출처 : 노마드코더 리액트 뮤비앱 강의
github에서 제공하는 무료 서비스인 github pages에 결과물을 올릴 수 있게 도와주는 패키지이다.
니꼬쌤 강의를 듣다가 이건 정리해야겠다 싶어서 올린다.
1. gh-pages 패키지 설치
npm i gh-pages
2. build 실행
package.json에 scripts에서 build 확인
npm run build
위 명령어를 실행하면 압축된 코드가 들어있는 'build'라는 파일이 생긴다.

3. package.json 수정하기
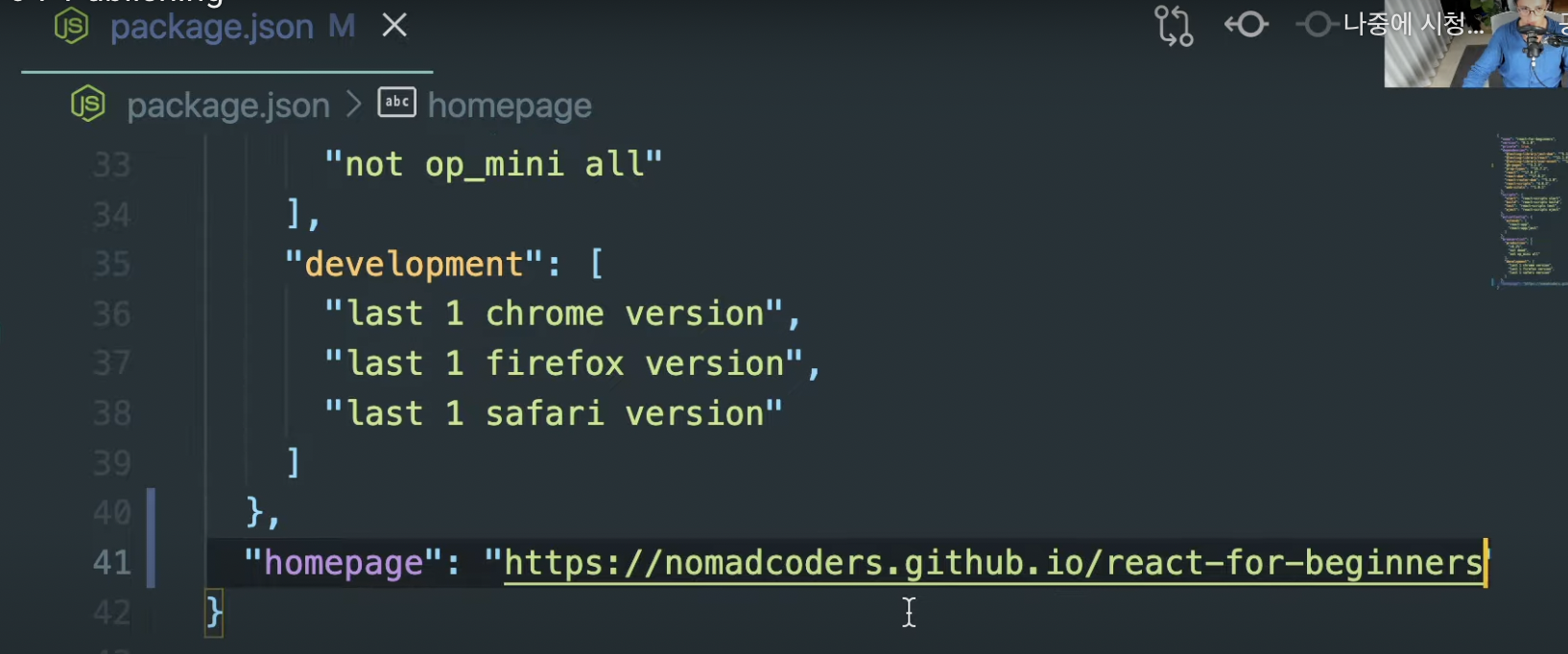
a. 마지막줄에 와서 아래와 같이 적어준다.
,
"homepage": "https://본인의깃헙유저네임.github.io/레파지토리네임"
}
b. deploy 생성
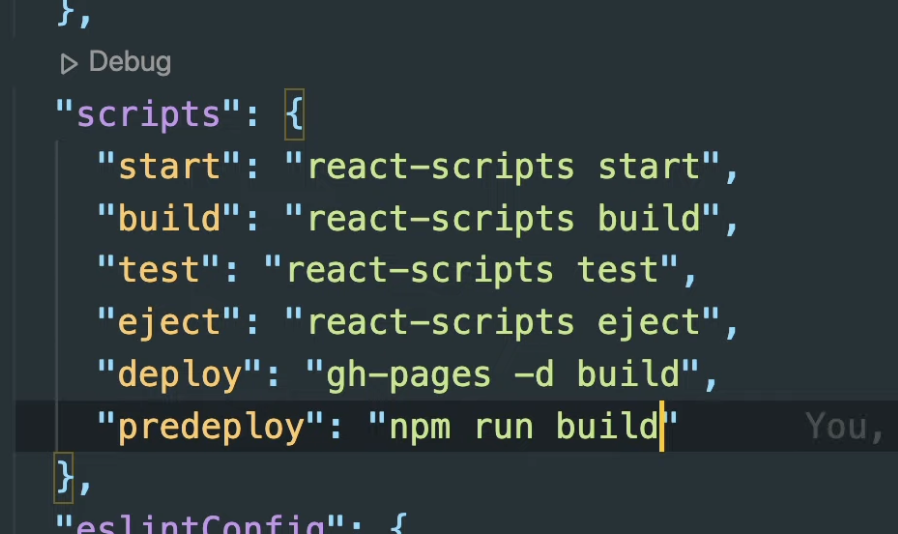
package.json에 새 scripts = deploy를 만들어 준다.
deploy가 하는 일은 방금 설치한 gh-pages를 실행시키고 build 폴더에 있는 내용을 위에서 설정한 homepages 주소에 업로드 시킨다.
"deploy": "gh-pages -d build"
그리고 아래줄에 build와 deploy를 함께 해치울 수? 있는 predeploy스크립트를 하나 더 만든다.
"predeploy": "npm run build"

4. github pages에 push하기
이제 명령어를 입력해보자.
npm run deploy
이 명령어로
처음에는 predeploy에 npm run build가 실행되고
다음에는 build에 react-scripts build가 실행되고
deploy에 gh-pages -d build가 실행되면서 설정한 주소에 빌드된다.
끝!
앞으로 수정해서 다시 build 하려면 npm run deploy만 해주면 된다.
