Flutter
1.[Flutter] FetchStatus에 따라 loading 화면 전환하기

프로젝트 참고 : https://www.youtube.com/watch?v=IGZ4J9xxLmU 전체 코드 깃헙 : https://github.com/namYeJi9q/getx3 흐름은 services.dart 파일안에서 static을 이용해 http client
2.[Flutter] GetX의 상태관리

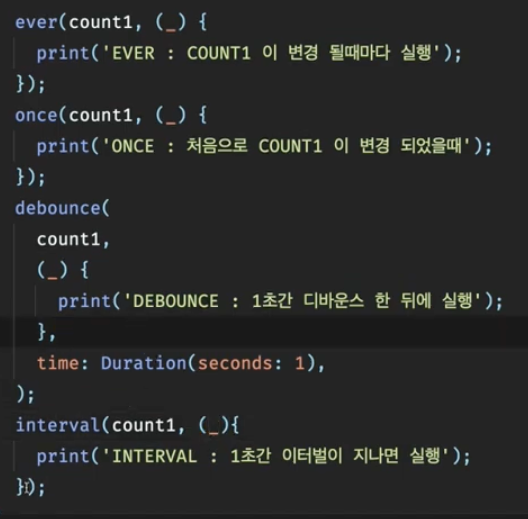
: App의 상태관리와 라우팅을 위한 패키지a. GetBulider \- 만약 단순 상태관리만 한다면 GetMaterialApp을 사용 안하는게 더 가볍다. (그냥 MaterialApp 사용) \- Observable의 변화를 listen
3.[Flutter] GetX navigation route

GetMaterialApp 사용하면 준비 끝 onPressed:(){Get.to(page이름());}onPressed:(){Get.off(page이름());}onPressed:(){Get.offAll(page이름());}
4.[Flutter] 기본부터 알고 하자

아 dart라는 언어가 있고, 이를 기반으로 한 프레임워크가 flutter였구나!flutter를 해야해서 배우고 있었지만. 기초 튜토리얼보다 더 근본이 되는 변수, 타입, 선언, 초기화, 반복문 등 건너뛴게 너무 많다. 나는 지금까지 javascript도 모른채 rea
5.Flutter에서 HTTP 요청 사용하기

HTTP 요청을 Flutter에서 사용하려면 http 패키지를 사용할 수 있습니다. 이 패키지를 사용하면 간단하게 HTTP GET, POST 등의 요청을 보낼 수 있습니다.먼저 pubspec.yaml 파일에 http 패키지를 추가해야 합니다.CLI는 요걸루그 다음에는
6.Invalid constant value.

flutter에는 변하지 않는 값에는 const를,그렇지 않은 값 앞에는 const를 붙이지 말라고 한다. 그래서 종종 이런 에러와 마주치는데 처음엔 멋모르게 controller에 값이 없나? 하면서 controller 문제인줄 알고 찾아보다가아 const를 빼면 되는
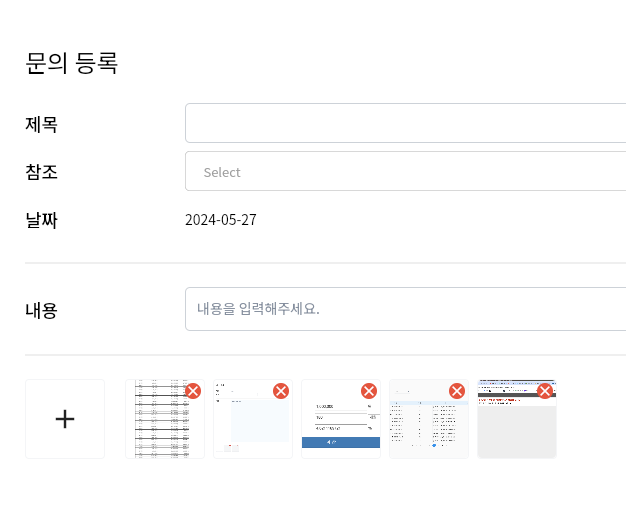
7.[flutter] 이미지 파일 여러 장 올리기 (1)

