FlatList contentContainerStyle와 style=의 차이점
<FlatList
contentContainerStyle={{
backgroundColor: 'orange',
margin: 30,
}}
style={{
backgroundColor: 'lavender',
margin: 20,
}}
/>이와 같이 FlatList안에는 contentContainerStyle과 style을 둘 다 사용할 수 있다.
차이점은
-
contentContainerStyle은 스크롤해주는 컨테이너
-
contentContainerStyle
-
ScrollView 사용할 때 컨텐츠의 내용의 길이가 원하는 사이즈에 부족하더라도 ScrollView 영역만큼의 영역을 확보해야할 경우가 있다.이 경우 ScrollView의 안쪽 View에 flex: 1이나 height: 100% 등을 선언하여도 영역을 확보할 수가 없다.실제 ScrollView를 사용할 때 ScrollView 내부에 접근할 수 없는 컨테이너가 생성되기 때문. 이 때 contentContainerStyle props를 이용해 이 컨테이너의 스타일을 부여할 수 있다.여기서 주의할 점은 contentContainerStyle props에 flesBasis를 0으로 설정하면 스크롤이 되지 않는 이슈가 있다.
-
style={{}} 실제 뷰의 공간을 차지해주는 컨테이너
예를 들어 이러한 코드가 있다고 해보자.
import React, {useState} from 'react';
import styled from 'styled-components/native';
import {FlatList, View, Text} from 'react-native';
import data from './data';
const Container = styled.View`
flex: 1;
background-color: red;
/* align-items: center; */
`;
const Hello = styled.Text``;
const TestCon = styled.View`
margin-top: 30px;
background-color: pink;
`;
const Test = () => {
return (
<Container>
<FlatList
contentContainerStyle={{
backgroundColor: 'orange',
margin: 30,
}}
style={{
backgroundColor: 'lavender',
margin: 20,
}}
data={data}
renderItem={({item, index}) => (
<TestCon>
<Hello>{item.name}</Hello>
</TestCon>
)}
/>
</Container>
);
};
export default Test;
(data.tsx)
let data;
export default data = [
{
id: 1,
name: 'hello',
},
{
id: 2,
name: 'hi',
},
{
id: 3,
name: 'bye',
},
{
id: 4,
name: 'hi',
},
{
id: 5,
name: 'bye',
},
{
id: 6,
name: 'hi',
},
{
id: 7,
name: 'bye',
},
{
id: 8,
name: 'hi',
},
{
id: 9,
name: 'bye',
},
{
id: 10,
name: 'hi',
},
{
id: 11,
name: 'bye',
},
{
id: 12,
name: 'hi',
},
{
id: 33,
name: 'bye',
},
{
id: 14,
name: 'hi',
},
{
id: 15,
name: 'bye',
},
{
id: 16,
name: 'hi',
},
{
id: 17,
name: 'bye',
},
];

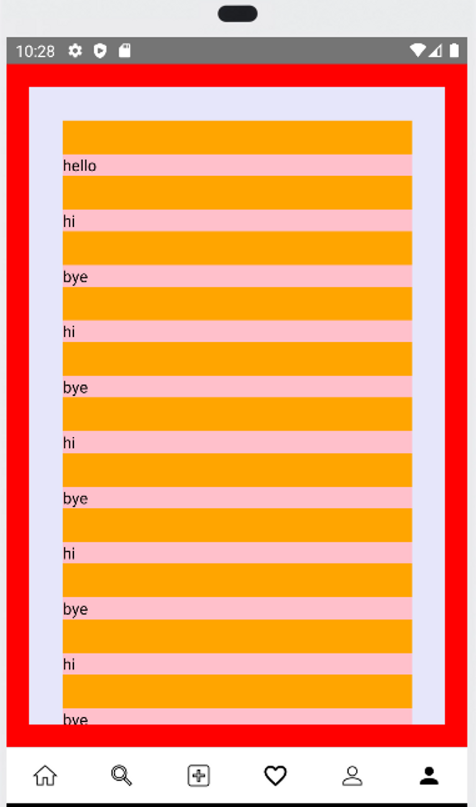
보는 바와 같이 contentContainerStyle과 style={{}}의 차지 하는 범위가 다른 것을 볼 수 있다!!!
