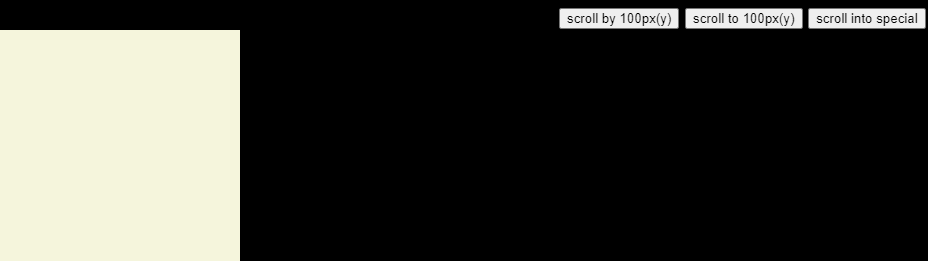
단순히 body 안에 버튼들을 생성하고 style에
button { position: sticky; display: inline-block; top: 0px; left: 1000px; }
를 입력하면

버튼들은 위에 고정되지만(fixed) 버튼들끼리 서로 겹쳐있는 상태를 볼 수 있다.
그러나,
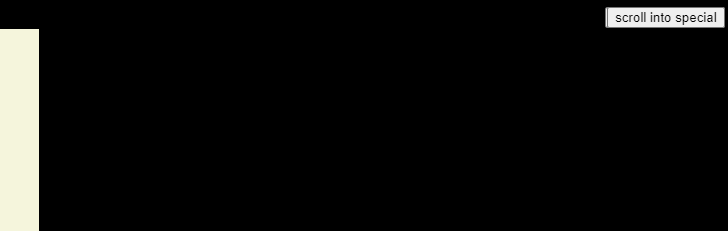
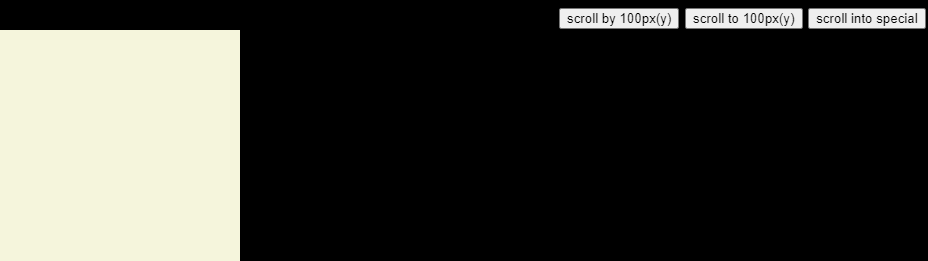
body 안에
aside 태그를 생성하고 그 안에 button들을 집어넣은 뒤 style에
aside { position: sticky; display: inline-block; top: 0px; left: 1000px; }
를 입력하면

생성된 버튼들이 위에 고정되면서(fixed) 우측으로(1000px만큼) 정렬되는 모습을 볼 수 있다.