
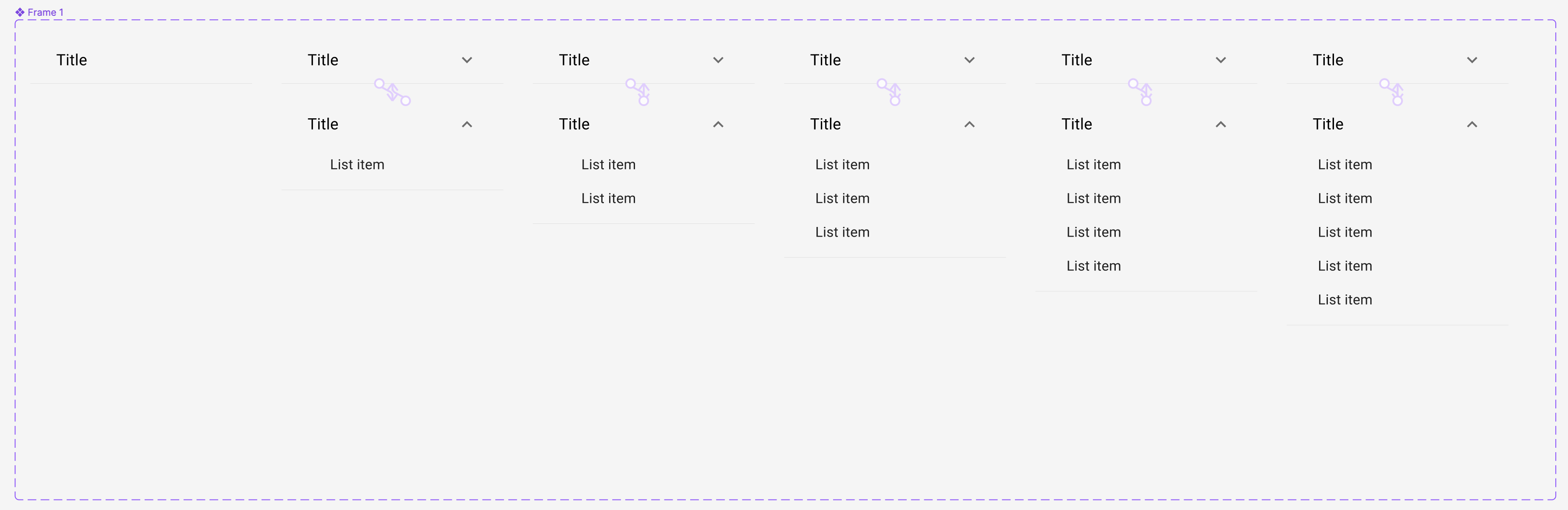
이런 모양의 세트 컴포넌트를 만들어서 가져다 쓸 수 있게 해보겠습니다.
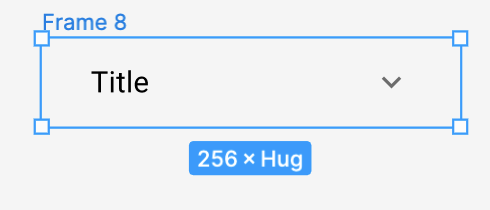
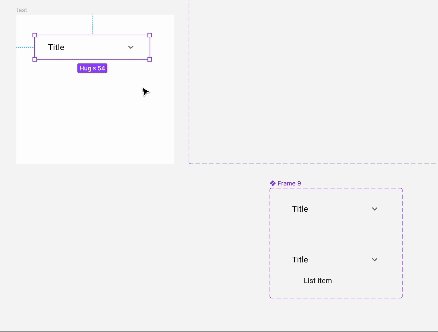
우선 텍스트를 선택해 Title 이라고 해준 뒤 shift s 혹은 auto layout을 설정해주고 작은 화살표도 불러와서 텍스트 안으로 드래그 하면 아래와 같이 파란 굵은 선이 보이는데 그대로 놓아주면 auto layout안으로 넣을 수 있습니다.

