자바스크립트 없이 html, css로 퍼블리싱 능력을 보여주는 포트폴리오를 만들 계획을 세웠다.
요즘 너무 react만 해서 그 많던 css 잔기술들을 다 까먹을 지경에 이르렀다.
사이트 만들면서 다시 심기일전 해서 css 기량을 끌어 올려 보고자 하는 목적도 있다.
우선 첫날인데 사실 오늘안에 다 못끝낼줄 몰랐다. 중간에 막혀서 2시간은 버렸다. 그래서 1, 2로 나누려고 한다.
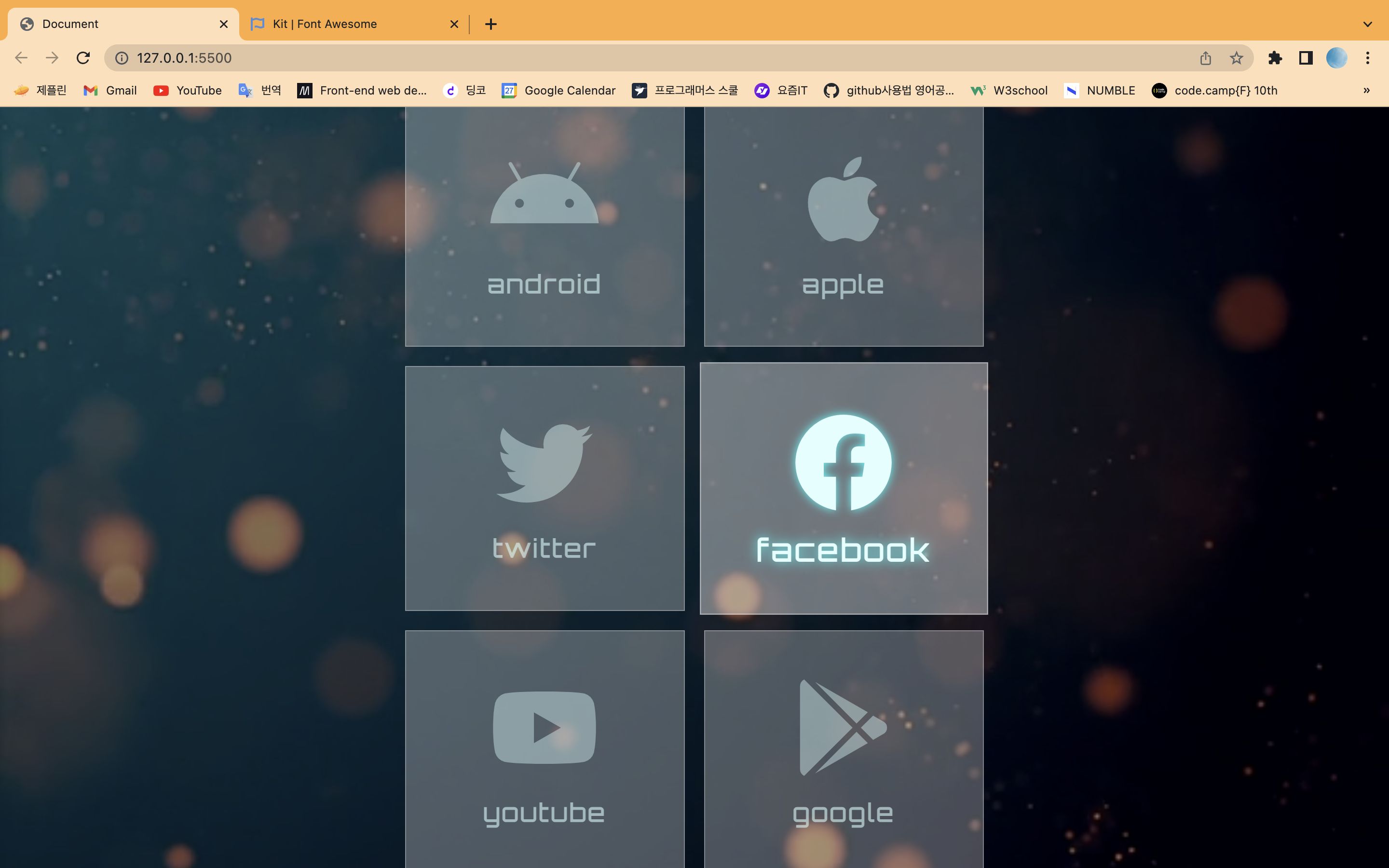
만들고자 하는 건 파노라마 UI 사이트로 오늘 익힌 sass를 이용해 보았다.
css보다 편리하고 좋다.
아래는 깃허브 주소이다.
https://github.com/namYeJi9q/PanoramaUI.git
오늘은 face1 article을 마무리했다.
8장 중 1장 마무리라니.. 말모...
내일은 7장 다 마무리하고 파노라마 애니메이션까지 완성하는게 목표다.

요렇게 마우스 hover하면 text-shadow가 네온 효과처럼 뙇!
배경은 영상인데 다른 영상으로 바꿀 예정이다.
구성도 내 노션이랑 깃허브, 벨로그, 포폴사이트로 이동하는 링크로 변경할 예정이다.
아직 다 예정이다 ㅋㅋ
내일은 우선 8장 다 만들어서 애니메이션 하는데까지 하고, react프로젝트도 얼른 마무리 지어야겠다.
