배포 기초
SSG & SSR Build
터미널에서 yarn build 실행
-> 빌드 된 프로덕션 코드가 .next 폴더에 저장
빌드 방식
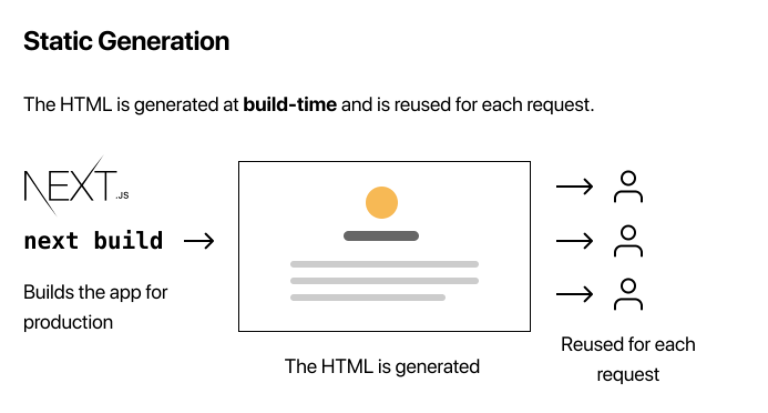
1) SSG 방식(정적 라우팅)
build:ssg- 빌드를 할 때 페이지별로 HTML을 생성하고 요청 받을 때마다 미리 만든 것으로 응답하는 방식

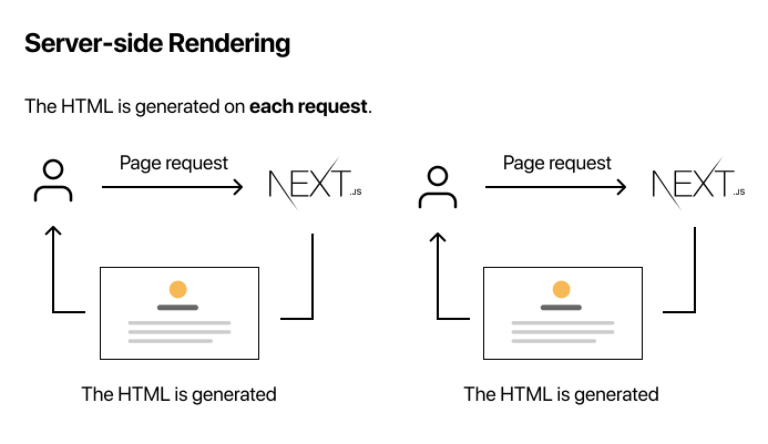
2) SSR 방식(동적 라우팅 필요 시)
build:ssr- 매번 요청을 받을 때마다 서버에서 HTML을 그려서 전달하는 방식

명령어를 사용하면 out 폴더가 생성되며 배포에 사용되는 폴더, 파일 확인 가능
Trailing Slash
URL 주소 끝에 붙은 슬래시
/
ex)https://www.google.co.kr/주소 끝에 슬래시가 붙어있으면 디렉토리 즉, 폴더라는 의미
없으면 여기가 끝, 파일이라는 것을 의미한다.
- Next.js에서는 기본적으로 url 뒤에
/가 붙은 것을 없는 것으로 바꿔서 페이지를 이동한다.
ex)/about/은/about으로 변경됨
그래서, next.config.js 파일에서 옵션을 바꿔줘야한다.
module.exports = {
trailingSlash: true,
}이렇게 되면 /about 은 /about/ 으로 넘어감
테스트 코드
브라우저에 들어가서 코드의 기능을 체크하기 전에 미리 하는 것
TDD
Test-Driven-Development, 테스트 주도 개발
- 테스트 코드를 먼저 작성하고, 테스트를 통과하기 위한 코드 작성,
이후에 리팩토링
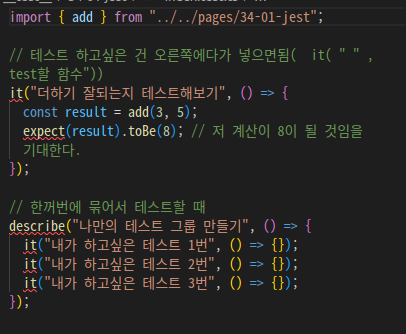
jest
테스트 코드 작성을 도와주는 프레임워크
- 설치
yarn add --dev jest
yarn add --dev @types/jest ts-jest