그리고 Frame 8로 보이는 Frame을 선택해 아래와 같이 width, 상하좌우 여백을 맞춰주면 끝!


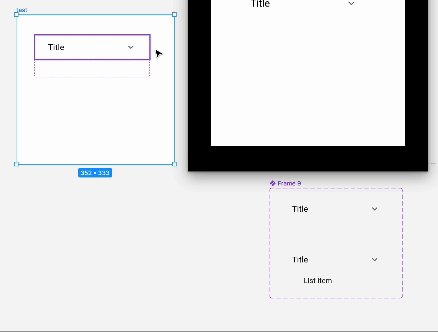
이제 list item을 만들어서 아래에 잘 배치해주겠습니다.

이렇게 두개를 한번에 잡고 auto layout shift a 해주면 완성.
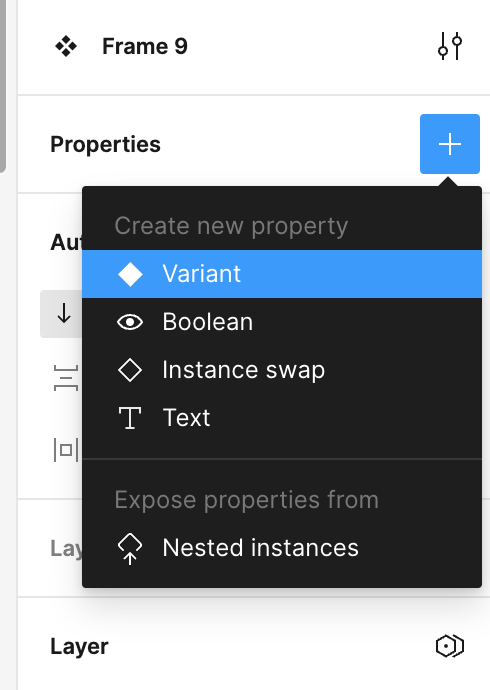
이걸 이제 컴포넌트로 만들어준 뒤 아래 사진처럼 Properties에 + 버튼을 눌러 variant 를 눌러줍니다.

그리고 컴포넌트에 + 버튼을 누르고 위에 컴포넌트를 누른 뒤 왼쪽에 Frame에 clip content 를 눌러줍니다. 그리고 줄이면 줄인부분은 안보이게 되죠.
그리고 shift e 혹은 왼쪽에 Prototype을 누르고 컴포넌트에 마우스를 올려보면 파란 동그라미가 생기는데 이걸 드래그해서 이어주고 원하는 이벤트(클릭, hover 등)이 있을때 뭘로 바뀔지 선택해줄 수 있습니다.
click하면 위 아래로 바뀌게 했습니다.

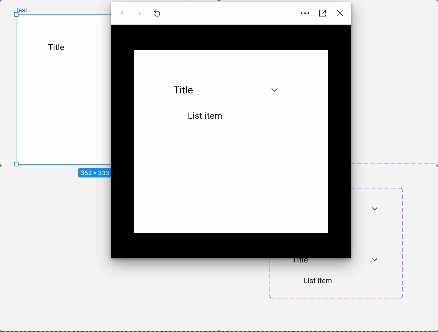
이제 테스트할 프레임 하나 만들고 테스트 해 보겠습니다.
f를 누르고 원하는 크기의 프레임을 만든 뒤 option을 누르고 드래그하고 복제됩니다. (꼭 복제된 인스턴스를 사용해야함)
그리고 shift space를 눌러 잘 되는지 확인해 봅니다.

이제는 사용할 메뉴를 option이나 cmd c/v를 이용해 frame 9 안에서 만든 후 쓸 때는 역시 option키를 누른채 가져가 쓰면 됩니다.
가져다 쓸 때 꿀팁은 nav라는 frame을 하나 만든 뒤 auto layout을 걸면, 메뉴 리스트를 더 쉽게 정렬할 수 있습니다.
