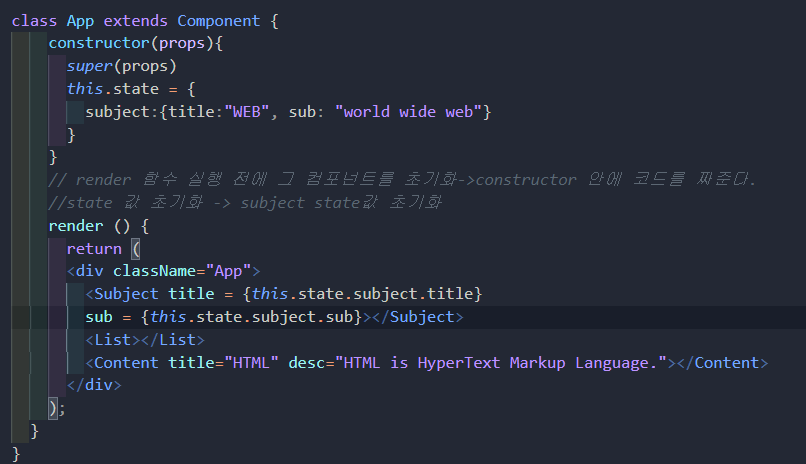
위 이미지에서 보듯이 title, sub, desc 등의 속성이 적나라하게 드러나기 때문에
state를 이용해 정리해볼 수 있다.

먼저 render함수 전에 constructor를 만들어준다.
render함수 실행 전에 그 component를 초기화하기 위해 constructor 내부에 코드를 넣는다.
this.state를 만들어서 state값을 초기화시키고
Subject state값을 초기화한다.
생활코딩 참고
15.1. State 소개
15.2. State 사용
