개발자 오프라인 모임에서 만난 주니어~시니어 프론트 개발자들은 입을 모아 내게 말했다.
어차피 연차 쌓이면 프론트도 백앤드 만지게 되요. 백 공부 하세요.
??? : 어... 그럼 뭘로 시작하는게 좋아요?
node.js 많이 하던데, 아니다 nest가 더 쉬워요.
이 대화 다음에 바로 nest 유튜브에 쳐봤는데 CLI 명령어로 CRUD를 뚝딱? 만들더랬다.
??? : 결심했어! nest 해야겠다.
참고자료 | 유튜브/개발하는 정대리/Nest.js 뽀개기/0~6강
0. Nest.js 란?
node.js 기반 백앤드 프레임워크이다.
- DB에서 데이터를 가져오는 웹서버를 만드는데 사용
- express 위에서 동작
- orm이라는 prisma를 이용해서 DB를 서빙
1. 터미널 명령어
영상보면서 따라치니까 금방익혔다.
cd : 해당 위치로 가기
cd .. : 이전 위치로 가기
clear : 쌓인 로그 지우기
mkdir : 폴더 만들기
touch : 파일 만들기(파일 이름 앞에 .을 붙이면 숨김파일)
open . : 폴더 GUI 열기
rm : 파일 지우기
rm -rf : 폴더 지우기(안에 파일까지 전부 지움)
ls : 리스트 출력
ls -al : 숨겨진 리스트까지 출력
cp : 파일 복사하기
VIM 편집기 사용 시
sudo vi : 에디터 열기
i : insert 모드로 변경 (수정모드)
dd : insert 모드 시 한 줄 다 지우기
esc : 수정 모드 나가짐
:wq! : 이 상태 저장하고 에디터 닫기
:qa! : 저장 안하고 에디터 닫기
:q : 변경한게 없을 시 에디터 닫기
2. setting
(1) macOS용 패키지 관리자인 홈브루를 설치한다.
https://brew.sh/ko/
들어가서 설치 명령어를 복사 후 터미널에 설치 (이하 동문)
(2) node.js를 설치한다.
https://formulae.brew.sh/formula/node
*터미널에 brew list를 입력 후 node가 있으면 넘어간다.
(3) vscode 없으면 설치한다.
https://formulae.brew.sh/cask/visual-studio-code
(4) 터미널에서 code . 명령어로 vscode 열기
vscode에서 comd + shift + p 누르고 'install code command in path vscode' 클릭해서 설정 후 vscode 닫고 터미널에서 열고싶은 폴더 위치로 이동 후 code . 하면 vscode 열림
(5) 터미널 확장 프로그램 oh my zsh 설치
https://ohmyz.sh/#install
이후 bash shell을 zsh로 바꿀거니? 라는 질문에 Yes 해줌
원하면 테마도 설정 가능
테마 설정 방법
1. 터미널에서 에디터 열기vi .zshrc
2. ZSH_THEME="" 이 부분 안에 원하는 테마를 넣어준다. 나는 'apple'테마.
다른 테마들 : https://github.com/ohmyzsh/ohmyzsh/wiki/Themes
(6) mysql 설치
- DB로 사용됨
https://formulae.brew.sh/formula/mysql
설치 후 터미널에 나와있는데로 터미널에 입력한다.
brew services start mysql: mysql 시작
mysql_secure_installation: mysql root user 비밀번호 설정 (나머지 다 no 선택)
mysql -u root -p: 비밀번호로 root에 접근
여기까지 되면 mysql로 들어오기 성공!
mysql 명령어를 알아보자.
show databases;: 만들어져있는 DB 리스트가 나온다. (세미콜론 필수, 이하 동문)
create database;: 새로운 DB를 만든다.(DB 조건을 뒤에 써줘야 함)
use;: DB를 사용하겠다.(DB 이름을 뒤에 붙여야 함)
show tables;: 지금 DB에 내용 보여주기.
exit: mysql 나가기
또 다른 mysql 명령어들 : https://dev.mysql.com/doc/refman/8.4/en/getting-information.html
이 외에도 Tutorial에 명령어를 따라해보자.
(7) tableplus 설치
- 쉬운 DB만들기, 수정을 도와줌
https://tableplus.com/
설치 후 열어서 주소창 옆 (+) 버튼을 누른 뒤 mysql을 creat 해서 이름과 비밀번호 넣어주고, connect 해주면 DB와 연결됨.
기존 DB는 주소창 옆 DB 아이콘 누르고 원하는 DB open 하면 됨.
일단 설치만 해놓자.
3. Nest.js 시작하기
길고 긴 세팅을 지나 이제 Nest.js를 시작해보자.
CLI 명령어로 간단히 설치가 가능하다.
npm i -g @nestjs/cli : Nest.js 전역 설치
nest n project-name : Nest.js 프로젝트 생성
프로젝트 생성 후 사용중인 패키지 매니저 선택해주면 프로젝트 생성됨.
cd (만든 project-name) 후 code . 해서 vscode 열어주면 입성!
실행
package.json 폴더에 script를 보면 start 시 명령어가 있다.
*개발 시 수정사항을 그때 그때 반영해서 보려면 start:dev를 보면 됨.
터미널에 npm run start:dev 이렇게 실행하고
주소창에 127.0.0.1:3000을 치면 'Hello World'가 나온다.

