개인적으로 ECMA2022 기능 중에 제일 맘에 드는 매서드가 나왔다.
에러 catch할때 더 자세한 설명을 만들 수 있는 기능이라니!
너무 멋진 기능이다!

이번에도 누구를 놀려먹기 위해 만든 코드이다.
놀리기위해 코드를 짜니 역시 이해가 쏙쏙이다 ㅋㅋㅋ
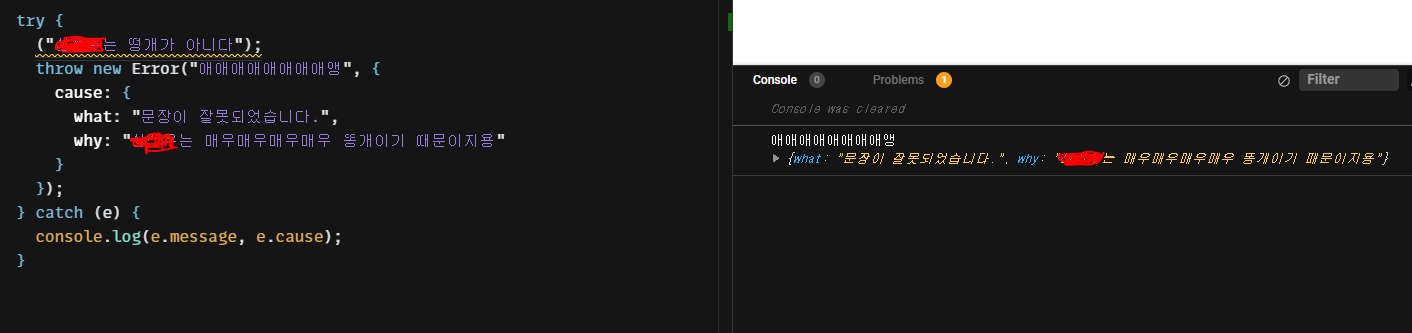
기존 코드는 try ~ catch구문에서 throw new Error("에러내용")까지만이었는데,
이제 두번째 인수에 cause항목을 넣을 수 있게 되었다. 멋지다!
심지어 cause안에 객체로 추가해서 더 많은 에러 정보를 넣을 수 있게 되었다!
MDN사이트에서도 Error Cause에 대한 내용이 잘 나타나있다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Error/cause