gpt의 도움 받고 약 3시간 30분 정도 걸렸다.자꾸 레이아웃 에러가 나서 같은 모양에서 조금씩 바꾸기만 3시간 한 듯.처음 레이아웃을 잘 잡는게 중요한 것 같다. 사용한 라이브러리는 getx와 file_picker이고 오래 걸렸던 이유는 ListView.builde
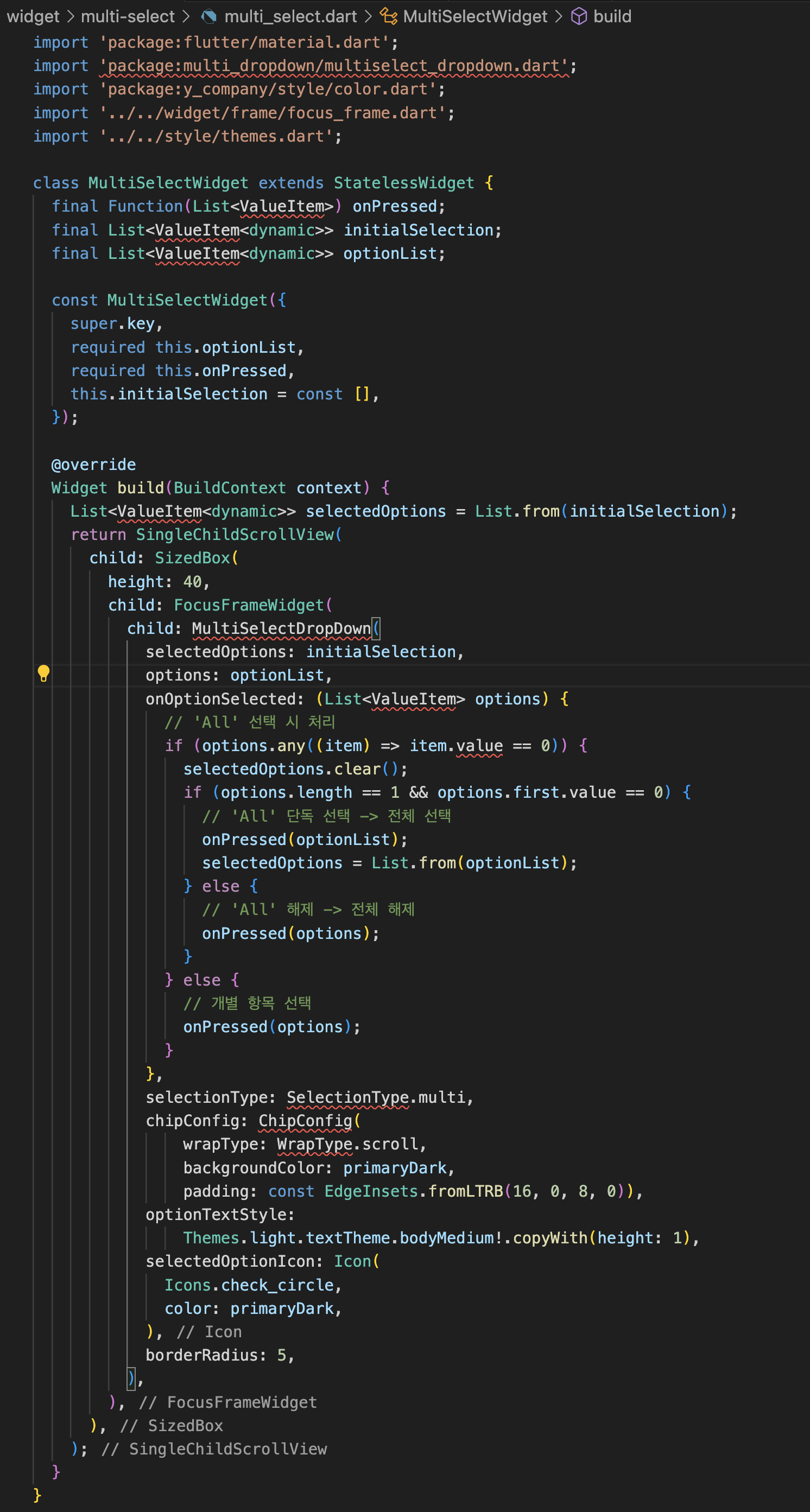
8.flutter multi_dropdown package 버전업

Because multi_dropdown >=2.0.2 <3.0.0-beta.1 depends on http ^1.1.0 and every version of internet_file depends on http ^0.13.4, multi_dropdown >=2.