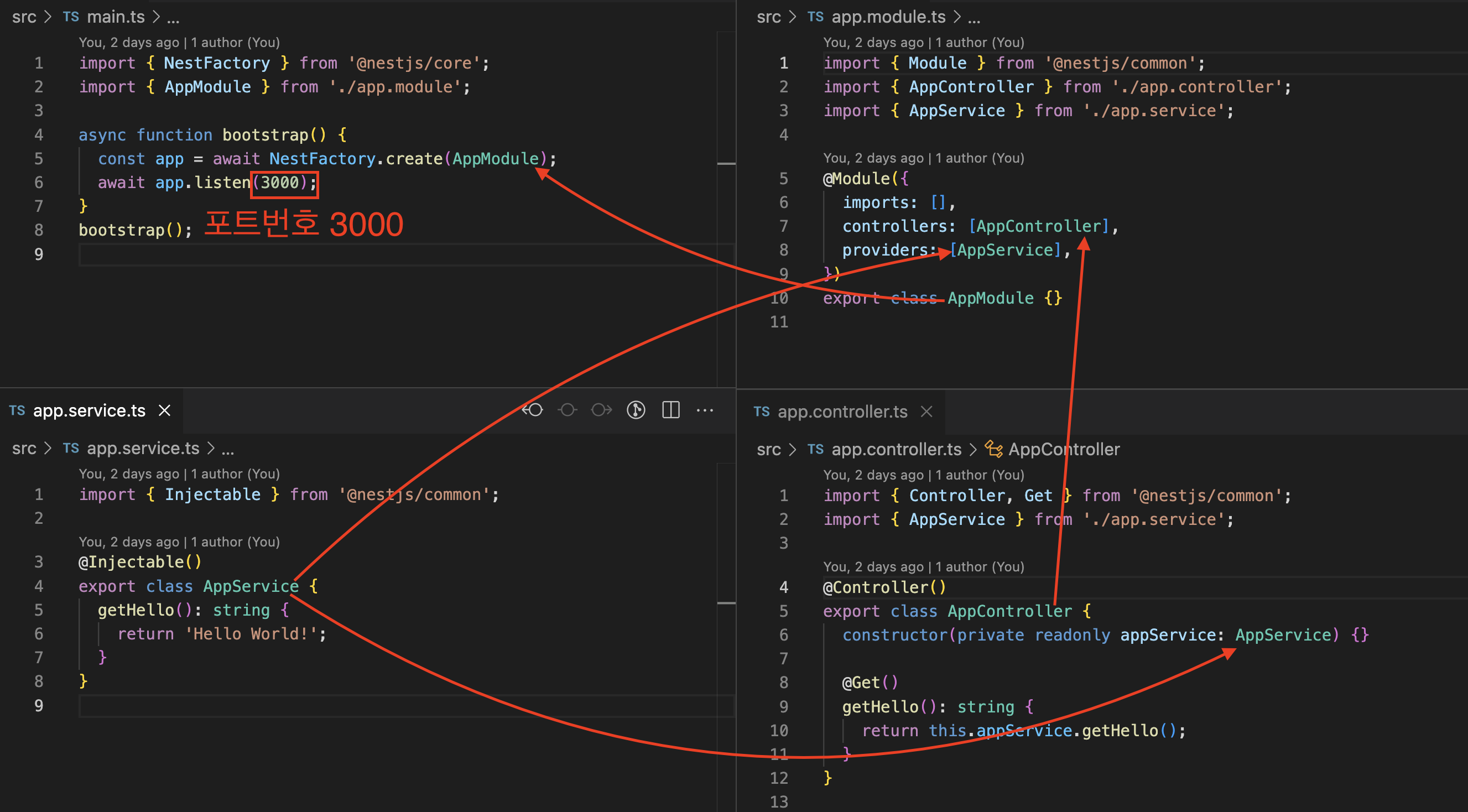
이렇게 나오는 원리는 src 폴더를 보면 알 수 있다.

