13.1 스코프란
- 스코프(유효범위)는 식별자가 유효한 범위를 말한다
- 모든 식별자(변수 이름, 함수 이름, 클래스 이름등) 는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수있는 유효 범위가 결정된다.
- 예제 13-03
var x = 'global';
function foo() {
var x = 'local';
console.log(x); //1 'local'
}
foo();
console.log(x) //2 'global'- 식별자 결정 : 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정한다. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
- 코드의 문맥과 환경 (p366 렉시컬환경)
- 렉시컬 환경: 코드가 어디서 실행되며 주변에 어떤 코드가 있는지(에 대한 정보), 식별자와 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트이다
- 렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프를 생성하여 식별자를 키로 등록하고 식별자에 바인딩 된 값을 관리하는 저장소 역할
- 자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다. 코드의 문맥은 렉시컬 환경으로 이뤄진다.
- 모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
- 만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다. → 스코프가 있어서 동일한 이름을 갖는 변수를 사용할 수 있는 것
- 식별자는 어떤 값을 구별할 수 있어야 하므로 유일해야 한다. → 하나의 값은 유일한 식별자에 연결되어야 한다.
- 단, var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다. let, const는 중복 선언을 허용하지 않는다
13.2 스코프의 종류
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
- 그림 13-2 (출처: 모던자바스크립트 Deep Dive 193p)

-
전역이란 코드의 가장 바깥 영역 → 전역 변수는 어디서든지 참조할 수 있다.
-
지역이란 함수 몸체 내부를 말한다. → 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
-
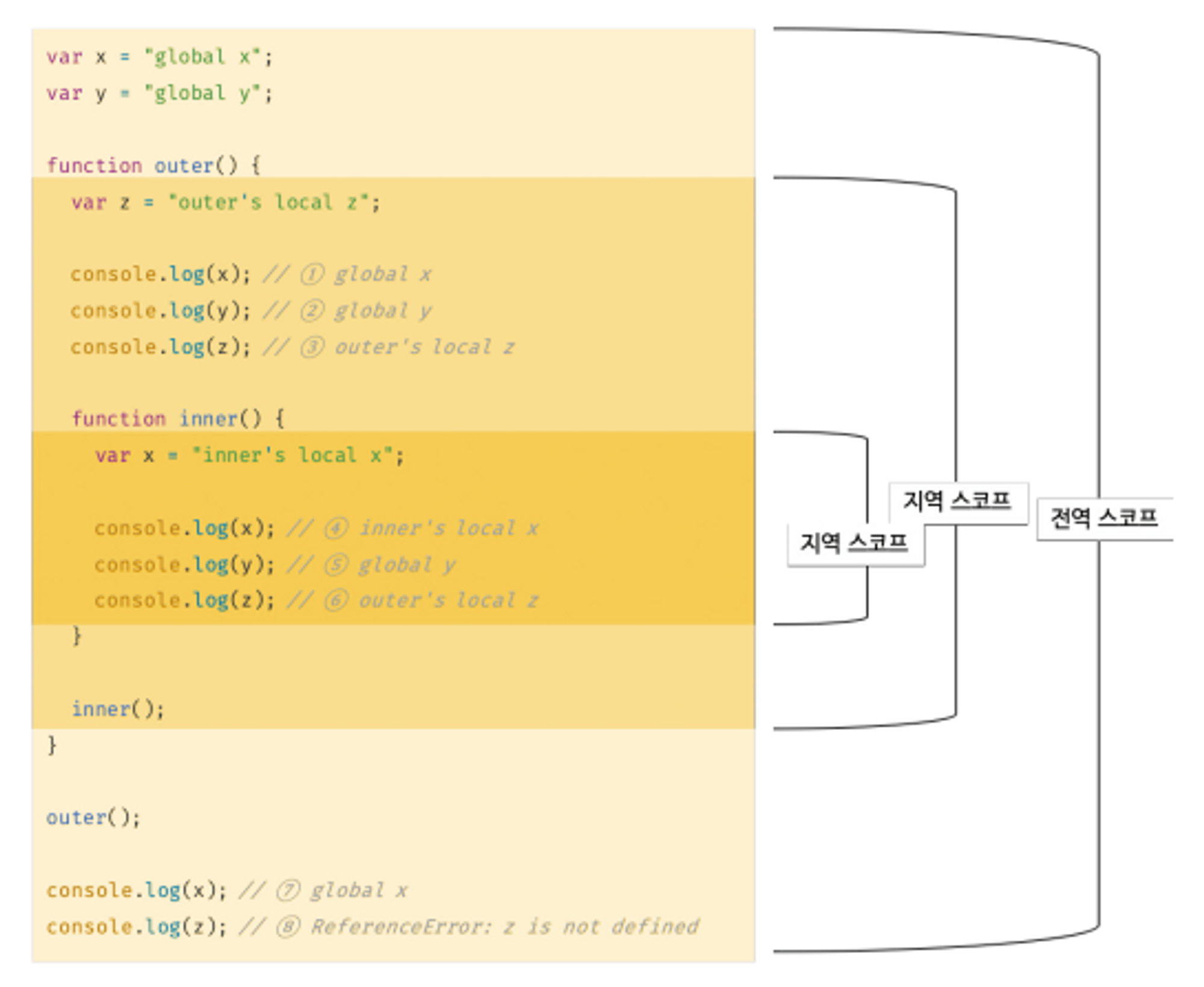
그림13-3 (출처: 모던자바스크립트 Deep Dive 195p)

13.3 스코프 체인
- 함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다
- 스코프는 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.
