내부 슬롯과 내부 메서드
- ECMAScript 객체의 실제 의미론은 내부 메서드라고 불리는 알고리즘을 통하여 작성되었다. ECMAScript 엔진의 각 객체는 런타임 동작을 정의하는 내부 메서드 집합과 연결된다. 내부 메서드는 ECMAScript 언어의 일부가 아니다. 내부 메서드는 순전히 설명을 목적으로만 명세서에서 정의되지만, ECMA스크립트 구현 내의 각 객체는 해당 객체와 연결된 내부 메서드에서 지정한 대로 작동해야 한다. 내부 메서드를 실행하는 정확한 방법은 구현에 따라 결정된다. 내부 메서드 이름은 다형적(다형성: 어떤 객체의 속성이나 기능이 상황에 따라 여러 가지 형태를 가질 수 있는 성질)이다. 이는 공통의 내부 메서드 이름이 호출될 때 서로 다른 객체 값에서 서로 다른 알고리즘을 수행할 수 있음을 의미한다.
- 내부 슬롯은 객체와 연결되고 다양한 ECMA스크립트 사양 알고리즘에서 사용되는 내부 상태(state)에 해당한다. 내부 슬롯은 객체의 property가 아니며 상속되지 않는다. 내부 슬롯의 특정 명세서에 따라 내부 상태(state)는 어떤 ECMAScript language type의 값으로 구성되거나, 특정 ECMAScript specification type values로 구성된다.
참고: https://262.ecma-international.org/6.0/#sec-object-internal-methods-and-internal-slots
- 내부 슬롯과 내부 메서드는 자바스크립트 엔진의 내부 로직이므로 원칙적으로 자바스크립트는 내부 슬롯이나 내부 메서드에 직접적으로 접근하거나 호출할 수 있는 방법을 제공하지 않는다. 단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 방법을 제공한다.
ex) _ _ proto _ _ 는 내부 슬롯인 prototype에 접근할 수 있다.
_ _ proto _ _ === Object.prototype // true
프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
- 자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
- 프로퍼티의 상태란 프로퍼티의 값, 값의 갱신 가능 여부, 열거 가능 여부, 재정의 가능 여부를 말한다.
- 프로퍼티 어트리뷰트에 직접 접근할 수 없지만 Object.getOwnPropertyDescriptor 메서드를 사용하여 간접적으로 접근할 수 있다. Object.getOwnPropertyDescriptor를 사용할 때 첫 번째 매개변수에는 객체의 참조를 전달하고, 두 번째 매개변수에는 키를 문자열로 전달한다. 해당 메서드는 프로퍼티 디스크립터 객체를 반환한다.
- Object.getOwnPropertyDescriptors 메서드는 모든 프로퍼티의 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체들을 반환한다.
데이터 프로퍼티와 접근자 프로퍼티
-
프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 구분할 수 있다.
- 데이터 프로퍼티: 키와 값으로 구성된 일반적인 프로퍼티다. 지금까지 살펴본 모든 프로퍼티는 데이터 프로퍼티다.
- 접근자 프로퍼티: 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티다.
-
데이터 프로퍼티
- 데이터 프로퍼티의 프로퍼티 어트리뷰트는 자바스크립트 엔진이 프로퍼티를 생성할 때 기본값으로 자동 정의된다.

(이미지 출처: https://velog.velcdn.com/images/nikki/post/5686da83-38c4-4cee-9d6f-c5aa94aaf16e/image.png)
- 데이터 프로퍼티의 프로퍼티 어트리뷰트는 자바스크립트 엔진이 프로퍼티를 생성할 때 기본값으로 자동 정의된다.
-
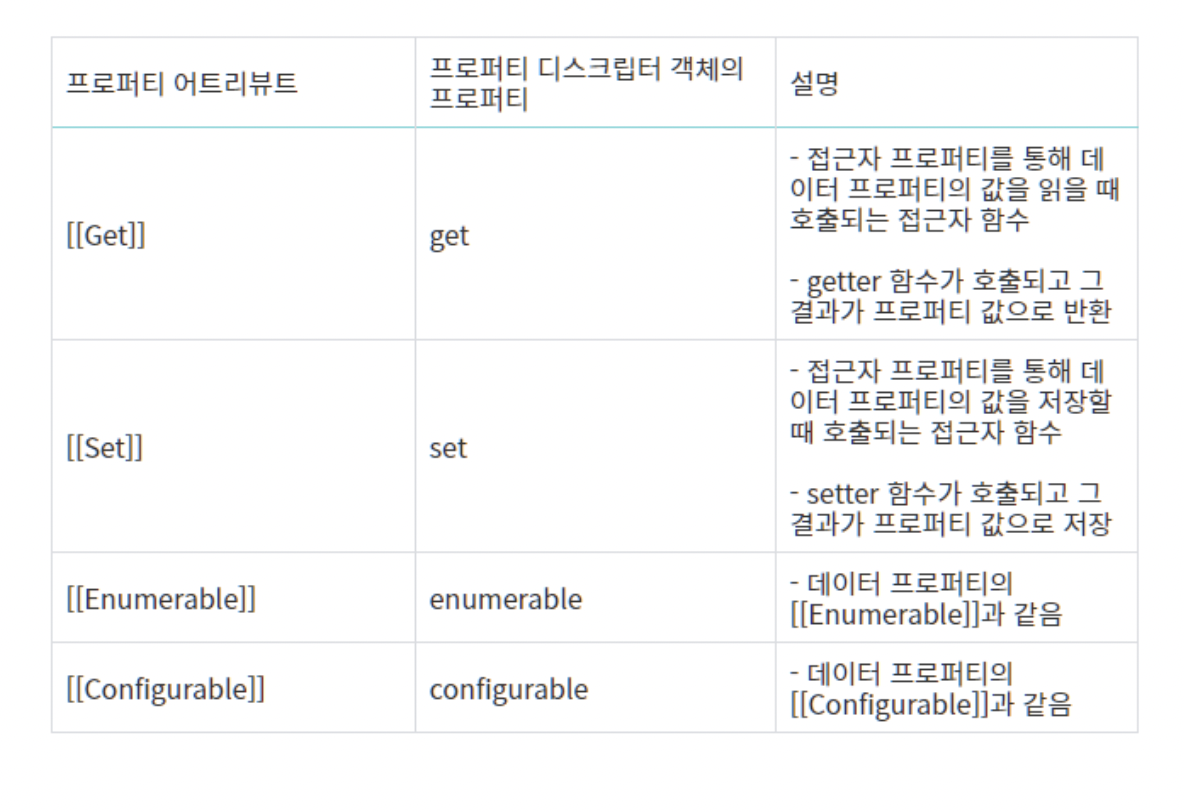
접근자 프로퍼티
- 자체적으로 값을 갖지는 않고 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티
- 접근자 함수는 getter/setter 함수라고도 부른다. getter/setter를 모두 정의할 수도 있고 하나만 정의할 수도 있다.

