
상황
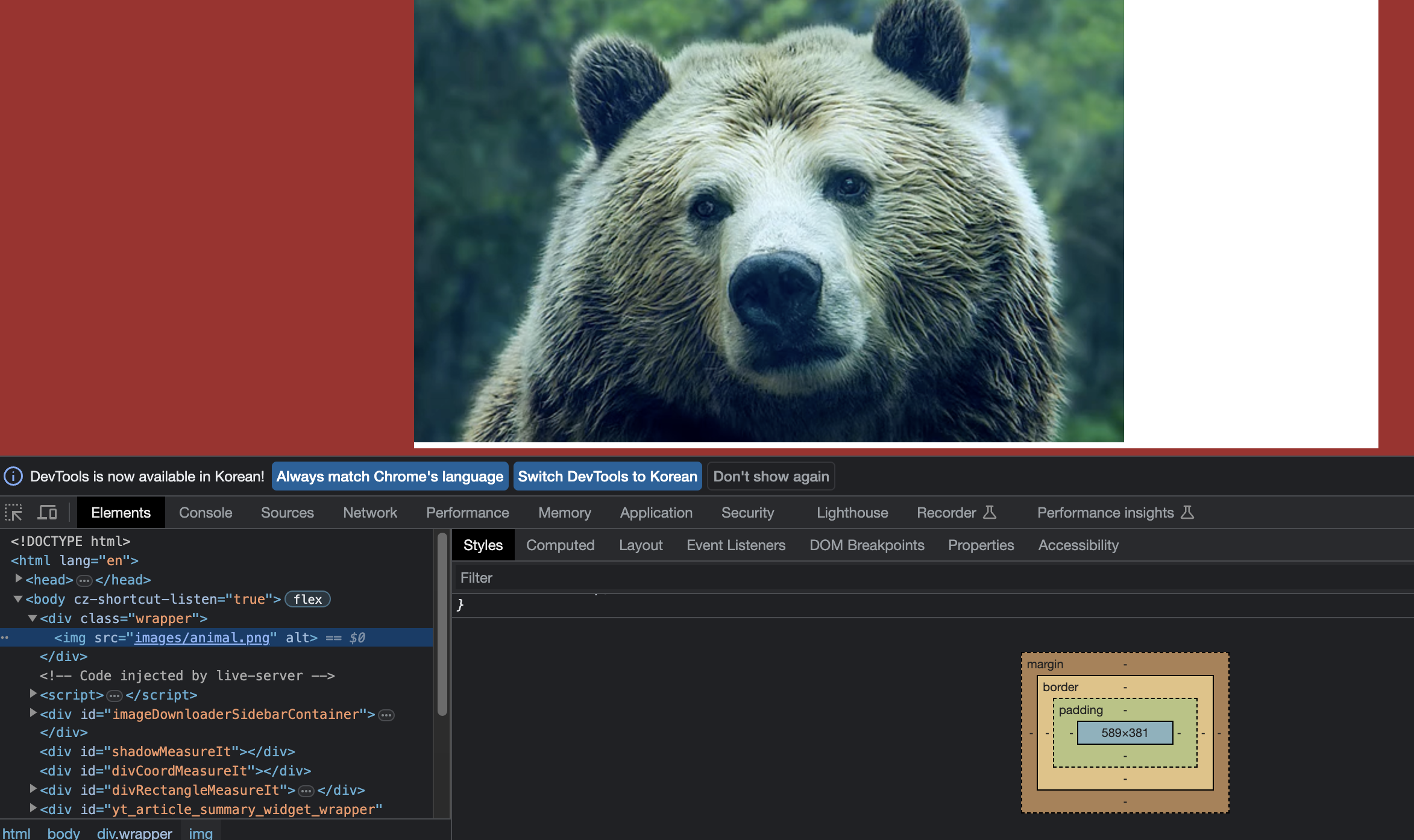
img 태그를 사용하여 이미지를 삽입하면
하단에 알 수 없는 빈 공간이 생긴다.
개발자 도구를 켜서 확인해보면 margin 이나 padding이 적용되지 않았다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: brown;
}
.wrapper {
width: 800px;
background-color: white;
margin: 50px auto;
}
</style>
</head>
<body>
<div class="wrapper">
<img src="images/animal.png" alt="" />
</div>
</body>
</html>이유
img 태그 inline-block 이여서
span처럼 inline의 성질을 가지고 있기 때문이다.
inline 요소들은 보통 텍스트와 관련된 태그들이다.이러한 태그들은 공통적으로 이와 같은 알 수 없는 공간들을 가지고 있다.
이 공간은 p, y 과 같은 문자들의 꼬랑지(?) 를
base-line 밑에 표시하기 위한 공간이다.확인을 위해서 img 밑에 span 태그를 추가해보겠다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: brown;
}
.wrapper {
width: 800px;
background-color: white;
margin: 50px auto;
}
span {
background-color: orange;
font-size: 20px;
}
</style>
</head>
<body>
<div class="wrapper">
<img src="images/animal.png" alt="" />
<span>apple banana cherry</span>
</div>
</body>
</html>inline 의 default

기본적으로 inline은 baseline을 기준으로 배치된다.
img { vertical-align: baseline; /* 기본값 */ }image 태그도 마찬가지 이다 그렇기 때문에
baseline 과 bottom 사이의 공간이 나타나게 되는 것이다.
해결책
reset css 시
display 속성을 변경하는 방법이 있을 수 있으나근본적으로 해결하기 위해서는
세로 기준점을 바꿔줘야한다.

img { vertical-align: top; }
verical-align 을 다른 값을 준다면
bottom

middle

baseline (기본값)