- 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다
- 스코프 체인 : 스코프가 계층적으로 연결된 것을 스코프 체인이라고 한다
- 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
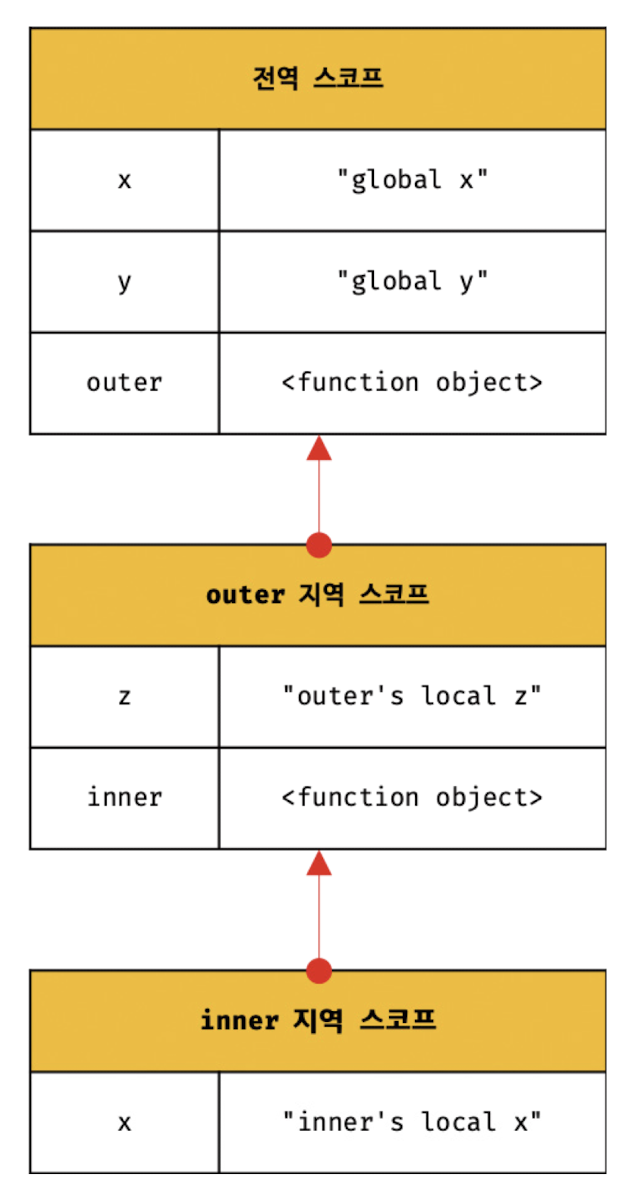
- 스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
- 스코프 체인에 의한 변수 검색 : 자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다(하위 스코프로 내려가면서 식별자를 검색하지 않는다 - 단방향)
- 따라서 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다
- 함수도 식별자에 할당되기 때문에 스코프는 식별자를 검색하는 규칙이라고 표현하는 편이 좀 더 적합하다
13.4 함수 레벨 스코프
- 지역 스코프가 코드 블록이 아닌 함수에 의해서만 생성되는 특성을 함수 레벨 스코프라고 한다. var
- 함수 몸체만이 아니라 모든 코드 블록이 지역스코프를 만드는 특성은 블록 레벨 스코프라 한다. const, let
13.5 렉시컬 스코프 (정적 스코프)
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); //1
bar(); //1
-
위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다(가능한 패턴 2가지)
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다. - 동적 스코프
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다. - 렉시컬 스코프(=정적스코프)
-
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다.
-
즉 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
-
함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. → 함수의 상위 스코프를 참조할 필요가 있기 때문에
-
예제에서 bar 함수는 전역에서 정의된 함수다. 함수 선언문으로 정의된 bar 함수는 전역 코드가 실행되기 전에 먼저 평가되어 함수 객체를 생성한다. 이때 생성된 bar 함수 객체는 자신이 정의된 스코프 즉 전역 스코프를 기억한다. 그리고 bar 함수가 호출되면 호출된 곳이 어디인지 관계없이 언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다.