(이미지 출처: https://velog.velcdn.com/images/nikki/post/5686da83-38c4-4cee-9d6f-c5aa94aaf16e/image.png)-
get 메서드의 동작 원리(과정)
- 입력받은 프로퍼티의 키가 유효한지 확인한다. 프로퍼티의 키는 문자열 또는 심벌이어야 한다.
- 프로토타입 체인에서 프로퍼티를 검색한다.
- 검색된 프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티인지 확인한다.
- 접근자 프로퍼티의 프로퍼티 어트리뷰트 [[GET]]의 값, 즉 getter 함수를 호출하여 그 결과를 반환한다.
cf) 프로토타입
프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체. 프로토타입은 하위(자식) 객체에게 자신의 프로퍼티와 메서드를 상속한다. 프로토타입 객체의 프로퍼티나 메서드를 상속받은 하위 객체는 자신의 프로퍼티나 메서드인 것처럼 자유롭게 사용할 수 있다. 프로토타입 체인은 프로토타입이 단방향 링크드 리스트 형태로 연결되어 있는 상속 구조를 말한다.
-
프로퍼티 정의
- 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것을 말한다.
- Object.defineProperty 메서드를 사용하면 프로퍼티의 어트리뷰트를 정의할 수 있다. 인수로는 객체의 참조와 데이터 프로퍼티의 키인 문자열, 프로퍼티 디스크립터 객체를 전달한다.
- Object.defineProperty 메서드로 프로퍼티를 정의할 때 프로퍼티 디스크립터 객체의 프로퍼티를 일부 생략할 수 있다. 프로퍼티 티스크립터 객체에서 생략된 어트리뷰트는 기본 값이 적용된다.
- Object.defineProperty 메서드는 한번에 하나의 프로퍼티만 정의할 수 있다. 여러개를 한번에 정의하려면 Object.defineProperties 메서드를 사용한다.
객체 변경 방지
-
객체는 변경 가능한 값이므로 재할당 없이 직접 변경할 수 있다. Object.defineProperty, Object.defineProperties 메서드로 어트리뷰트를 재정의 할 수도 있다.
-
자바스크립트는 객체의 변경을 방지하는 다양한 메서드를 제공한다. 객체 변경 방지 메서드들은 객체의 변경을 방지하는 강도가 다르다.
-
객체 확장 금지
- Object.preventExtensions 메서드는 객체의 확장을 금지한다. 객체 확장 금지란 프로퍼티의 추가를 금지하는 것을 말한다.
- 즉, 확장이 금지된 객체는 프로퍼티 동적 추가와 Object.defineProperty 메서드로 프로퍼티를 추가하는 방법이 모두 금지된다.
- 확장이 가능한 객체인지는 Object.isExtensible로 확인할 수 있다.
-
객체 밀봉
- Object.seal 메서드는 객체를 밀봉한다. 객체 밀봉이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지를 의미한다.
- 즉, 밀봉된 객체는 읽기와 쓰기만 가능하다.
- 밀봉된 객체인지 여부는 Object.isSealed 메서드로 확인할 수 있다.
-
객체 동결
- Object.freeze 메서드는 객체를 동결한다. 객체 동결이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지, 프로퍼티 값 갱신 금지를 의미한다.
- 즉, 동결된 객체는 읽기만 가능하다.
- 동결된 객체인지 여부는 Object.isFrozen 메서드로 확인할 수 있다.
-
불변 객체
- 객체 확장 금지, 객체 밀봉, 객체 동결 메서드들은 얕은 변경 방지로 직속 프로퍼티만 변경이 방지되고 중첩 객체까지 동결할 수는 없다.
- 객체의 중첩 객체까지 동결하여 변경이 불가능한 읽기 전용의 불변 객체를 구현하려면 객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메서드를 호출해야 한다.
function deepFreeze(target) {
// 객체가 아니거나 동결된 객체는 무시하고 객체이고 동결되지 않은 객체만 동결한다.
if(target && typeof target === 'object' && !Object.isFrozen(target)) {
Object.freeze(target);
Object.keys(target).forEach(key => deepFreeze(target[key]));
}
return target;
}
const person = {
name: 'Lee',
address: {city: 'Seoul'}
};
// 깊은 객체 동결
deepFreeze(person);
console.log(Object.isFrozen(person)); // true
console.log(Object.isFrozen(person.address)); // true
person.address.city = 'Busan';
console.log(person); // {name: 'Lee', address: {city: 'Seoul'}}