
니꼬쌤은 useEffect에서 cleanUP 부분을 자주 사용하진 않는다고 하지만,
그래도 필요할 때 사용할 수 있다고 해서 정리해본다.
다음 버튼의 예시로 설명해보자.
이 버튼의 default는 show버튼일 때인데, 클릭하면

다음과 같이 Hello라는 글자가 보이고 버튼은 hide로 바뀌는 예제이다.

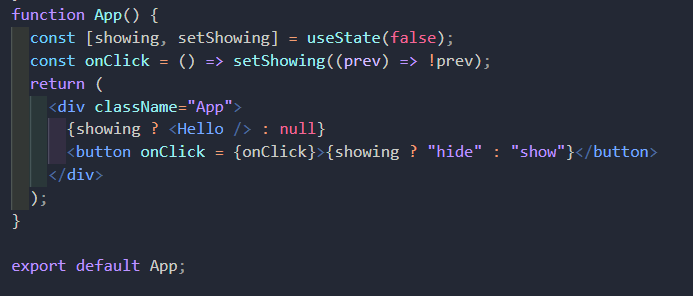
App component의 코드는 다음과 같다. 이 부분은 이전 포스팅과 중복되서 설명은 생략한다.

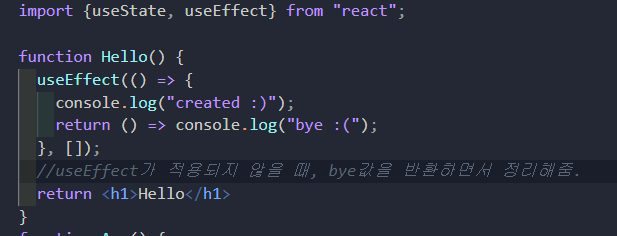
Hello component를 새로 만들어서 버튼 클릭 이벤트에 따라 보여졌다가 숨겨지는 역할을
구현해본다.

여기서 useEffect를 이용하여 CleanUp을 구현해보자.
기본형태는 useEffect(함수, [])이다.
dep(dependency의 준말로 이하 동문.)에 빈 배열 []을 넣음으로써,
component가 실행되지 않을 때를 기준으로 return값을 도출할 수 있도록 한다.
먼저 Hello component가 구현될 때는 showing state가 true일 때이다.
즉, show 버튼의 클릭 이벤트가 적용될 때이다.
이때는 console.log('created :)'가 작용한다.

그 다음 hide 버튼을 눌러보자.

이때는 return 내부 함수가 반환되서 bye가 console창에 뜬다.
왜냐하면 hide버튼 클릭 이벤트가 발생할 때는 showing state가 false일 때이다.
즉 Hello component가 작용하지 않기 때문에,
component가 실행되지 않는 기준인 dep = [] 코드에 따라 return값인 bye가 반환된다.
처음부터 바로 이해되지 않았으나 다음의 자료로 이해할 수 있었다.
16. useEffect를 사용하여 마운트/언마운트/업데이트시 할 작업 설정하기
개인적으로 useEffect의 cleanUp개념은 공식 reference보단 위 사이트의 설명으로 이해했다.
노마드코더 참고
#6.4 Cleanup
