반응형 디자인(Responsive Design)
화면 크기에 따라 화면 요소들을 다르게 보여주도록 웹 페이지를 디자인하는 것을 말한다.
쉽게 말해 디바이스 종류에 따라 웹 페이지의 크기가 자동적으로 재조정되는 것
미디어 쿼리
순수한 웹을 통해, css를 구현하는 핵심적인 개념
화면의 특성들에 따라 어떤 조건을 만족할 때만 css내용이 동작
반응형 디자인 사용 예시
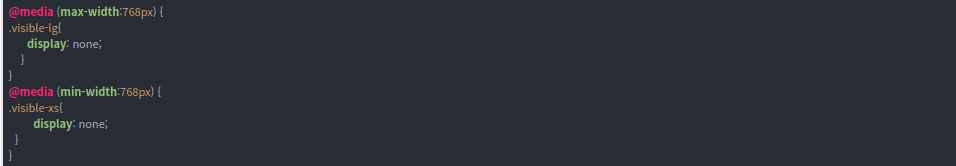
@media를 붙이고 사용한다.

@media (max-width:768px) 는 화면 가로 길이가 768px까지만 동작하는 css
최대 768px 까지는 .visible-lg (Large) 클래스를 안보이도록 설정.
반대로 @media (min-width:768px) 는 화면 가로 길이가 768px를 넘으면 동작하는 css
최소 768px 까지는 .visible-lg (Small) 클래스를 안보이도록 설정
참조
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries
https://ssimplay.tistory.com/552
