p.139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷
<!DOCTYPE html>
<html>
<head>
<title>139p 3번 예제</title>
<script>
const a = prompt("첫 번째 숫자");
const b = prompt("두 번째 숫자");
if (a > b) {
alert("첫 번째로 입력한 숫자가 더 큽니다.");
} else if (b == a) {
alert("두 숫자가 같습니다.");
} else {
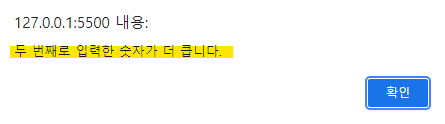
alert("두 번째로 입력한 숫자가 더 큽니다.");
}
</script>
</head>
<body></body>
</html>
출력되는 순서!
a에는 100을 입력, b에 500을 입력
-
첫번째 분기인 표현식 a > b 조건에서 "100 > 500"은 false 이므로 실행하지 않는다.
-
첫번째 분기가 실행되지 않았으므로 두번째 분기로 넘어와서 표현식 b == a 조건에서 "100 == 500"는 같은 값이 아니므로 false로 실행되지 않는다.
-
위의 조건들이 모두 false일 경우세번째 분기로 넘어와 "두 번째로 입력한 숫자가 더 큽니다." 라는 실행결과가 나온다.
결과 출력



헷갈렸던 부분
= , == , === 의 차이
- = 는 대입연산자로 오른쪽에 있는 항의 값을 왼쪽에 대입하는 것이다.
위의 식에서 else if에 a = b 로 입력했을 때 모든 결과가 false 였기 때문에 결과창이 뜨지 않았다. - == 는 비교연산자로 a와 b의 값을 비교한다.
- === 는 비교연산자로 type도 비교한다.
예를 들어 500 === "500" 을 입력했을 때 false로 나온다. 그 이유는 자바스크립트에서는 맥락에 맞게 타입을 알아서 지정하기 때문에 왼쪽은 정수로 인식하고 오른쪽은 문자열로 인식하기 때문이다.
