-
에러-You cannot render a inside another
You cannot render a inside another . You should never have more than one in your app.
원인 : V6로 바뀌면서 사용방법이 바뀜
해결방법 : Router 쓰지말고 Routes로 입력
-
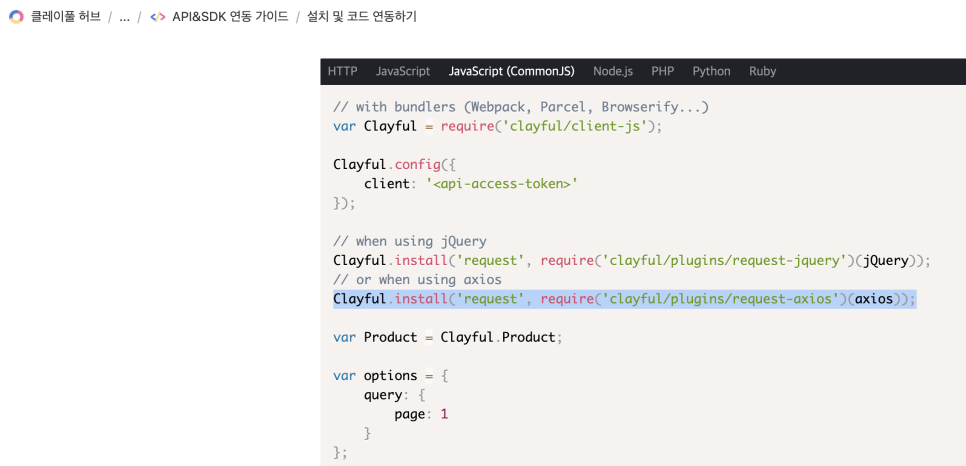
에러-'axiosRequestMiddleware' is not defined no-undef
해결방법 : JavaScript에 있는 코드를 쓰지 말고 CommomJS에 있는 코드를 쓰자

-
If you meant to render a React component,start its name with an uppercase letter.
원인 : button에서 n이 m으로 오타가 났다.
해결방법 : 오타를 수정하면 해결됨.
만약에 오타가 아니라면? → tag의 첫글자를 대문자로 만들어주면 해결!
-
This will render a read-only field. If the field should be mutable use
defaultValue.원인 : input태그 사용시 value속성이 고정값이 아니라서 발생하는 에러
해결방법 : value를 defaultValue로 바꿔주면 해결
-
TypeError, 400BadRequest
원인 : 백엔드 쪽에서 값의 type을 정해놨을 때 클라이언트의 입력값과 백엔드의 type이 일치하지 않는 경우 발생, 400 bad request는 입력값이 데이터베이스로 넘어가지 않을 때 발생한다. (property)
-
@actbase 애니메이션 실행 오류 - 애니메이션을 삭제해서 해결
-
Identifier 'Link' has already been declared.
이미 선언한 변수를 다시 선언하면 발생하는 오류
원인 : import를 2번해서 발생했다
해결방법 : 1개를 지워준다