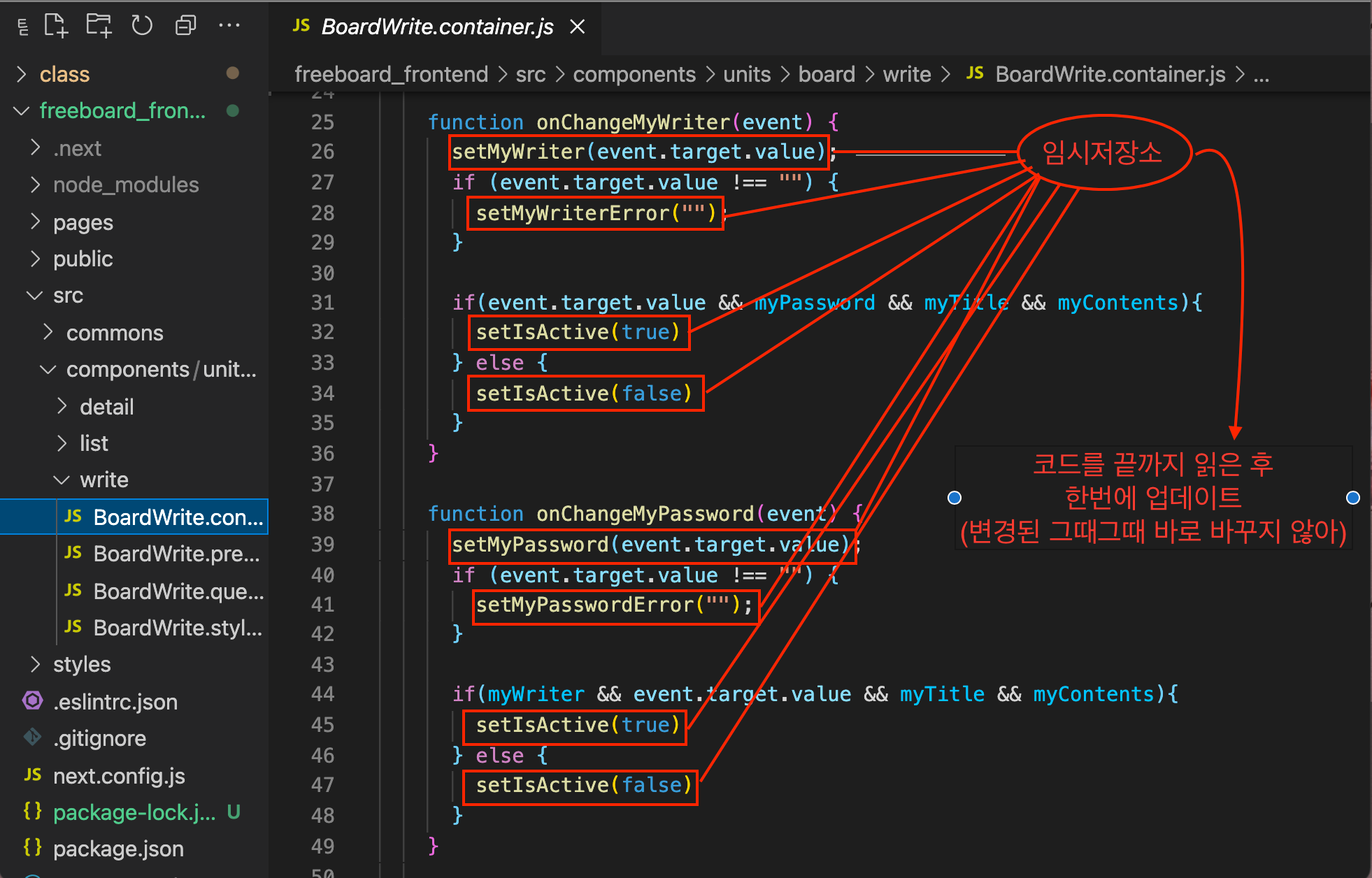
setState 작동원리
setState가 작동할 때 컴포넌트 전체가 다시 리렌더가됨
= 화면이 빠르게 다시만들어지는 것
- 비동기로 작동함 (임시저장소에 모아두었다가 끝까지 읽고 한번에 렌더링)
Router 사용시 주의할 점
라우터가 연결된 모든 컴포넌트에서 사용이 가능함
주의할 점!!!!!
다이나믹 라우팅 폴더[ ]가 없는 곳에 router.query 가져가면 오류
Props drilling
>
같은 props 값을 두 번 이상 거쳐서 주는 것
ex) 부모 ->자식(부모) ->자식(부모)
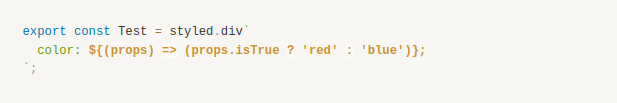
emotion에 props 주기
우선 presenter에서 props로 주는 값 isTrue
isTrue값을 통해 true일 때 red, false일 때 blue의 값으로 prop를 받음
${(props)=> props.qqq}
Map
실무에서는 for보다 map을 훨씬 많이 사용
// const aaa = [<div>1 레드향</div>, <div>2 샤인머스켓</div>, <div>3 산청딸기</div>]
// const bbb = ["1 레드향", "2 샤인머스켓", "3 산청딸기"].map(el => <div>{el}</div>) // aaa와 동일함
// const ccc = FRUITS.map(el => <div>{el.number} {el.title}</div>)위의 세개 모두 같은값