포트폴리오를 만들면서 발견한 오류이다.
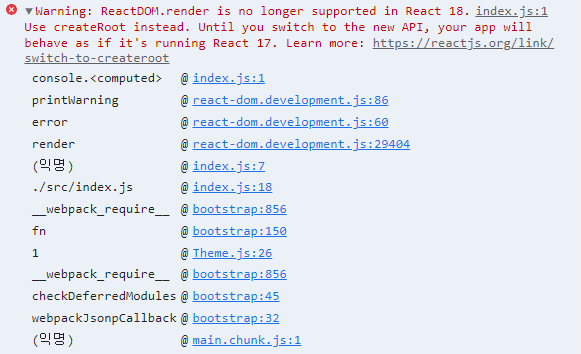
ReactDOM 에서 같이 오류가 발생한다


해석 : ReactDOM.render는 React 18에서 더 이상 지원되지 않습니다. 대신 createRoot를 사용하십시오. 새 API로 전환할 때까지 앱은 React 17을 실행하는 것처럼 작동합니다.
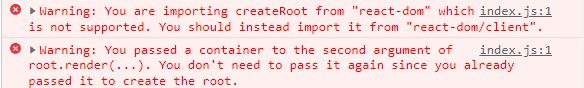
이 오류는
"2022년 3월 29일에 출시 ReactDOM.render된 React 18은 React 18에서 더 이상 사용되지 않으며 현재 경고를 발행하고 호환 모드에서 실행됩니다." 해서 발생한다고 한다. 기존 ReactDOM에서 받아왔던 것을 react-dom/client에서 받아와 해결하는 방법인 듯 하다.index.js에서 코드를 변경해주면 해결된다.
해결 방법
import React from "react";
// 👇️ For client createRoot or hydrateRoot
import * as ReactDOMClient from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
const root = ReactDOMClient.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
참고사이트