main.ts : NextFactory에 AppModule을 받어서 실제로 app을 만들어주는 곳. 포트 번호를 변경하면 주소창에서도 변경해서 열어야 함.
4000으로 변경하면 127.0.0.1:4000
app.module.ts : controller와 service가 주입된 모듈 덩어리
app.controller.ts : 데코레이터와 라우팅으로 로직을 만드는 곳. 엔드포인드를 정할 수 있다. service의 getHello를 가져다 리턴하고있다.
app.service.ts : Hello World! 라는 글자가 여기서 세팅된다.
controller를 변경해보면서 감을 익혀보자.
//app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller("root") // root로 변경
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return "새벽 코딩중..."; // 리턴값 변경
}
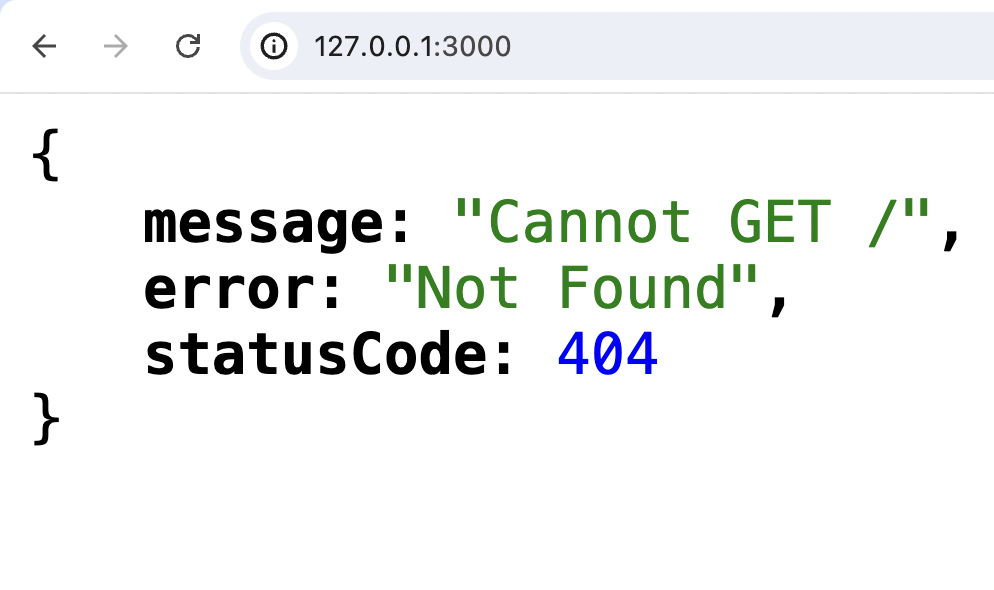
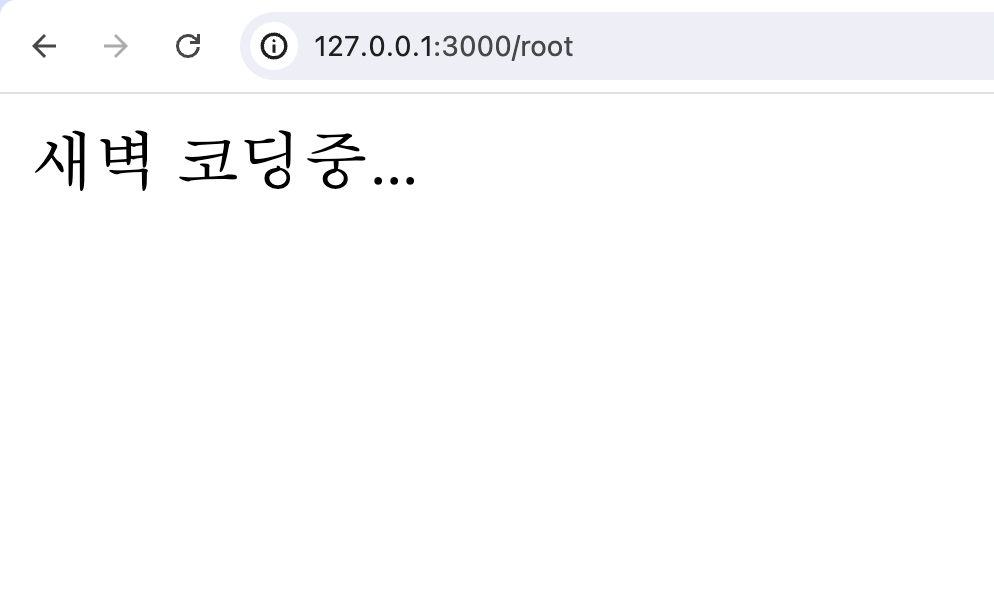
}이렇게 2줄만 변경하고 새로고침해보면 아래와 같이 나온다.

이제는 포트 뒤에 /root를 붙여야 한다.

여기서 업그레이드로 @Param 데코레이터를 사용해 name을 입력받아 사용해보자.
//app.controller.ts
import { Controller, Get, Param } from '@nestjs/common'; // Param import
import { AppService } from './app.service';
@Controller('root')
export class AppController {
constructor(private readonly appService: AppService) {}
@Get(':name') // name을 쿼리 파라미터로 받아서 리턴에 출력
getHello(@Param('name') name: String): string {
return `'새벽 코딩중인 사람?' => ${name}`;
}
}
이제 root만으론 만족할 수 없어!
/누구야 넣어주면 출력까지 갓벽하다.

이렇게 Nest로 첫 실행까지 마쳤다.
이걸로 api 만들어서 내가 프론트랑 백 둘 다 해먹는 날이 빨리 왔으면 좋겠다.

